Intro to Information Architecture
Learn what goes into making content findable and intuitive for users
Great information architecture makes it easy for users to find the content they need. To create effective digital products, it is important to have a deep understanding of how to organize information. This includes knowledge of different techniques for structuring content logically and intuitively, as well as designing clear navigation paths that allow users to easily find the information they need.
Explore techniques for structuring content, designing clear navigation paths, and creating hierarchical structures that enhance user experience. By understanding the principles of information architecture, you will be able to create digital products that are easy to use and enjoyable for your users.
Another example is a news website. Without IA, all the articles would be listed in one big, confusing list. However, with IA, the articles are organized into categories like "politics," "sports," and "entertainment." This helps you find the news you're interested in more quickly.
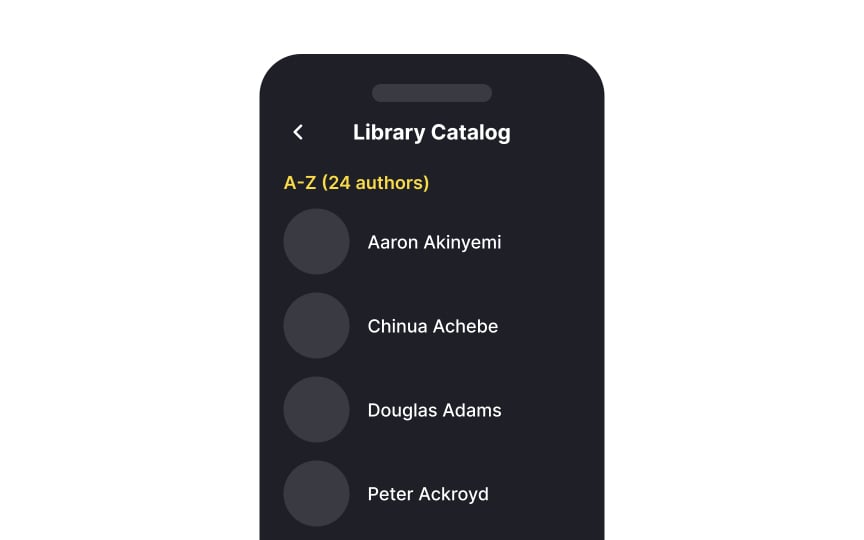
Alphabetical sorting is a widely recognized method in
Apply alphabetical sorting when the users' main task is to locate a specific item within a large set, and the names or titles of the items are already well-known and easy to locate by the first letter. However, it is not appropriate when the items do not have a natural order, or when users are looking for items based on categories, relevance, or other criteria beyond the first letter.
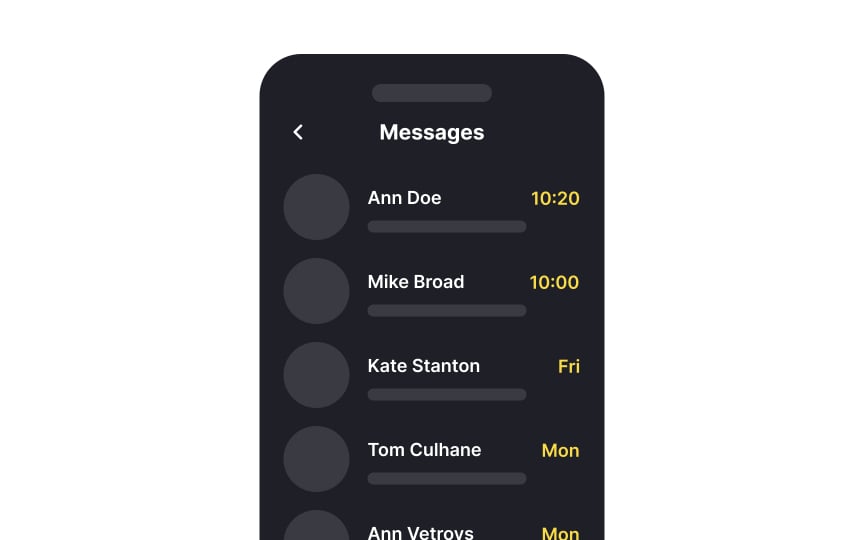
Chronological classification in
Imagine you're browsing a news website, and the articles are displayed from the most recent to the oldest. Or think of a history textbook where events are laid out in the order they occurred. These are examples of chronological classification.
In digital products, chronological ordering can be an intuitive way for users to navigate time-based content, like blog posts, event schedules, or timelines. It aligns with the natural way we think about time, offering a clear and logical path through the information. Whether it's a timeline of company milestones or a playlist of videos in a series, chronological classification helps users find what they're looking for with ease and efficiency.
