Grocery Delivery Checkout Flow
This project is all about making checkout effortless—so customers can breeze through their purchase without a second thought. I’ve designed an intuitive, user-friendly flow that lets shoppers easily add items to their cart, adjust quantities, and see a transparent pricing breakdown—no surprises. Please let me know your thoughts 💭🩷
Tools used
From brief
Topics
Share
Reviews
1 review
Hi Florencia! Congrats on this project!
It has everything it needs to accomplish the checkout mission. Now, I would like to see how the person enters their data for the first time, or what that first purchase would be like.
On the other hand, I would suggest checking the CTAs that take you to the checkout. Ideally, the action should always be accompanied by a noun. So, in this case, a button that says “Checkout” would not be correct. I saw some options on platforms like Sephora: “Continue to Checkout” or “Continue Checkout.”
You might also like

Events Managment App

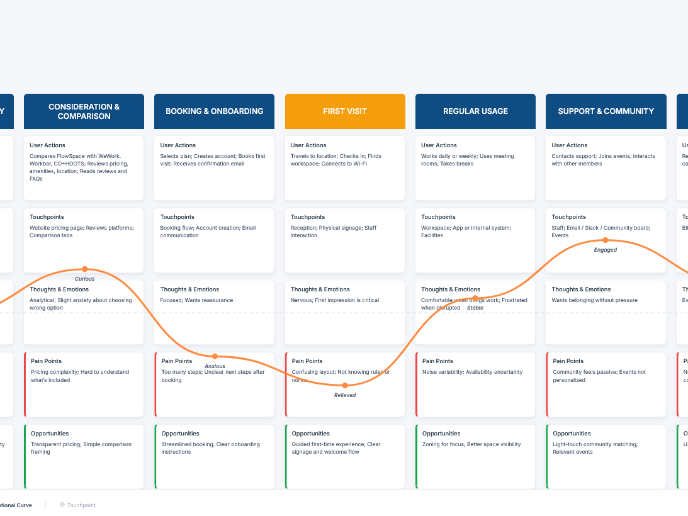
Customer Journey Map — Offsite Co-Working Experience

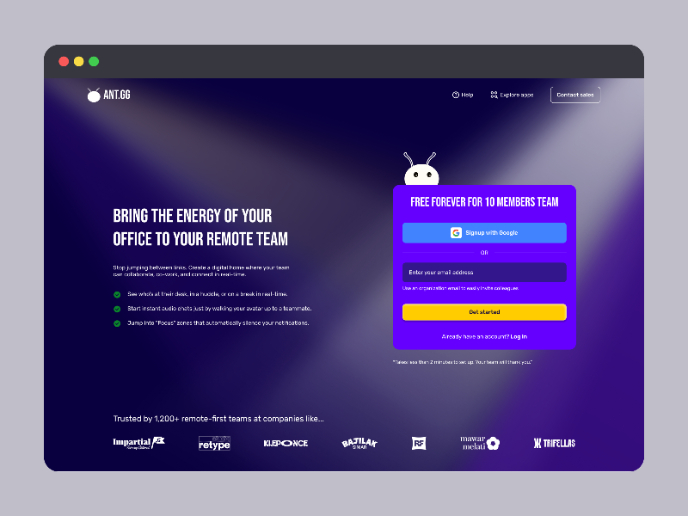
SaaS Signup Design

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form
Interaction Design Courses

UX Design Foundations

Introduction to Figma