Improve BULK's check out flow
BULK's Current check out flow has a few issues:
1-( quite serious ) Lack of visibility of system status: Checkout progress bar doesn't indicate clear which step the user is. And, too much spacing in Shopping Cart view.
2- ( quite serious ) Not preventing error: Instead having users review shipping information and items that they plan to purchase, Bulk's current flow immediately submit order when users finish adding payment details.
3- Lack of Consistency & standard: Unstructured typography hierarchy, different spacing, different primary colors.
However, I do love some of their features:
- Location searching & auto-filling address details
- Review basket on the Checkout flow
=================
A few changes I made to improve the flow:
- Increase the visibility of system status by changing the progress bar, optimise the spacing in Shopping cart view
- I removed the search bar, breadcrumb on the new Shopping Cart view so that users can focus on 1) check out or 2) add more items and check out.
- I added an Order Review view so that users can review before paying. This helps prevent submit by mistakes, reduces order cancelled rate.
- In the "Thank you" view, I removed the search bar and suggest BULK to display the "45%off" banner at the bottom the view, so that users can focus on "create account" section ( if BULK prioritises this objective )
Tools used
From brief
Topics
Share
Reviews
1 review
Hi Y Tran!
First off, awesome work here. You’ve done a great job meeting the brief requirements by identifying inefficiencies and making thoughtful improvements. I especially loved the prototype—fantastic work there! A special mention for the “You may also like” upsell section just before checkout; it’s a great use of space to promote cheaper hot sellers. Just make sure those items have add-to-cart buttons on the product card for seamless interaction without disrupting the checkout flow. I also appreciated the Order Review addition, as it gives users that crucial final chance to review their items. Lastly, the button size improvements were much needed, and you executed those well.
Here are some points of feedback to help elevate the design and usability even further:
Checkout Page:
- Button Text: Double-check the spelling of “Checkout” as it’s one word.
Shopping Cart vs. Basket:
- You’ve changed “Shopping Cart” to “Basket,” which I’m sure you have your rationale for that I’d be interested to hear, but maybe make the cart icon reflect this by updating it to a shopping basket for consistency.
Thank You Page:
- Password Requirements & Indicators: Avoid removing the password strength indicator and requirements for the create an account section. It’s important to be upfront about these so users don’t encounter errors later. Similarly, adding a show/hide password toggle improves usability and should remain a part of the design. Avoid placing requirements inside the field itself, as this isn’t scalable for longer lists and disappears as the user starts typing.
- Order Summary: Keep the section title in the order summary. It improves scannability and helps users differentiate sections at a glance.
- Grammar/Capitalization: Review text like “Set up Password” to ensure correct capitalization and phrasing. For example, “Set Up Password” could simply be reworded as “Create Password.”
- Background & Container Colors: Consider swapping the white and grey background/container colours or creating a container for the order summary. White boxes behind product images can feel jarring. A grey container to house the information could make the design feel more seamless and polished.
This is a thoughtful and well-executed project. Nice job overall—I’m excited to see what you do next!
You might also like

A/B Testing for Bumble's Onboarding Process

Dark mode Main page

Tripit's Login and Sign Up Flow

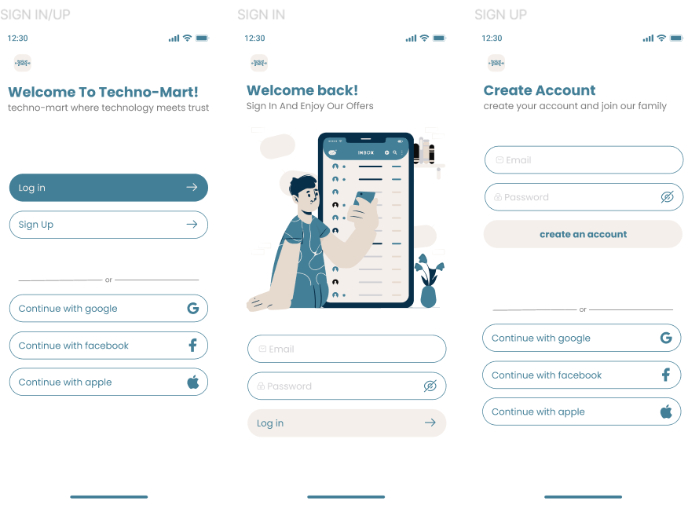
sign in up

ReWash

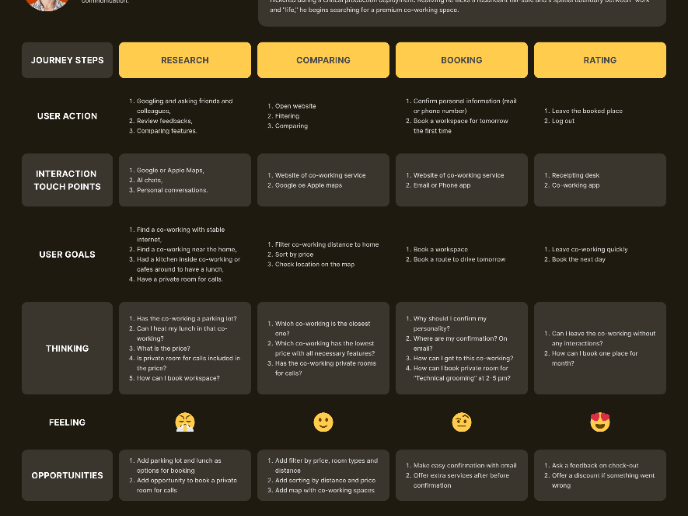
CJM for Leo
Interaction Design Courses

UX Design Foundations

Introduction to Figma