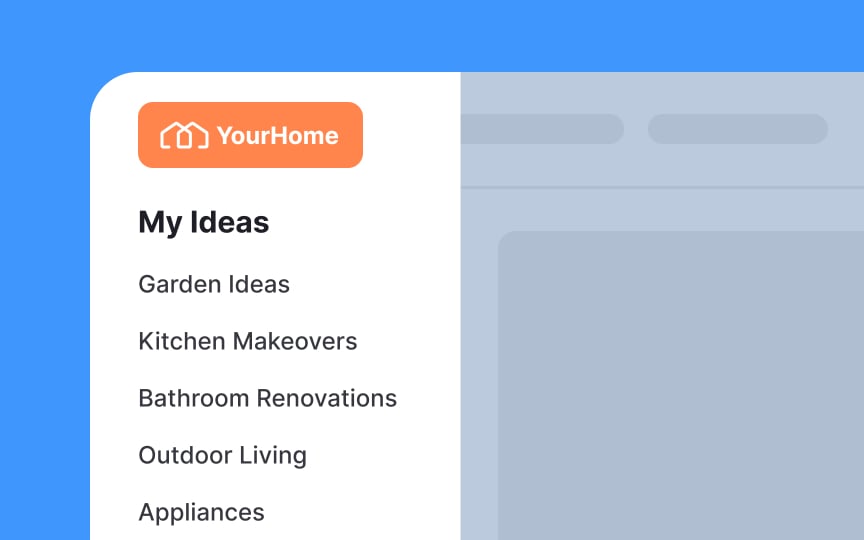
Thematic classification in
In websites, apps, or digital platforms, thematic classification creates a user-friendly experience. By recognizing and using themes that resonate with users, designers can create intuitive pathways that make
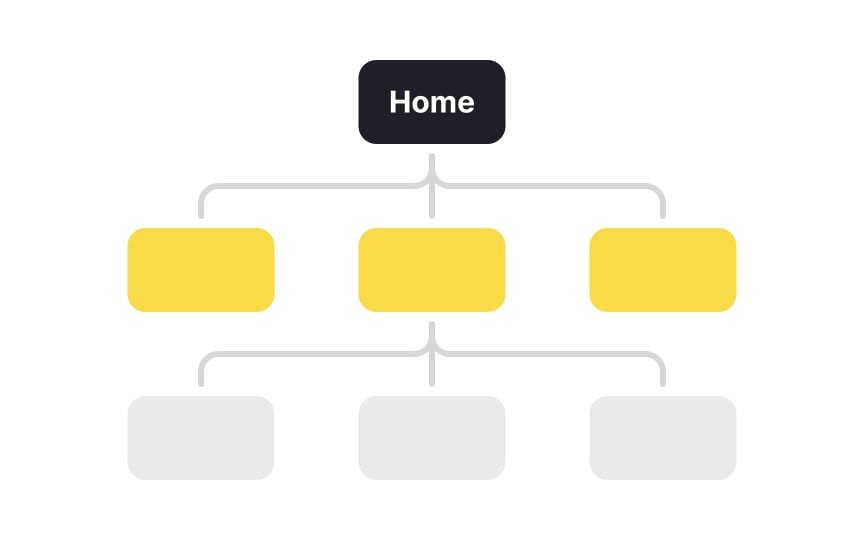
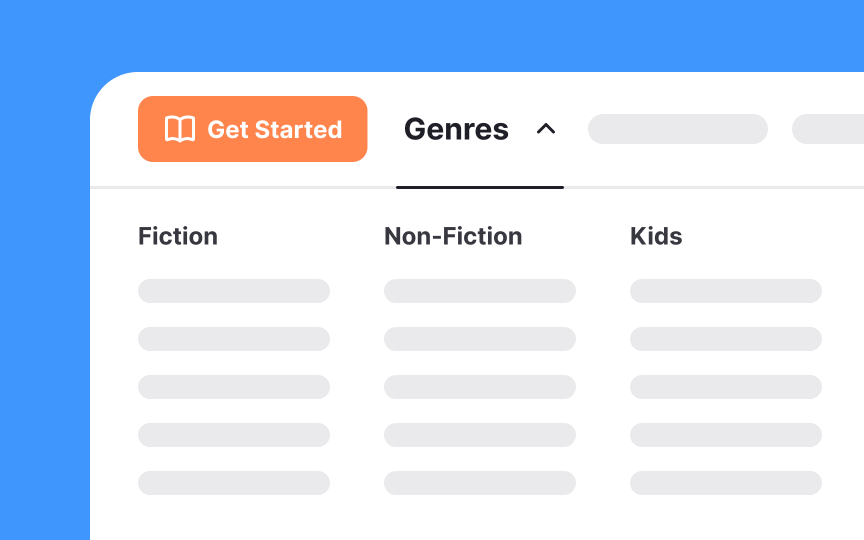
A site's hierarchical structure is like the family tree of a website or digital platform. It organizes
Imagine a digital library's homepage showing main sections like "Fiction" or "Non-Fiction." Clicking on "Fiction" might lead you to subcategories like "Mystery," "Romance," or "Fantasy." This pyramid structure guides users through layers of content, helping them drill down to the information they need. It's a clean, intuitive way to navigate, making complex sites more user-friendly.
