Find your practice at Yoga Institute
Yoga Institute is a concept platform that provides a range of yoga classes according to users' preferences and objectives. It strongly emphasizes community experiences, a large selection of classes, both on-site and online, flexible membership options, top instructors, and expert professionals. My UI design served as the basis for the UX copy.
Visual Elements:
- Hero Image: The dominant visual is a striking photograph of a woman performing a yoga pose against a natural backdrop (likely a beach or rocky shoreline).
- Purpose:
- Visually capture the essence of yoga: flexibility, strength, and connection with nature.
- Creates an aspirational image, inviting visitors to envision themselves achieving similar poses and benefits.
- The pose is pointing towards the desired action by clicking the button in the right corner.
- Purpose:
- Color Palette: The page uses a predominantly cool color scheme with shades of blue and white.
- Purpose:
- Blue evokes feelings of calmness, trust, and stability, which are relevant to yoga and wellness.
- The clean, white background provides a sense of clarity and simplicity.
- Purpose:
- Typography: The headings use a bold, modern typeface, while the body text is clean and legible.
- Purpose:
- Bold headings draw attention to key messages.
- Legible body text ensures readability and accessibility.
- Purpose:
- Navigation Bar: A minimalist navigation bar at the top includes links to "Services", "Classes", "Trainers", and "Membership".
- Purpose:
- Provide clear and concise navigation for users to explore the website's content.
- The sign-in button is also located on the top right.
- Purpose:
- Counters: Three counters at the top of the content area highlight key statistics: "100+ Certified trainers," "15 Years of experience," and "12+ Awards won."
- Purpose:
- Establish credibility and authority by showcasing the institute's expertise and achievements.
- Builds trust by demonstrating a track record of success.
- Purpose:
- Buttons: Two prominent buttons, "Get started" and "Explore classes," are below the main heading.
- Purpose:
- Provide clear calls to action, guiding users toward desired actions.
- They are well placed and stand out to the viewer.
- Purpose:
- Hamburger menu: The hamburger menu is located on the top left of the page.
- Purpose:
- To allow the page to be responsive and to allow for more content to be placed within the navigation bar, if needed.
- Purpose:
UX Writing Choices:
- "Find your center. Discover your yoga."
- Reasoning:
- "Find your center" speaks to the emotional and mental benefits of yoga, emphasizing mindfulness and inner peace.
- "Discover your yoga" suggests a personal journey of exploration and self-discovery.
- The sentences are short and easy to read.
- Reasoning:
- "We believe in the power of personalized yoga. Explore a variety of styles in a welcoming and supportive environment."
- Reasoning:
- Highlights the institute's commitment to personalized instruction and a diverse range of yoga styles.
- Emphasizes the importance of a welcoming and supportive community.
- Reasoning:
- "Get started" and "Explore classes" buttons:
- Reasoning: "Get started" is a direct and actionable call to action, encouraging immediate engagement.
- "Explore classes" allows users to research the classes that are offered by the yoga institute.
- Both are short and to the point.
- Reasoning: "Get started" is a direct and actionable call to action, encouraging immediate engagement.
- Counters with clear labels:
- Reasoning: The counters provide concrete evidence of the institute's expertise and experience.
- The labels are concise and easy to understand.
- They add credibility to the website.
- Reasoning: The counters provide concrete evidence of the institute's expertise and experience.
Overall Conclusion:
Both UX writing and the design choices prioritize clarity, credibility, and emotional connection, encouraging visitors to explore the Yoga Institute and begin their yoga journey.
Tools used
From brief
Topics
Share
Reviews
3 reviews
Hello Adinda,
Your design for the yoga website is visually appealing and aligns well with the theme of wellness and mindfulness. The use of large imagery and soft colors creates a calming and inviting atmosphere. However, there are a few areas that could be improved, especially in terms of legibility and accessibility:
The small white text below on the homepage lacks sufficient contrast. This makes it difficult to read, especially for users with visual impairments. You might consider slightly darkening the background to enhance readability while keeping the aesthetic intact.
In the Figma presentation, the white text on the light green background is difficult to read. Even though it's a presentation, readability is key to effectively communicating the design concept. You might try increasing contrast by using a darker shade or a different color for the text that complements the theme while improving visibility.
To ensure the design meets WCAG accessibility standards, you could test color contrast ratios using a Figma plugin like "Contrast" or use another contrast checker. Adjusting contrast where necessary will make the site more user-friendly for a wider audience.
Overall, your design has a strong foundation with a great balance of imagery, typography, and layout. A few tweaks to improve readability will make it even stronger and more inclusive.
Hi Adinda! Congrats on this project!
I like the concept you put forward. As a suggestion, I would check the hierarchies on the social proof data and the main headline. The main headline should be the first thing the users see, then the numbers (they should support the narrative you propose). So, I recommend you evaluate the reading order and the size of the social proof. Success with your explorations!
Great job Adinda.
I would like to suggest enhancing the body text associated with the headline by increasing its size slightly to create a greater contrast.
You might also like

