Settings Page
Describtion
For my project, I designed a Settings Page with a strong focus on User Experience (UX), following Apple’s iOS design principles. The goal was to create a clean, modern, and intuitive interface that aligns with Apple’s Human Interface Guidelines (HIG).
There are multiple menu sections, each categorized into groups for better organization. Every setting is represented by an icon that visually communicates its function, making scanning easier. To improve interaction, I included toggle switches, allowing users to quickly adjust settings with a single tap.
Why Rethink a perfect iOS settings page?
Apple’s iOS settings page is a benchmark for clean and intuitive design, following years of UX research and user feedback. So, why change something that already works so well? It would be unproductive unless the app has a completely different design style, which mine doesn’t have.
By maintaining Apple’s clean aesthetic, hierarchy, and usability principles, the settings page feels polished and user-friendly while seaml
essly integrating app-specific features like theme switching and customization. This approach balances consistency and usability without unnecessary complexity.
For the Design I used Figma and the UXCEL Mockup File.
Hope you like it! 😊
Tools used
From brief
Topics
Share
Reviews
8 reviews
Thank you for your sub, Lars!
Great decision out here! "Good artists copy; great artists steal." right? :D
What i would love to hear from you is the decision you made for splitting out like the apple design system!
Keep up the good work!
Great vibes!
Clean and intuitive Settings Page design! The layout feels well-organized, and the spacing makes everything easy to scan. The toggle switches and input fields look neat. Maybe a bit more contrast for section dividers could help with clarity, but overall, great job!
This is a highly professional and well-executed design for a mobile Settings page! You've successfully presented both light and dark modes, demonstrating a strong grasp of mobile best practices.
Great work, Lucas! The clean and minimal design fits perfectly with Apple's guidelines, making the settings page intuitive and easy to navigate. Keep it up!
Hi Lars,
This settings page strikes a perfect balance between clarity and functionality. The clean layout and smart organization make navigation effortless, while the visual hierarchy keeps everything accessible. A fantastic execution—polished, user-friendly, and thoughtfully designed. Great job!
Nice work on the Settings Page!
It’s great that you followed Apple’s design principles while keeping it clean and easy to use. The use of icons and toggle switches makes navigation smooth.
Since iOS settings are already well-optimized, maybe highlight what makes your design unique. Does it improve usability in any way? Small details can make a big difference.
Keep up the good work
Your design is already clean, intuitive, and aligned with iOS principles, which is a strong foundation. Here’s a breakdown of what works, what could be improved, and some questions to refine your approach.
What’s Working Well
✅ Minimal & Familiar Layout
✅ Consistent Visual Style
✅ Logical Hierarchy (Partially)
✅ Dark Mode Support
What Needs Improvement
⚠️ Better Section Grouping
- Right now, settings seem to be in one long list. Users need clear divisions between different types of settings.
- Example: Apple groups Notifications, Privacy, and Account Settings separately to improve scanning.
- Solution: Add section headers (e.g., "Appearance," "Account," "Support") and adjust spacing for better segmentation.
⚠️ Findability Issues
- If users need to scroll too much, they’ll get frustrated.
- Solution: Add a search bar to let users jump to specific settings instantly. This is how Apple handles deep settings.
⚠️ Visual Hierarchy Could Be Stronger
- If all text looks the same, nothing stands out. Users might struggle to differentiate categories from options.
- Solution: Use bold titles for section headers, slightly larger font sizes, and icons for key categories (e.g., a 🔒 lock icon for security settings).
⚠️ Cognitive Overload Risks
- If everything is immediately visible, users might feel overwhelmed.
- Solution: Use progressive disclosure – less frequently used settings can be tucked under “Advanced” sections.
⚠️ Destructive Actions Need Better Placement
- If options like “Log Out” or “Delete Account” are near regular settings, they can cause anxiety or mistakes.
- Solution: Move these actions to a separate “Danger Zone” at the bottom with a red label.
I have a few questions regarding the design that I'd love to discuss:
❓ Which settings do users access the most?
❓ How quickly can a new user find a setting?
❓ What happens when more settings are added in the future?
❓ How does the design handle mistakes?
❓ Is accessibility accounted for?
Your design is already clean and intuitive, but refining grouping, findability, and hierarchy will improve usability. Keep user behaviour in mind—settings should feel effortless, not like a puzzle to navigate.
Hi Lars
I think you made the right choice by sticking with Apple’s design. It gives the settings page excellent UX and scannability.
I also love the icons you chose.
Great work!
You might also like