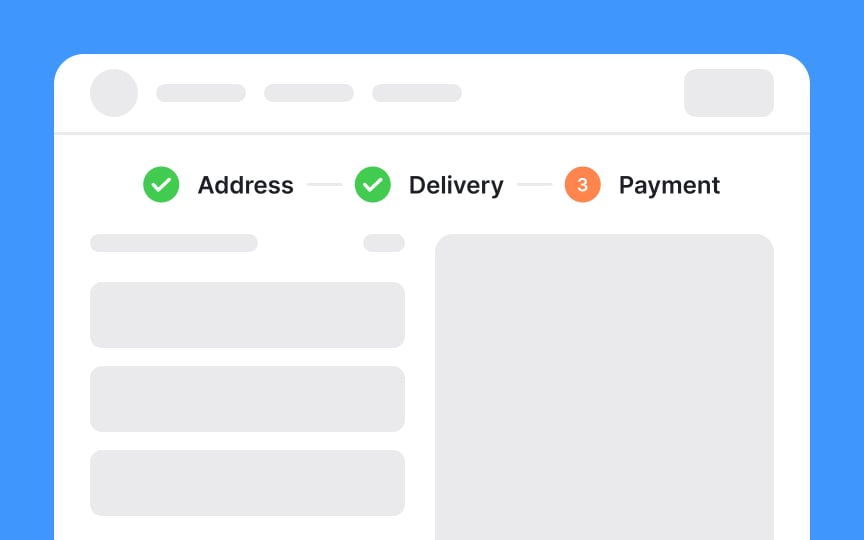
A sequential site’s structure guides users through
It's commonly used in scenarios where information or actions need to be completed in a particular order, providing a clear, directed path that leads users from start to finish without confusion.
A matrix site structure, also known as a network structure, offers users multiple pathways to navigate
Unlike hierarchical or sequential structures that guide users in specific directions, a matrix structure allows more freedom to explore. It's a bit like wandering through a labyrinth where many paths lead to the destination. This non-linear approach can create a more interactive and exploratory experience but may require careful design to prevent users from becoming lost or overwhelmed.
A flat site structure, also known as shallow architecture, is a streamlined and straightforward way to organize a website or digital platform. In a flat structure, all
Think of it like walking into a room where everything you need is within arm's reach and there are no winding paths or layered levels to navigate. For smaller websites, landing pages, and apps, a flat structure can offer a user-friendly experience, allowing users to quickly find what they need without digging through multiple layers or categories.
Labeling systems determine the names assigned to various elements. The primary objective of labeling is to convey information effectively and efficiently to users. Well-crafted labels, whether in textual or iconic form, aid visitors in determining whether a
To create strong labels:
- Use language that is familiar to users and aligns with their everyday vocabulary. For example, instead of using the term "hyperlink," which may not be familiar to all users, use "link" or clickable text that describes the element.
- Avoid jargon since it can confuse users who may not be familiar with specialized terminology.
- Ensure labels resonate with users’ mental models. This means using language that matches how users think about and conceptualize the thing being labeled. An example is using the label "inbox" for an email service, as it matches how most users think about and conceptualize an email inbox.
However, if your content is more focused on browsing or the website has a simple and limited structure, a search system may not be as crucial. For instance, a library website with a vast collection of books would greatly benefit from a robust search engine, whereas a banking app with a more transactional focus might not require extensive search functionality.[2]
Pro Tip: Include site maps in your search system. Consider all of the possible paths users take to find the information they're looking for and provide them with the desired options.
References
- Information Architecture for the World Wide Web, Second Edition | O’Reilly Online Learning
Top contributors
Topics
From Course
Share
Similar lessons

Intro to Search Functionality in UI

Pagination Best Practices