Bodybeat - A landing page for a new fitness idea
Project Overview
The objective of this landing page was to generate interest in the new Silent Disco fitness classes and convert interested users.
My Process
1- Define an audience need
2- Define the main objective of that brand
3 - Define the structure of the information they will need
4 - Define the brand personality, values and differentiator
5 - Define the copywriting rules of the brand
6 - Generate brand assets, colour palette etc.
7 - Establish suitable font pairings
8 - Outline structure and core elements of the landing page
9 - Generate a basic page wireframe
10 - Consider content for each page element based on brand and copywriting style guide
Design Decision Rationale
The idea behind this brand was a mix of 80s disco/fitness and futuristic technology led fitness.
Colours
With this in mind the colour palette was chosen to reflect the bright neon colours and energy of the 80s fitness craze.
Typography
Font pairings:
Primary : Rajdhani (a futuristic but clear and stylised font - I felt this reflected the strong brand I was going for.
Secondary: Source Sans pro ( mainly a supporting font, used for quotes and ancillary content)
I found that the primary font did such a good job that using the secondary font stood out, and as a result used the primary font most often.
Layout
Follows a sensible flow:
Hero (capture interest and offer a powerful sense of the brand). Quick link to join now or a link to find out more about how it works.
What is bodybeat - as a new concept, it is important to quickly explain this and the benefits to the audience
Types of classes - to show the audience the options and what they offer different users
How it works - for those still interested, it is time to tell them exactly how it works, stressing the simplicity to remove any sense that it is complicated.
What others are saying - Using these to build social proof and deliver a positive message about the product
Pricing - For those still interested it is not time to find out what you get for your money and give options to take the next step.
Gallery - A deeper dive into what users can expect
Join the mailing list - making connections and keeping in touch
Visual design
The design aims to give the user lots of space, using icons and short punchy content to explain the concept and sell the idea.
At the same time the other strong elements is the powerful imagery and strong colours to rive the idea of energy, excitement and fun.
Alongside this the design tries to ensure lots of whitespace so the page does not feel overwhelming or pressurising the user.
Reviews
7 reviews
Hello Jamie,
Your design presents a vibrant and energetic visual language that aligns well with the concept of a fun and immersive fitness experience. The playful palette and expressive typography convey a bold brand personality, and I appreciate the effort to build a cohesive and engaging narrative throughout the page.
However, I’d like to point out some important concerns related to accessibility and visual clarity, particularly regarding contrast and readability:
- Hero section: The text over the background image in the hero block is difficult to read due to low contrast and busy visuals behind it. This makes it hard for users, especially those with visual impairments, to focus on the message quickly.
- Pink cards ("Glow with the flow"): The white text on a bright pink background has poor contrast, which can significantly impact readability and fails to meet WCAG minimum contrast standards.
- Green section with testimonials: Again, the combination of text color and background lacks sufficient contrast, reducing the legibility of user quotes.
- Orange gallery section: The white text on this vibrant background is particularly straining to the eye and could benefit from either darkening the background or using darker text.
These contrast issues interfere with the overall clarity and user experience. Accessibility should not be seen as a limitation but as an opportunity to improve usability for all audiences. Plugins like Stark or Contrast in Figma can help you quickly test color combinations for compliance.
Overall, the concept is great, and the energy is there—it just needs a bit more refinement in terms of text hierarchy and accessibility to ensure the message reaches users clearly and inclusively.
Great job mate!
So pretty and practical. Beautiful work
Absolutely love the vibrant visuals and the bold concept! The blend of fitness and silent disco is so fresh and exciting. Great use of color and layout to capture attention—feels energetic and immersive. Would definitely want to try this experience!"
Perfect
Nice work, I love the use of colour and the rationale you wrote, there is a clear outline of your thought process that makes the end result even more enjoyable.
I would explore the icon sizes in the about section and maybe use a clock that matches the styling. Overall, well done 👏 🔥
Hi Jamie,
Your page is vibrant, and you've selected a captivating image. I also appreciate the thought and effort you put into this page. I've reviewed the work, research, and sketching.
For future projects, I recommend using an accessibility tool to test the contrast of your text color against images and other colors. Try using: "Color Contrast Checker - Coolors" (search for it on Google)
While I like your font, I do wonder if some users would find it accessible. For web accessibility, you can review: A Guide to WCAG | Web Accessibility Guidelines Overview 📙
Keep up the good work!
You might also like