Customer Journey Map for a Co-Working Space

Latios - Free Portfolio Template for UX/UI Designers

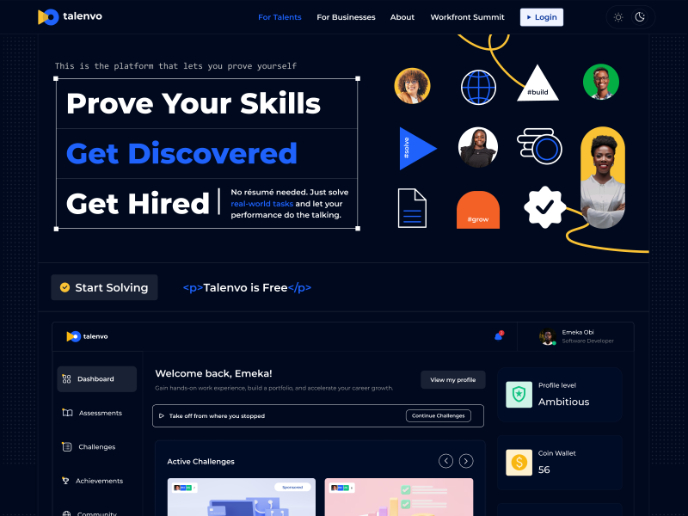
Talenvo Website - Web and Mobile

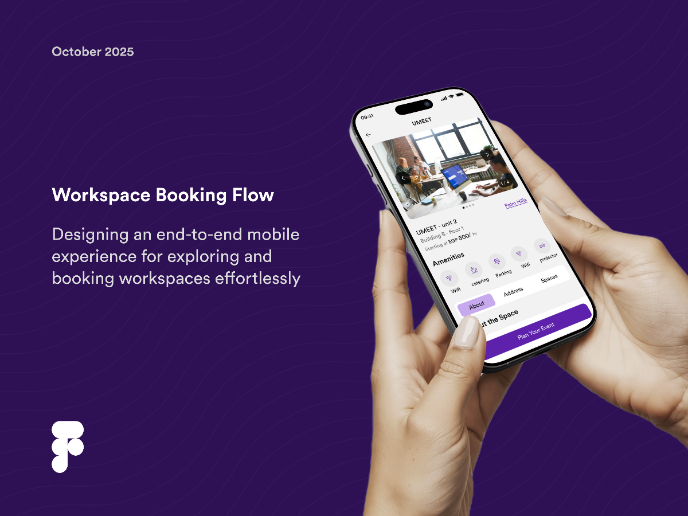
Workspace Booking Flow - UI/UX Design

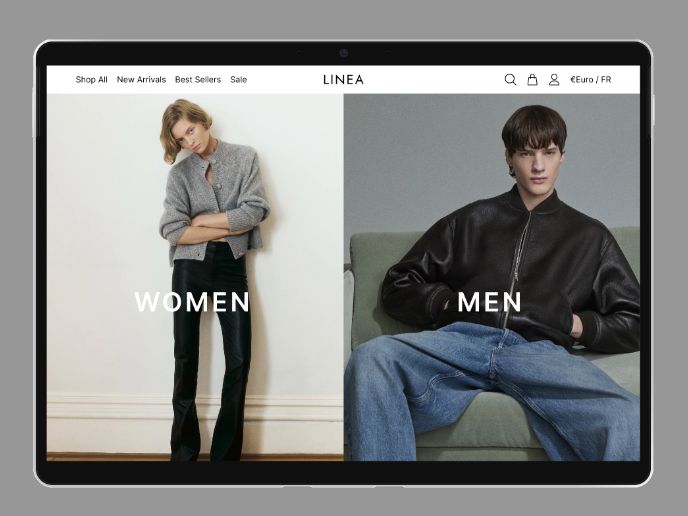
L I N E A - Minimalist Fashion Brand

Video Streaming Service wireframe: Spoil-free mode and Interactivity
Content Strategy Courses

UX Writing

Common Design Patterns