E-Commerce Catalog Page
Optimized User Navigation & Clarity:
The design uses a clean visual hierarchy with top-level navigation, search, and prominent filtering chips. This ensures users can quickly understand the layout, locate products, and adjust filters with ease—supporting both discovery and goal-driven tasks.
Robust Filtering System with Visual Feedback:
The left sidebar offers intuitive multi-select filters (e.g., categories, price range) and collapsible menus for minimal clutter. Active filters are displayed as removable chips above the product grid, giving users real-time visibility and control over their selections.
Consistent & Action-Oriented Product Cards:
Each card includes ratings, pricing, a quantity selector, and an “Add to Cart” button—providing all essential purchase details at a glance. This structure promotes quick scanning, product comparison, and seamless user interaction across devices.
Tools used
From brief
Topics
Share
Reviews
1 review
Hi Zohair, is this a wireframe or the final design? And is that a distorted Figma logo on the top left? 😅
For me it’s the whole spacing in each element that I think still needs improvement. Comparing this Catalog Page with your Examples/Product Detail Page, the latter actually has better spacing between the header and the content below it. I’m not sure why you pulled “Vitamins & Supplements” closer to the search field, it looks a bit tight.
On the contrary, the star review spacing and the add more (+) or less (–) button could use some closeness to make it fall under the proximity principle in design, so it would look more balanced too.
There are many ways to improve this, and everything has already been done by the likes of Shopify, Magento, and PrestaShop. It could be a great exercise to study how they handle catalog layouts and borrow some of those spacing patterns into your own design.
You might also like

Events Managment App

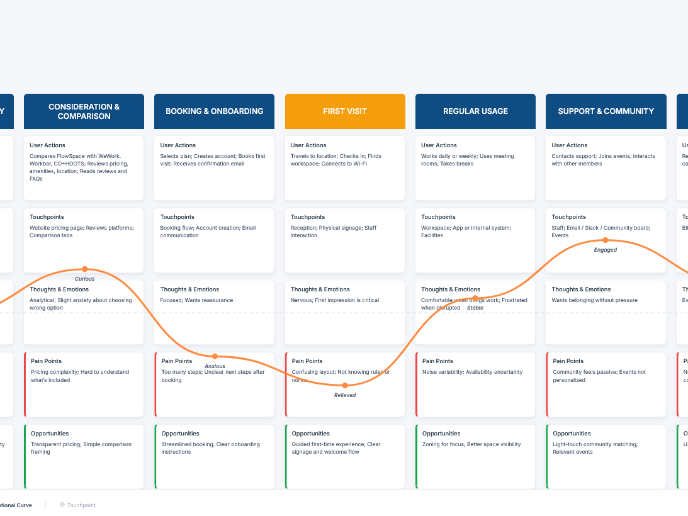
Customer Journey Map — Offsite Co-Working Experience

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form
Visual Design Courses

UX Design Foundations

Introduction to Figma












