KTM India (Design + Prototype)
Project Overview:
Worked on enhancing the connected digital experience for KTM India riders through mobile and in-dash applications. As part of Bajaj Auto’s Digital Innovation team, I contributed to the design and evolution of KTM’s Ride Command app, a connected platform that integrates vehicle data, navigation, ride stats, and personalization features for KTM motorcycles.
Key Contributions:
- User-Centered Design: Conducted user interviews with KTM riders and service technicians to understand their pain points with existing tools and the expectations from premium motorcycle riders in India.
- Feature Design: Designed intuitive UI/UX for key modules like Turn-by-turn navigation, Ride stats dashboard, Bluetooth pairing flow, and Bike health diagnostics.
- Cross-platform Consistency: Ensured a seamless experience across the mobile app (iOS & Android) and the TFT dash interface.
- Design System: Helped refine a scalable design system tailored for automotive-grade interfaces, focusing on visibility, responsiveness, and safety during rides.
- Collaboration: Worked closely with product managers, developers, and embedded systems engineers to align designs with hardware capabilities and firmware limitations.
Impact:
- Improved user engagement metrics (e.g., pairing success rate, app usage retention).
- Played a critical role in delivering UX flows that contributed to KTM’s growing adoption of smart features in India.
- Helped KTM maintain its premium, tech-forward brand perception among Indian users.
Reviews
4 reviews
Awesome work mate! Looking forward to your next project!
So alive!
Perfect
Impressive organization in the deliverable final doc.
21 Claps
Average 4.2 by 5 people
You might also like

Project
Events Managment App
🔹 Project OverviewEvent Management Tool (iOS) UX/UI concept for business community event managers This project focuses on designing functio

Project
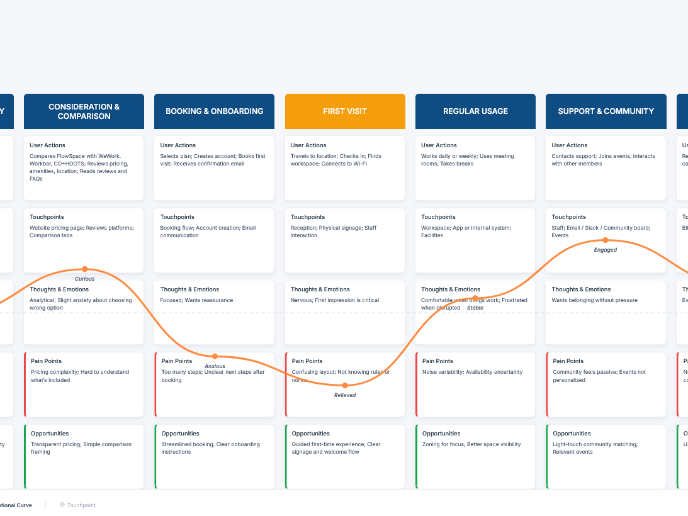
Customer Journey Map — Offsite Co-Working Experience
Structure explanation: The journey map is organized horizontally by seven experience stages, moving left to right from Awareness & Discovery

Project
Mobile Onboarding: Casa di Pasta
🍝 Project Overview: Casa di PastaThis project is a mobile registration and login flow for a pasta workshop app. My goal was to create a fri

Project
Accessible Signup & Login Experience — Brainex
Accessible Signup & Login Experience — Brainex Brainex is a modern and accessible authentication experience designed for a SaaS platform. T

Project
Accessible Signup Form
Accessible Sign-up Form for Mobile Apps ✔️ State-based Form Validation Primary actions remain disabled until all required fields are comple

Project
Accessible Signup Form
This project is an app which helps users to consume content based on their mood and it explores the design of an accessible, inclusive signu
Popular Courses

Course
UX Design Foundations
Learn the essentials of UX design to build a strong foundation in core principles. Gain practical skills to support product development and create better user experiences.

Course
Introduction to Figma
Learn essential Figma tools like layers, styling, typography, and images. Master the basics to create clean, user-friendly designs

Course
Design Terminology
Learn UX terminology and key UX/UI terms that boost collaboration between designers, developers, and stakeholders for smoother, clearer communication.













