Responsive Landing Page for Animal Care Service
Overview
For this design brief, I designed a responsive landing page for PawBuds, a professional pet care service offering grooming, vet care, pet sitting, and training. The goal was to create an engaging and user-friendly experience that effectively conveys trust, professionalism, and warmth while maintaining consistency across desktop and mobile versions.
Design Approach
- Platform Selection: I chose PawBuds, a pet care service provider, as my platform, focusing on accessibility and a modern user experience.
- Web & Mobile Design: The landing page was designed for both desktop and mobile, ensuring seamless adaptability.
- Device Adaptation: I optimized the mobile design for a 390px width (common for iPhones and Android devices) to ensure broad usability.
Design Decisions
- Consistency: The desktop and mobile versions maintain the same branding, typography, and color palette for a cohesive user experience.
- User Experience: I structured content for easy navigation, prioritizing services, trust-building testimonials, and clear calls-to-action.
- Mobile Optimization: Key adjustments include a stacked layout for better readability, thumb-friendly buttons, and collapsible FAQ sections for space efficiency.
Tools used
From brief
Topics
Share
Reviews
3 reviews
Your responsive landing page design for PawBuds is well-structured and user-friendly. The focus on accessibility, consistency, and mobile adaptability ensures a seamless experience across devices. Prioritizing trust-building elements like testimonials and clear CTAs enhances user engagement.
You might consider further testing for usability improvements, especially in interactive elements like the collapsible FAQ section. Great work on balancing aesthetics with functionality.
Hi Fulya! Your landing page is beautifully designed, with a well-thought-out branding and design system. I love how seamlessly the images integrate into the layout, creating a visually balanced experience.
One area for improvement on the mobile version is the placement of the USP and CTA. Moving them higher would ensure they are immediately visible upon loading, regardless of the device. Currently, the hero image appears too long, potentially pushing key information below the fold.
Great work!
Yuliia
This is a very clean and minimalist design. I like the soft color palette. It feels friendly and fun. Maybe the icons can be a point thinner. Also, I think the CTA button needs to be a bit darker for more contrast. Beautiful work.
You might also like

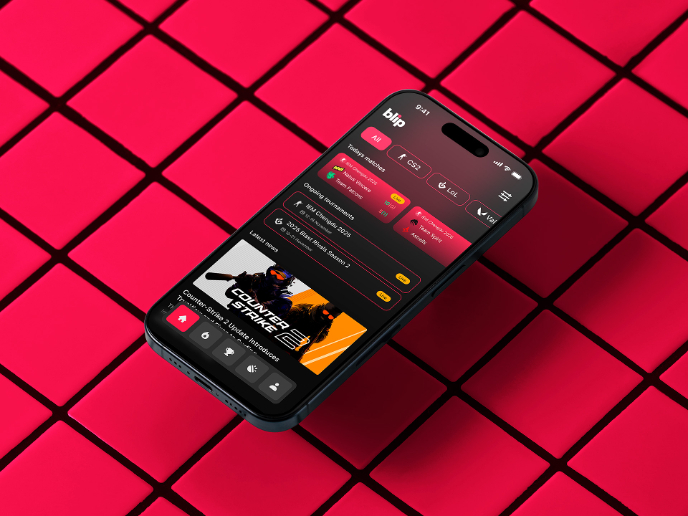
Blip - Esport app design (Light & Dark UI)

Reimagining Asana's Color System

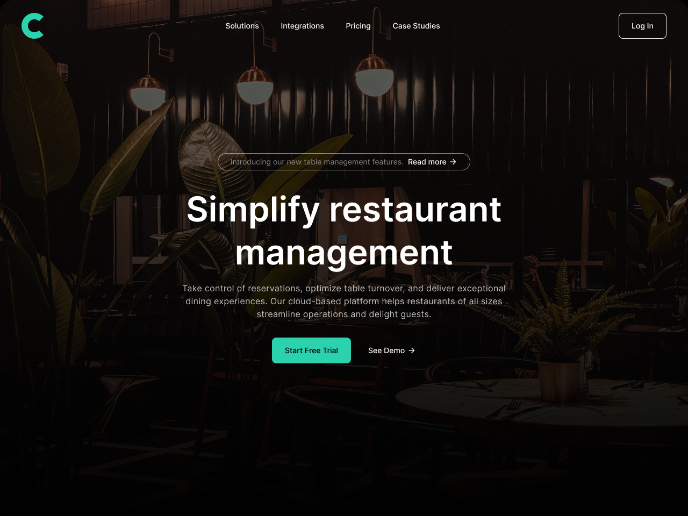
Customer Journey Map for a Co-Working Space

Responsive Main Screen

Latios - Free Portfolio Template for UX/UI Designers

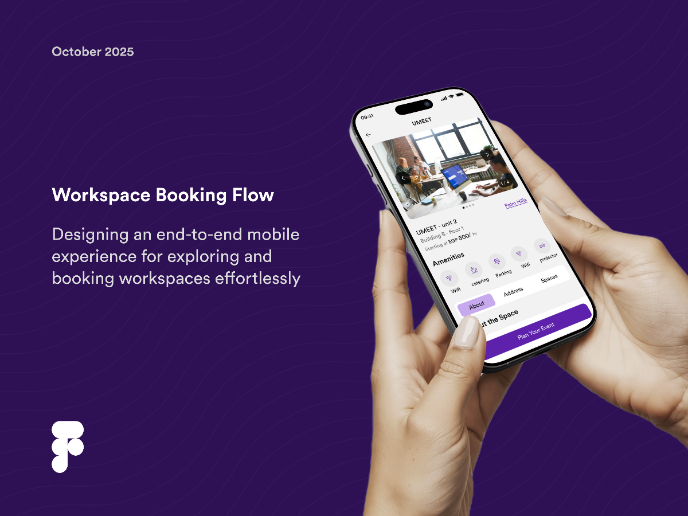
Workspace Booking Flow - UI/UX Design
Visual Design Courses

UX Design Foundations

Introduction to Figma