Fit Buddy's App - Onboarding Flow
My Approach to FitBuddy’s Onboarding Flow
I designed FitBuddy’s onboarding to feel welcoming and inspiring while keeping it simple for you. My goal was to get you excited about your fitness journey in just a few steps. Here’s how I did it:
Screen 1: Welcome to FitBuddy! – A Friendly Start
I used “Welcome to FitBuddy!” with “Your smart fitness partner to stay active and healthy” to set a warm tone. The yoga illustration adds a calm, inclusive vibe. A “Next” button and progress dots keep it easy and uncluttered.
Screen 2: Track Your Workouts – Showing What’s Possible
“Track Your Workouts” and “Log exercises, monitor progress” highlight a key feature. The jumping rope illustration with a chart shows how you’ll track progress, keeping you motivated with a simple “Next” button.
Screen 3: Personalized Plans – Tailored for You
“Personalized Plans” with “Get fitness routines tailored to you” makes it about you. The checklist and lightbulb illustration reflect customization. I switched to “Get Started” to signal you’re ready to dive in.
Sign-Up and Login – Quick Access
The Sign-Up screen has fields for Full Name, Email, and Password, with a “Create Account” button. Login is simpler with Email and Password, plus a “Login” button. A “Terms & Privacy” link adds trust, and the FitBuddy logo keeps it consistent.
I wanted this flow to feel like a motivating friend—simple, personal, and exciting to start your journey!
Reviews
2 reviews
Hey, Ziad, congratulations on your project. It's looking great. I suggest a few tweaks to improve the UI and UX, which I am adding as comments to your Figma file, so you can easily fix them.
I like the blue and orange colors, and how clean the interface is.
Great project — very clear and well done!
You might also like

Customer Journey Map for a Co-Working Space

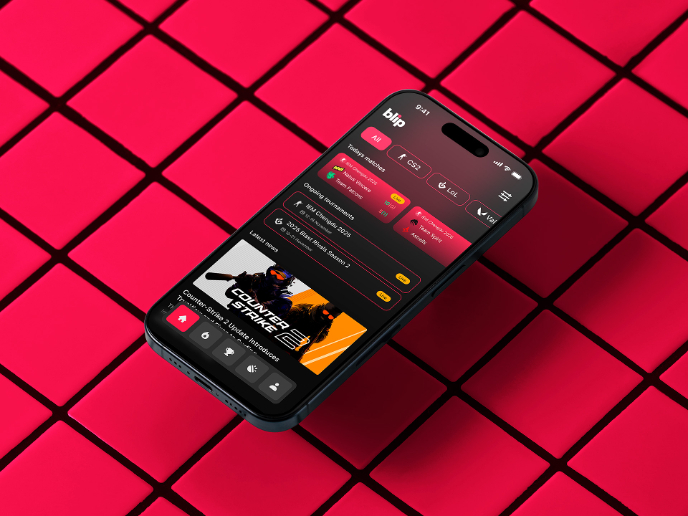
Blip - Esport app design (Light & Dark UI)

Reimagining Asana's Color System

Latios - Free Portfolio Template for UX/UI Designers

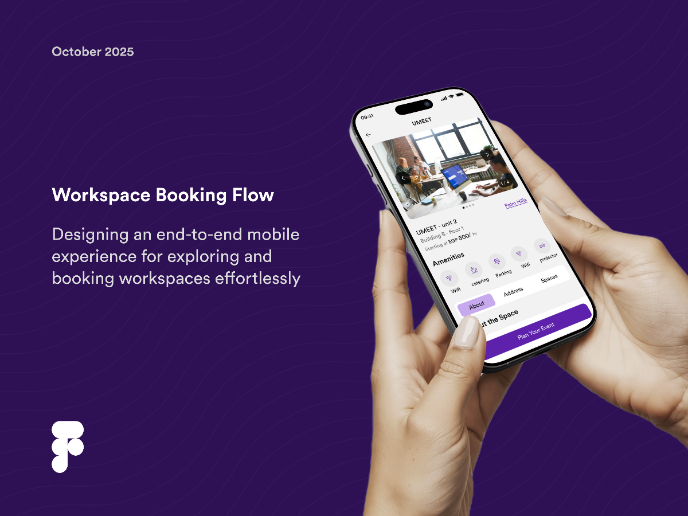
Workspace Booking Flow - UI/UX Design

Responsive Main Screen
Interaction Design Courses

UX Design Foundations

Introduction to Figma