Password
A password is a string of characters used for authentication, providing access control by verifying a user’s identity within digital systems.

TL;DR
- String of characters for authentication.
- Grants access by verifying user identity.
- Must balance strength with memorability.
- Core element of security practices.
Definition
A password is a user-created or system-generated sequence of characters used to confirm identity and grant access to digital products, systems, or services, forming a foundational layer of security.
Detailed Overview
Passwords are the oldest and most widely used method of authentication in digital systems. They act as a digital key, allowing only authorized individuals to access accounts, data, and services. Despite newer methods such as biometric authentication and multi-factor verification, passwords remain central to security.
A frequent question is why passwords persist despite their weaknesses. They are simple to implement, universally understood, and compatible across almost all systems. However, their effectiveness depends heavily on user behavior. Weak or reused passwords remain one of the most common causes of data breaches.
Another common query concerns password strength. Strong passwords combine length, unpredictability, and diversity of characters, such as letters, numbers, and symbols. A short or predictable password is vulnerable to brute-force attacks, where systems attempt every possible combination. Longer, more complex passwords dramatically increase resistance to such attempts.
Teams also ask about usability. Strong passwords can be difficult to remember, leading to reliance on insecure practices like writing them down or reusing them across accounts. Password managers address this issue by generating and storing secure passwords, reducing the cognitive load on users while improving overall protection.
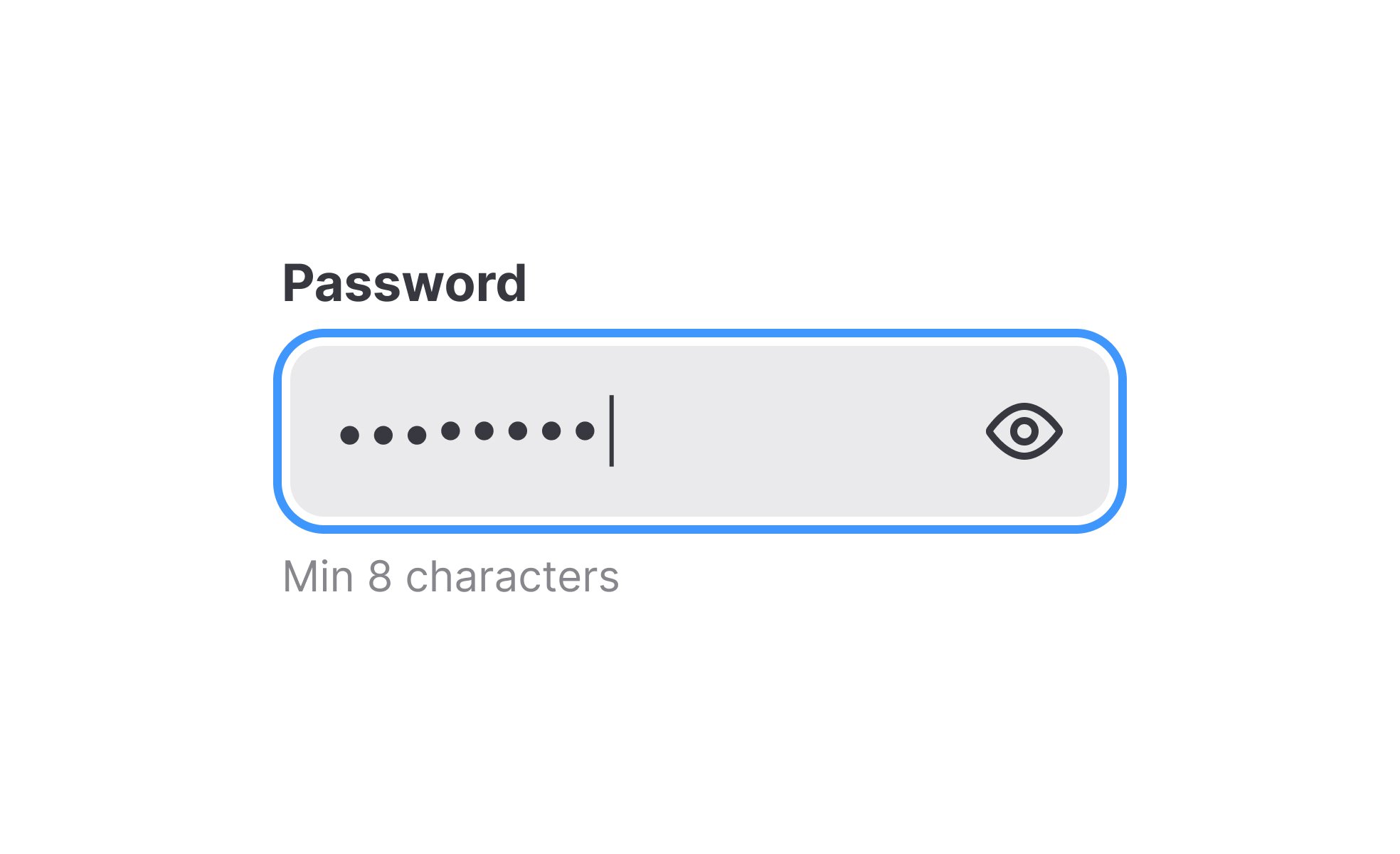
Accessibility and inclusivity intersect with password design. Systems must provide clear feedback when users create or enter passwords, ensuring they understand requirements without frustration. Visible cues, such as strength meters, and error messages that explain problems in plain language help users complete tasks successfully without confusion.
Finally, discussions often focus on alternatives to passwords. Multi-factor authentication (MFA) enhances security by requiring additional proof, such as a one-time code or biometric confirmation. Some systems are moving toward passwordless methods, such as passkeys, but until these become universal, passwords remain a cornerstone of digital identity protection.
Learn more about this in the Password Input Exercise, taken from the Intro to UI Inputs Lesson, a part of the UI Components I Course.
Passwords persist because they are easy to implement and universally supported across systems. Unlike biometrics or advanced authentication, they do not require special hardware.
Despite limitations, their simplicity makes them the default method of securing accounts.
A strong password is long, unpredictable, and includes a mix of characters. Random combinations of letters, numbers, and symbols make it significantly harder to crack through brute force or guessing.
Length is especially important, as each additional character multiplies the number of possible combinations.
Complex passwords are harder to remember, leading users to adopt insecure habits such as reuse across accounts. This increases vulnerability if one account is compromised.
Password managers help address this by storing unique, strong credentials and simplifying login processes.
Accessible password systems provide clear, supportive feedback. Strength meters, error explanations, and flexible input methods reduce user frustration. Security requirements must be balanced with clarity so that users of all backgrounds can create effective passwords.
Good design ensures that security measures do not become barriers to access.
Alternatives include multi-factor authentication, passkeys, and biometric systems such as fingerprint or facial recognition. These methods strengthen security by requiring more than one proof of identity.
While adoption is growing, passwords remain dominant due to their ubiquity and compatibility.
Recommended resources
Courses

UX Design Foundations

Design Terminology

Common Design Patterns
Lessons
Projects

Reset Password - Mobile App Flow

Headspace sign-up page accessibility optimization