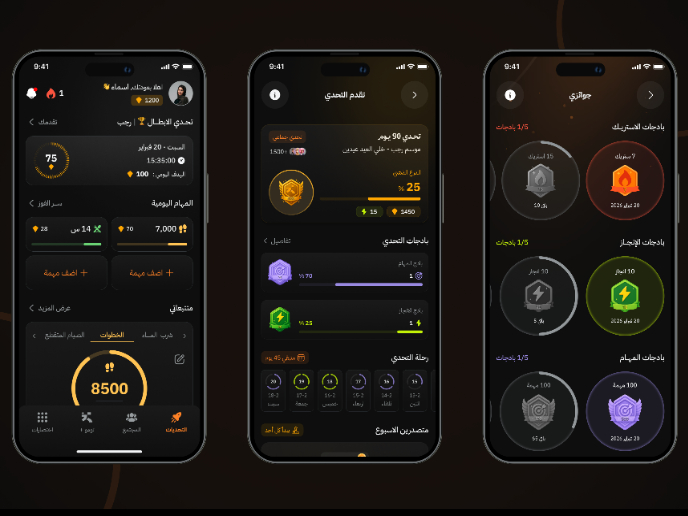
Fitness Challenges App

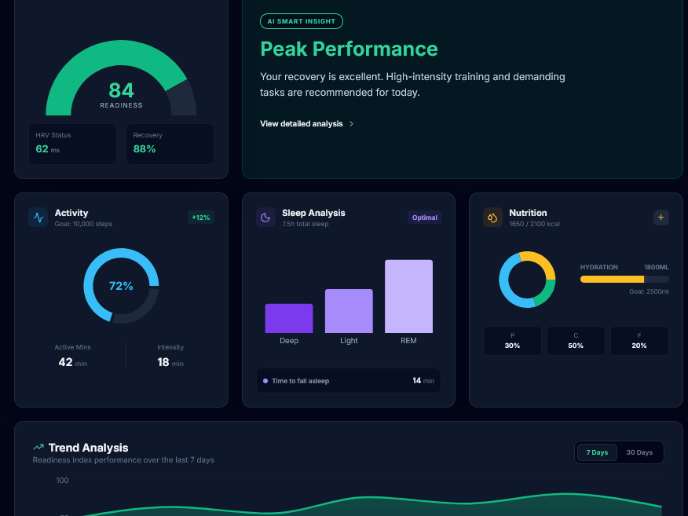
Personal Wellness Dashboard

Events Managment App

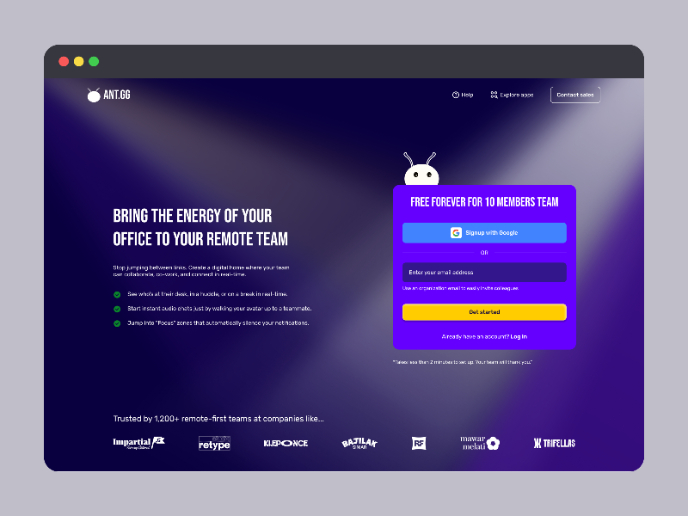
SaaS Signup Design

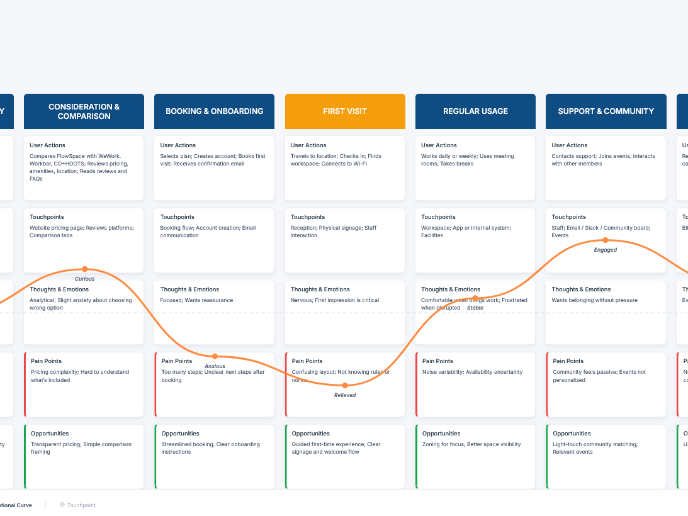
Customer Journey Map — Offsite Co-Working Experience

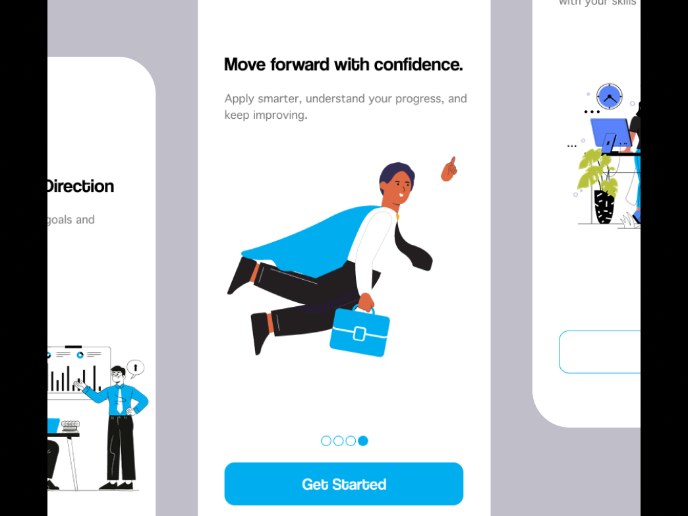
Entrant - Mobile Onboarding
Content Strategy Courses

UX Writing

Common Design Patterns