Accessible Signup Form
Introduction
This accessible signup form is designed to ensure a seamless and user-friendly experience for mobile app users. The design follows usability best practices, focusing on accessibility, input validation, and clear error handling to guide users efficiently through the registration process.
Design Principles
1. Single-Column Layout
- The form follows a single-column structure to enhance readability and usability.
- Users can easily scan and navigate through fields without confusion.
- Reduces cognitive load and aligns with mobile-first design principles.
2. Labels Positioned Outside Inputs
- Clear field labels are placed outside input fields instead of placeholders.
- This ensures labels remain visible at all times, preventing usability issues where users forget what a field requires after typing.
- Improves accessibility for users with cognitive impairments.
3. Input Validation & Real-Time Feedback
- The form includes inline validation to guide users as they fill out the fields.
- Green checkmarks ✅ indicate correct input, reinforcing positive feedback.
- Red error indicators ❌ highlight mistakes immediately, reducing frustration.
Error Handling and Accessibility Enhancements
. Error Summary & Clear Messages
- Error messages are associated directly with their respective fields, ensuring users understand what needs to be fixed.
- The password field includes real-time strength validation, showing specific requirements such as:
- At least 8 characters
- One uppercase letter
- One number
- One special character
- The "Confirm Password" field displays "Passwords do not match" when there's a mismatch, preventing submission errors.
. Autocomplete for Common Fields
- Fields like Full Name, Phone Number, and Email Address support autocomplete to reduce typing effort.
- Helps improve form-filling speed and minimizes input errors
Tools used
From brief
Topics
Share
Reviews
3 reviews
Hello Doaa Hamdy,
Your design looks generally functional and clean. With just 2-3 small adjustments, you can make it even more amazing.
1- The height of the input fields should be at least 44px to be finger-friendly and WCAG-compliant. Paying attention to this will help you achieve a more spacious and user-friendly look, instead of a tight layout as it appears now.
2- The welcome text is meant to greet the user, so instead of using a disabled color, presenting it in a more attractive and contrasting color would greatly enhance both the UI and UX.
Overall, it's a clean and functional design. Wishing you success in creating even more impressive work! 😊
Your design is already strong. The "single-column layout," "clear labels," and "real-time validation" make the form easy to use. A few refinements will make it even more "accessible and intuitive."
Right now, the "password field auto-hides the input after the user moves to another field." This works, but it might not be what users expect. Some might need to double-check what they typed. A "Show Password" toggle would give them more control. If you want to keep the auto-hide feature, adding a "short delay" or a small message like "Password will be hidden after you leave this field" would make it clearer.
"Keyboard navigation" could be improved. There’s no clear indication of which field is currently active when using the "Tab key." A "bold outline, subtle shadow, or color change" around the focused field would make it easier for users who don’t use a mouse.
Your "error handling" is well-implemented, but if multiple errors occur, users have to scroll through the form to find them. Adding an "error summary at the top" would help. This way, users—especially those using screen readers—can see all issues at once. A "clickable link" in the summary could take them straight to the problematic fields.
"Error messages in red" could be a problem for users with "color blindness." A "darker shade of red (#D32F2F)" or an "error icon" next to the message would make sure the errors stand out for everyone.
Since this is a "mobile-first design," "touch target sizes" need to be large enough for easy interaction. Buttons and checkboxes might be too small for "users with motor impairments" or people using their thumbs on a phone. Increasing tap targets to "at least 44x44px" will make interactions smoother.
Keeping "permanent labels outside input fields" is a great choice. Just be careful not to rely on "placeholder text" for essential instructions. If the placeholder disappears when users start typing, they might forget what was required. Placeholders should only be used for "extra hints or formatting guidance."
Your form is already well-structured and accessible. A few small updates—like a "Show Password" toggle, clearer focus states, an error summary, and improved contrast—will make it even better. Keep going—you’re on the right track!
It showcases a user-friendly and inclusive design solution for creating a signup form that prioritizes accessibility. The form is designed to ensure usability for all users, including those with disabilities, by adhering to accessibility best practices such as clear labels, keyboard navigation, proper contrast ratios, and ARIA (Accessible Rich Internet Applications) attributes. This project highlights the importance of inclusive design in creating seamless and equitable user experiences, making it a valuable resource for designers aiming to build accessible digital products. Explore the project on UXcel for insights into crafting forms that are both functional and inclusive.
You might also like

Events Managment App

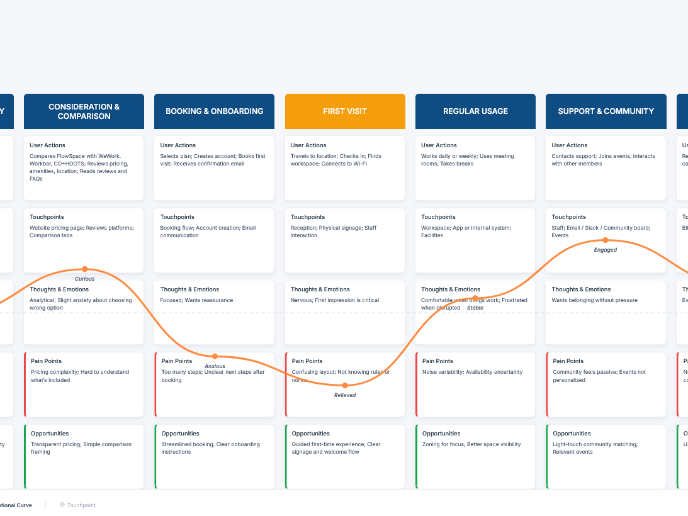
Customer Journey Map — Offsite Co-Working Experience

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form
Visual Design Courses

UX Design Foundations

Introduction to Figma