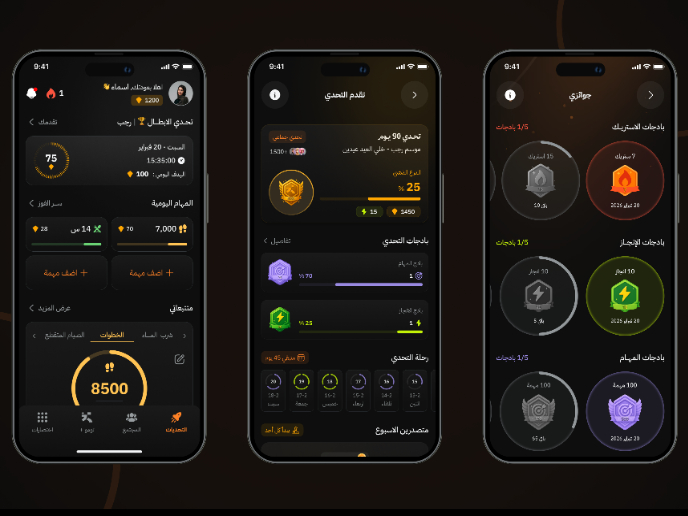
Fitness Challenges App

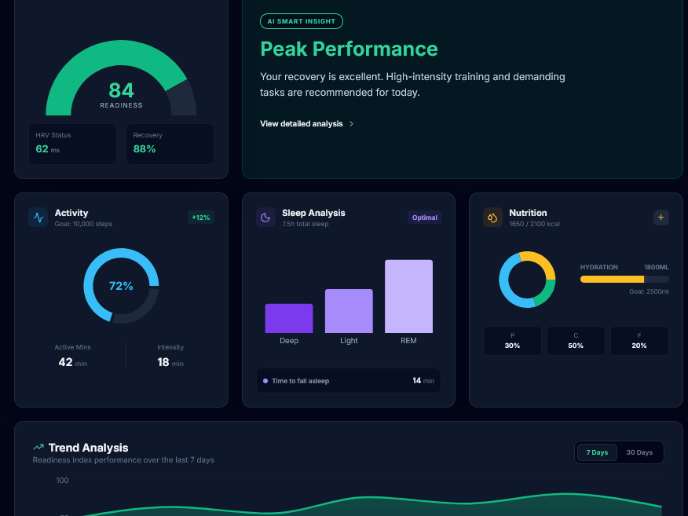
Personal Wellness Dashboard

Events Managment App

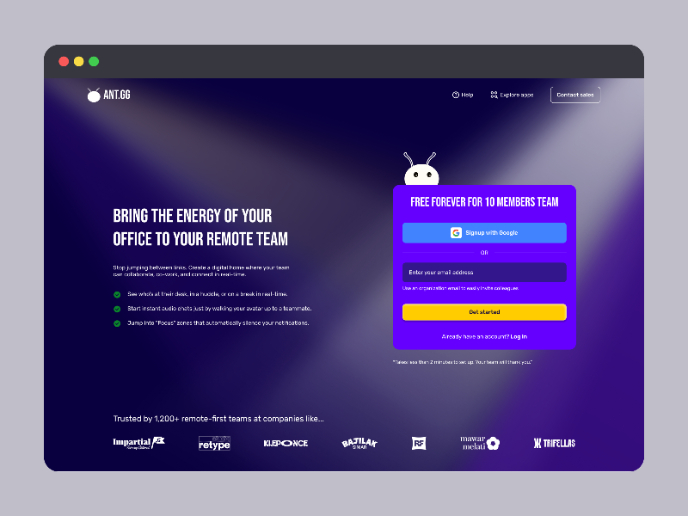
SaaS Signup Design

Customer Journey Map — Offsite Co-Working Experience

Entrant - Mobile Onboarding
Content Strategy Courses

UX Writing

Common Design Patterns