Music streaming app
This is the UI design of a music player app in dark mode. The style is clean, simple but modern. I use purple in dark mode.
Tools used
From brief
Topics
Share
Reviews
6 reviews
Your dark mode design is solid—clean, modern, and well-structured. The way you’ve balanced contrast, hierarchy, and navigation makes it easy to use and visually engaging. The purple accent works well, adding personality without overpowering the UI. The layout feels intuitive, and the overall presentation is polished.
What You Got Right
- "The design feels professional and well-thought-out. The screens are structured logically, making navigation easy."
- "Dark mode execution is on point. The contrast is well-handled, and it’s easy on the eyes."
- "The typography is well-chosen. Text is readable and doesn’t feel cramped."
- The bottom navigation is clear and easy to access. Icons are recognizable, and the design feels consistent."
Small Tweaks to Make It Even Better
- "The tracklist text contrast is good, but a slightly brighter white or off-white shade could improve readability even more."
- "The play button on the ‘Now Playing’ screen blends in a little. Slightly increasing the brightness or size would make it more prominent."
- "The album/playlist screen background is very dark, making the sections feel flat. A subtle gradient or depth effect would help create better separation."
- "The bottom navigation spacing could be slightly adjusted to improve touch accessibility."
- "The light mode version is missing, which is required for submission. Since the dark mode is strong, just make sure light mode keeps the same level of clarity."
- "There’s no clear way to switch between light and dark mode. Adding a mode toggle in settings or the profile menu would complete the experience."
The structure, visuals, and usability are all strong, and with just a few refinements, this will be submission-ready. You’ve put thought into every design decision, and it shows.
Really sleek Music Streaming App design! The layout feels modern and intuitive, with a great balance of visuals and usability. The dark theme works well for the vibe. Maybe refining spacing in some areas could enhance clarity even more, but overall, great job!
Hi Ngoc,
The music streaming app design is sleek and modern, providing a seamless and intuitive user experience. The color scheme and icons are thoughtfully chosen, making the app easy to navigate. To enhance it even further, a bit more contrast for the inactive buttons could help them stand out. Overall, excellent work—great attention to detail!
Great design! I love the contrast between the dark and light purple.
I’d just recommend double-checking the contrast and the use of blue on the second screen, as it feels a bit disconnected from the rest of the design.
Congrats on your work!
Nice work, congrats!
Good Design Ngoc
You might also like

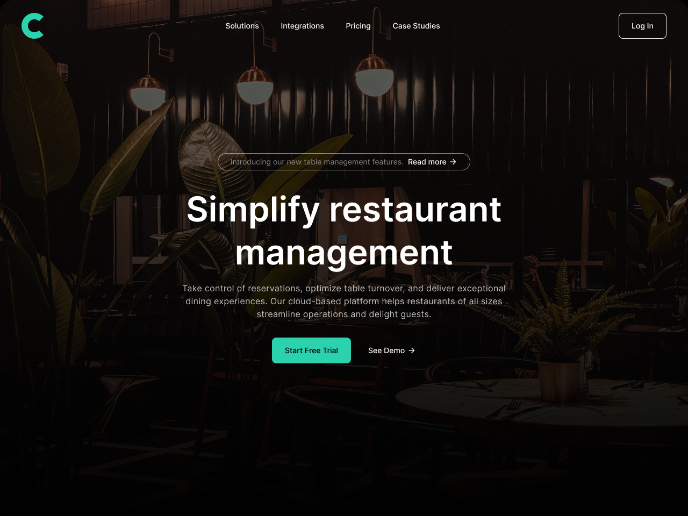
Customer Journey Map for a Co-Working Space

Reimagining Asana's Color System

Responsive Main Screen

Latios - Free Portfolio Template for UX/UI Designers

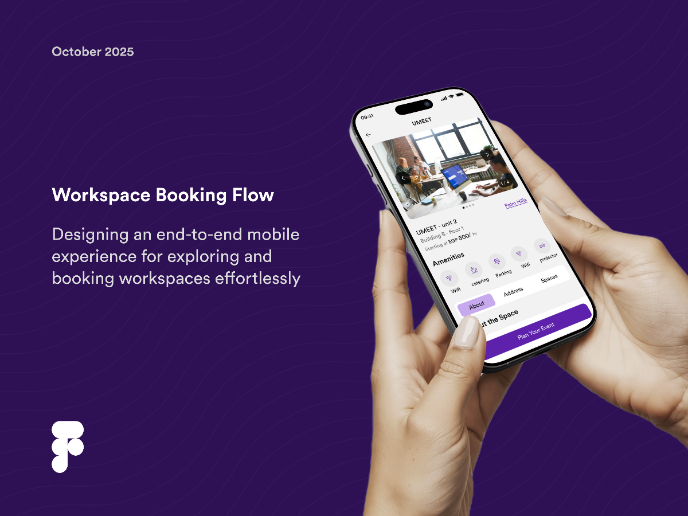
Workspace Booking Flow - UI/UX Design

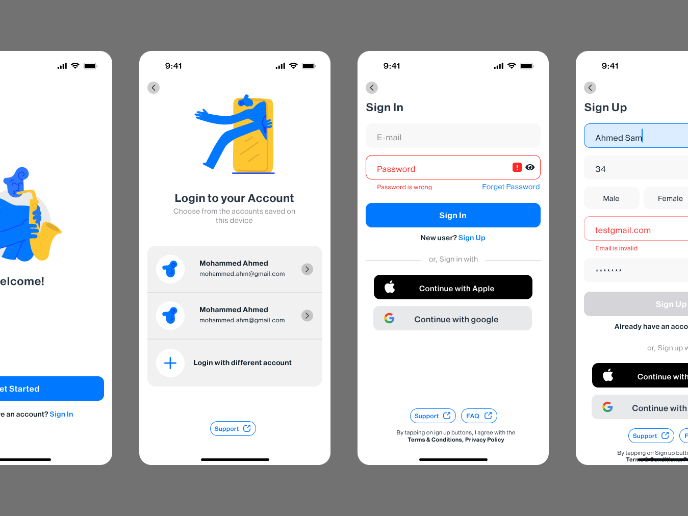
Login/Sign up Form
Visual Design Courses

UX Design Foundations

Introduction to Figma