tidius - Button System
The task
The project kicked off by choosing the right platform, one that required a sophisticated button system. I chose “tidius” a Web Based Quality Management (QM) App due to their need for a complex button system. So far I created the whole CI and brand guidelines.
Brand Colors
This vibrant lime shade (#DBFF73), evokes feelings of growth and harmony. Its fresh, sparkling appearance suggests energy and rejuvenation. I tried to use this color to promote growth and to restore energy of the user.
Typeface
To keep a professional feeling I chose the sans serif font “Satoshi”, it’s a modern, clean, and highly legible typeface which suites the client and the target audience.
Button Anatomy
When designing a button system, the first step is always to consider the structure of the buttons and determine the types needed. Simplicity is key, so the most basic button consists of just a label or an icon. If needed, a icon can be added to a button, either placed before, after, or on both sides of the text. For additional context, a label can also be positioned below an icon when using a single-icon button. This approach ensures flexibility while maintaining a clean and straightforward design.
Button hierarchy and types
It’s important that the user can immediately tell which button is more important or less important than the other one. So here im trying to show the general hierarchy and importance so the user can take action accordingly.
- Primary buttons: Highlight the most important actions that need immediate attention.
- Secondary buttons: Support primary actions, but with less emphasis.
- Tertiary buttons: Mostly used for less important actions or button groups with a lot of buttons present, so we don’t over complicate the interface.
Special Buttons
The App is going to have special buttons, or let’s call them destructive buttons! These buttons trigger actions that cause permanent data loss, which can’t be undone, so it’s necessary to design them to reduce errors while using the App. For the primary color I picked a hue of the main color.
Do’s & Dont’s
Try to only use one primary button at a time, if you need to use a button group pair it with the secondary and tertiary buttons not a second primary button. This way the user is not getting confused by too many options and can finish his task efficiently.
Accessibility
Accessibility is sometimes overlooked, but let’s be honest, it’s one of the most important aspects for modern design. While designing this CI and buttons I followed the WCAG guidelines so everything has adequate color contrast and everyone can use the app without issues. All the buttons easily passed the contrast and color checkers.
Summary
This little project was a really fun exercise for me! I got inspired by Ivan's post right here (https://app.uxcel.com/showcase/993).
I really liked his presentation style so I tried something similar but bring my own twist to it.
Let me know what you think!
Tools used
From brief
Topics
Share
Reviews
5 reviews
Great work on the "Tidius - Button System"
Your focus on button hierarchy and accessibility is impressive. It’s great to see how you followed WCAG guidelines to ensure the buttons are easy for everyone to use. The use of colors and clear button types makes the design user-friendly.
To improve, you could add examples of how the buttons look in the app. This would show how they work in real situations and how they fit with the overall design.
Overall, a solid and thoughtful design - well done
Feedback on the Tidius Button System
This are thing i really loved:
- Clear Hierarchy
- Accessibility Standards
- Special Buttons
- Practical Do’s and Don’ts
- Visual Consistency
Areas to Improve:
Missing Button States
- Showing states like hover, active, focus, and disabled is crucial. These add depth to your system and help developers implement interactions properly.
Interactive Examples
- Static designs are great, but interactive prototypes would elevate this project. A simple Figma or Adobe XD prototype showing button behaviors (e.g., hover effects) would make your system more engaging.
Inclusive Language
- Replace phrases like "his task" with “their task” to ensure gender-neutral language. Small changes like this make a big difference in how your work is perceived.
Expanded Accessibility
- While contrast is addressed, think about touch targets, screen reader labels, and keyboard navigation. These elements improve usability for users with motor disabilities or assistive technologies.
Testing and Validation
- Did you test these buttons with real users? Sharing feedback or test results would validate your design decisions and add credibility to your work.
Rationale for Design Choices
- The lime green and Satoshi font are great, but explain why they suit the app’s audience or brand identity. For example, how does the lime color reflect the app’s values?
Final Thoughts:
Your work shows strong design thinking and attention to detail. The button hierarchy, accessibility compliance, and cohesive branding are all on point. To take it further:
- Add button states and interactive examples.
- Deepen accessibility considerations.
- Share user feedback or testing data.
This project has the potential to be a standout piece in your portfolio with these refinements.
Hi Max, Fantastic work
What’s working well:
- The distinction between primary, secondary, and tertiary buttons effectively guides users toward the most important actions.
- Designing distinct styles for actions that cause permanent data loss is a smart move to prevent accidental clicks.
- Adhering to WCAG guidelines ensures that everyone uses your buttons, which is commendable (I wonder though which tools were used to ensure this is met)
Suggestions for improvement:
- Hover, active, and other states: I believe that it is important to address these as well, as they can contribute to the component being accessible.
Overall, this is a well-executed button system that balances aesthetics with functionality. Keep up the great work!
Great work!
This UI design showcased on the website stands out for its use of calming colors and a refined, minimalist aesthetic. The color palette is dominated by soft, pastel hues and neutral tones, which immediately evoke a sense of tranquility and ease. It’s clear that the designer has carefully selected colors that don’t overwhelm the user, creating an inviting atmosphere that feels pleasant to look at for extended periods.
You might also like

Events Managment App

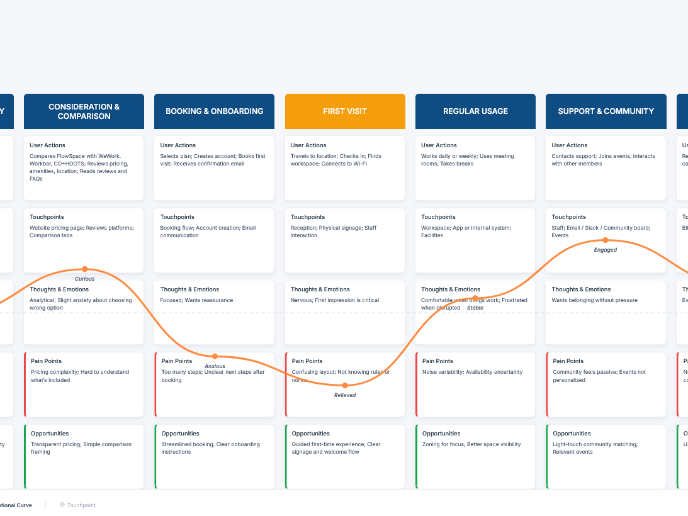
Customer Journey Map — Offsite Co-Working Experience

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form
Visual Design Courses

UX Design Foundations

Introduction to Figma





















