Empty State Design
My Design Goals:
Creating a Sense of Achievement & Motivation:
Instead of showing a blank screen, I used an illustration that represents completion—a person writing an A+ grade. This visual reinforces a sense of progress and success.
Guiding the User to Their Next Action:
After finishing the course, users should know what to do next. That’s why I included two CTA buttons:
- Start a Next Course (to explore new learning opportunities)
- Return (to go back to the main page / Dashboard)
Clarity & Readability in Texts
The heading "Great job! You've finished your course." immediately delivers a positive message. The supporting text encourages the user to take the next step in their learning journey.
Tools used
From brief
Topics
Share
Reviews
10 reviews
Great, Mehrdad! I like this option of empty state, it's warm and effective.
As an extra suggestion, I would include the name of the completed course, considering the user's flow. For example, if the user completed the course and can't see information about it again, the message should appear there:
"Great job! You've finished the course: [Name of the course]"
I also agree with other mentors that a row of course suggestions should be included; these options could complement the completed course.
This design feels warm and motivating! The illustration makes the screen look positive instead of empty. The CTAs are clear and help users move forward easily.
Maybe adding a course suggestion could make it even better? Great job keeping it simple and helpful
The empty state design is warm, motivating, and clearly guides the user to their next step. Small improvements—like showing the completed course name and suggesting next courses—could make it even more engaging. Overall, it’s a strong, user-friendly design; keep up the excellent work! 🌟
Hello Mehrdad, this empty state design is really friendly and approachable. The illustration is charming and adds personality to what could otherwise feel like a dead-end moment. I noticed the feedback from other mentors about guiding users toward their next action, and I completely agree — those are solid points.
The visual treatment is lovely, and with a bit more emphasis on what users should do next (maybe a clearer CTA or stronger hierarchy), this could be even more effective at keeping people engaged. Overall it's great work!
Great Job, Mehrdad. Really like what you have done. Keep it up 👏
GooD Job Mehrdad
Very good design and use of illustration. Welldone Mehrdad.
Very Well Done keep it up
Great Job Mehrdad. Wish You Bests
Hi Mehrdad, it looks very nice!
Both the illustrating and success message is understandable, clear and engaging.
The only improvement I would have in terms of content, would be to specify more the "return" button. As I myself wasn't sure where would it led me to, 1. return back to the same course I just finished?, 2. return to my courses?, etc.
As you explained in the description should be the homepage/dashboard and I think it would make sense to clarify this in the button label.
You might also like

Events Managment App

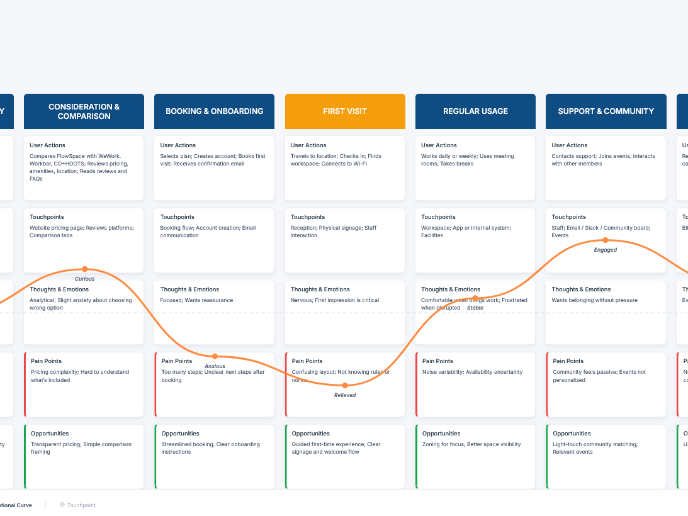
Customer Journey Map — Offsite Co-Working Experience

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form
Content Strategy Courses

UX Writing

Common Design Patterns






















