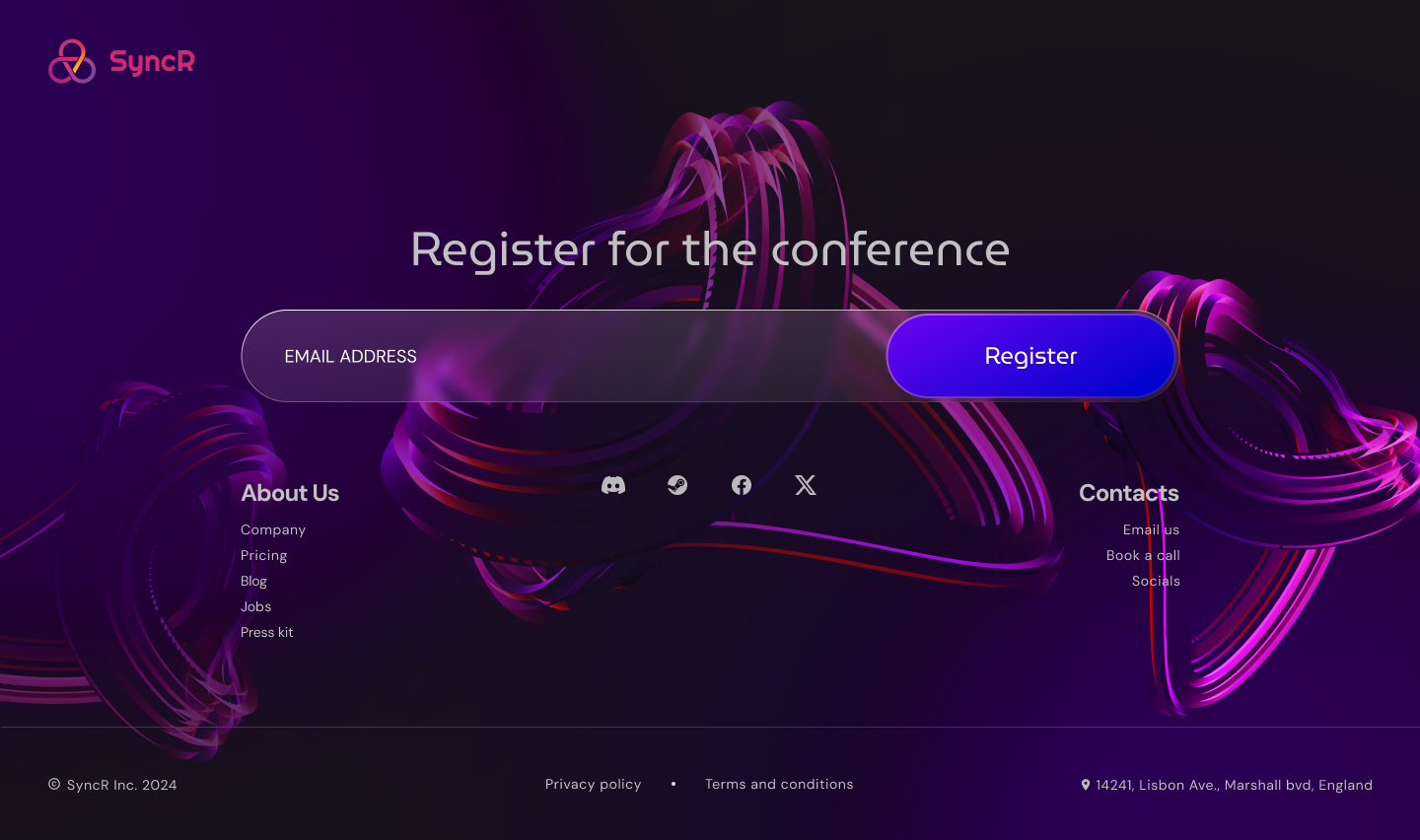
Footer Design for SyncR
This is a personal practice work for a gaming conference named SyncR. Please feel free to leave feedback so I can keep learning from you and make better designs in the future. Thank you.
Reviews
9 reviews
Thank you for your sub, Roy!
In terms of structure, you did an amazing job here! i love the simplicity and the typography!
However, the delightful background seems to take all the eyes away from the information. I would consider deeming a bit and also adding a subtitle for more information structure. Maybe an inverted pyramid could be a solution here.
Keep up the good work!
Hey Roy,
The design is great in terms of the typography and structure.
Those are very executed, however, I will consider working a little bit on how the background is implemented. It currently takes the main focus and makes the entire layout look busy.
I would also consider adding more info about the event to serve as content for a dedicated hero section. Currently that is lacking and it makes the form and footer look like one section, unless that is the effect you are going for.
Aside from those I think you have a pretty solid structure and layout for the links and socials. Great job!
Hi Angshuman,
This is really cool work—nice job! I love skeuomorphism, and you’ve executed it well here. The textures and details add a great sense of depth.
A few small refinements could further elevate the design:
- Typography Consistency: The title, email input hint, and button label follow different typographic styles. Aligning or reducing styles would create a more cohesive look.
- Readability in Menu Items: The text in the menu list appears quite small. Ensuring it meets accessibility standards will improve legibility.
- Spacing and Layout: Menu elements feel a bit too detached. Bringing them closer together could enhance visual hierarchy and flow.
- Contrast and Clarity: The background pattern is quite busy, making the content harder to read. A slight adjustment in contrast or opacity could improve visibility.
Overall, this is an impressive design—great work!
Your design already has a strong foundation with a futuristic and immersive feel. With just a few refinements, it can go from great to exceptional! Here are some key areas to improve while keeping the energy high:
1) Email Input Box – Make It Stand Out!
- Right now, the input field blends into the background, making it a little hard to notice.
- Fix: Give it a subtle glow or a lighter background to improve contrast. A little extra padding will also help it breathe better.
2) Register Button – Turn Up the Impact
- The button already looks solid, but it could pop even more.
- Fix: Increase the inner padding slightly and add a smooth hover animation—maybe a gentle glow shift or a slight scale-up effect to make it feel alive.
3) Social Media Icons – Boost Visibility
- These icons are important touchpoints but are a bit too subtle right now.
- Fix: A soft glow or colour change on the hover will make them feel interactive. Slightly increasing their size and spacing will improve clarity.
4) Footer Text – Enhance Readability
- The footer text is a little too small and blends into the dark background.
- Fix: Bump up the font size just a bit and use a lighter shade of grey or white for better contrast. A little extra padding will also give the text more room to breathe.
