TRE® Workshop Landing Page Design
Project Scope:
Creation of a bilingual (FR/EN) landing page to promote a 7-week TRE® (Tension & Trauma Releasing Exercises) workshop, with a focus on conversion, clarity, and SEO visibility.
Objectives:
- Accurately translate and adapt the French content into natural, targeted English
- Restructure the copy to emphasize participant experience and somatic approach
- Implement SEO strategy based on the main keyword “TRE workshop Brussels”, avoiding outdated keyword stuffing
- Enhance the emotional resonance and organic feel through a Lovable.dev prototype and Divi (WordPress) integration
- Support the client’s brand identity and expertise with clear, accessible copy and professional UX design
Deliverables:
- Full content in French and English
- SEO recommendations (primary keyword, RankMath setup, and semantic alignment)
- Visual and content prototype (Lovable) aligned with the brand’s calming and natural aesthetic
- Collaborative content design with respect to the client’s tone and therapeutic values
Skills Applied:
🔹 SEO Copywriting · UX Writing · Bilingual Content Strategy
🔹 WordPress/Divi · Lovable Prototyping · Client-focused Collaboration
👉 A complete mission bridging therapeutic insight, modern SEO practices, and emotionally intelligent design.
Tools used
From brief
Topics
Share
Reviews
4 reviews
Wow, you did such a great job! Love the color scheme you choose, so relaxing and ease to consume content! Looking forward to your next project!
Hi Nicolas,
I think your design meets your targets: align copy with SEO keywords. And your color theme speaks your business intention of the site. Awesome!
Two things I consider:
- The design project brief requires "Design a Pricing Page". Might be worth to reconsider your pricing page design to clarity more pricing. Currently, under €400, there are several items e.g. €90, €375 and €500 confuse potential customers. If these are included in €400 or not?
- On the landing page, have you checked the contrast ratio between the nav text and the background colors? Are they WCAG acceptable?
Overall, you have done a great work.
Great start!
I personally liked the way you used color theme. great work😍
You might also like

Events Managment App

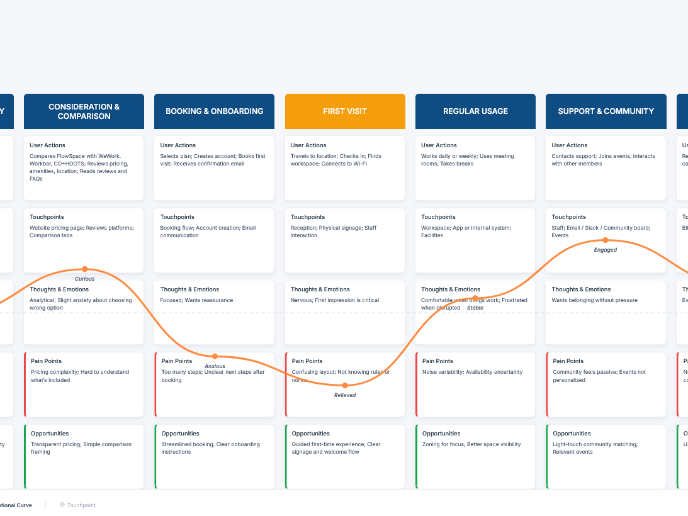
Customer Journey Map — Offsite Co-Working Experience

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form
Visual Design Courses

UX Design Foundations

Introduction to Figma