5) Footer Layout – Achieve Perfect Balance
- Some sections feel slightly off in terms of spacing and alignment.
- Fix: Using a consistent grid system and ensuring even spacing between elements will make everything feel more structured and harmonious.
6) Background Elements – Refine the Focus
- The neon ribbons are super eye-catching but slightly overpower the text.
- Fix: Lowering their opacity or applying a subtle blur in text-heavy areas will maintain the vibe while improving readability.
7) Button & Input Alignment – Pixel-Perfect Tweaks
- The Register button and email input field are close to being aligned but need a little fine-tuning.
- Fix: A pixel-perfect vertical alignment will ensure both elements feel cohesive and smooth.
8) Address Placement – Bring It into Focus
- The company address feels a little disconnected from the rest of the footer.
- Fix: Moving it closer to the Contacts section will make it easier to find and read.
Final Touch Suggestions – Elevate the Experience!
1) Interactive Animations for Buttons & Inputs
- A soft glow pulse on the Register button and a highlight effect on the input field will make interactions feel dynamic and polished.
2) More Emphasis on Section Titles
- Making “About Us” and “Contacts” slightly larger or bolder will improve scannability and hierarchy.
3) Hover Effects for Footer Links
- A subtle underline or colour shift on hover will make links more engaging and interactive.
4) Consistent Spacing for a Clean Finish
- Tweaking padding and margins will ensure even spacing and a well-balanced layout.
You’re already so close to a flawless design! These refinements will not only improve usability but also make the experience feel effortless and engaging. Keep pushing your creativity—this is shaping up to be incredible work!
I wish I could see more of this work cz the vibe is really unique.
Hi Angshuman,
This footer is a great blend of simplicity and functionality. The structured layout ensures easy navigation, while the visual balance keeps it sleek and modern. A well-thought-out design that enhances the overall user experience—great work!
Nice color combination keep it up
The Footer Design for Syncr showcased on UXcel is a clean and functional layout that effectively organizes essential information and links. The use of a minimalistic design with clear typography and ample white space ensures readability and a professional appearance. The footer is well-structured, with sections for navigation, social media links, and legal information, making it easy for users to find what they need. The inclusion of icons for social media adds a touch of visual appeal while maintaining usability.
Hi,
The overall design is visually appealing due to the colorful background, but keep in mind that this can cause accessibility issues.
Also, it would be nice to add some context—"What conference?", "When and where will it be?"—for a better user experience.
Regarding typography, avoid using all caps for input placeholders, and for LTR languages, don’t use right-aligned text.
Keep up the great work!
You might also like

Events Managment App

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form

WellNest
Popular Courses

UX Design Foundations

Introduction to Figma