E-Commer Checkout Page
This is my redesign of an e-commerce website which sells Hojicha which a dearly love. In this specific cehck out page I allow the user to follow step-by step instructions on purchasing their desired product. It clearly shows each step without adding too much cognitive overload.
I decided to give the user several options to finish the payment including express checkout such as shoppay or apple pay.
Reviews
3 reviews
Your checkout page is clean and user-friendly. The step-by-step flow and multiple payment options like Shop Pay and Apple Pay are great features.
To improve, increase text contrast for better readability, make buttons stand out, and add a progress bar. A preview of items and costs can reassure users, and trust badges near payment add confidence.
Great work—just small tweaks to make it even better
Amazing work!
Love how you’ve prioritized a step-by-step flow for the checkout process! 🛒 It’s great to see a clear focus on reducing cognitive overload.
However, I think adding a progress bar could reassure users & I too suggest increasing text contrast for better readability. I also recommend incorporating a progress bar into the design, as it can provide users with a clear visual indication of where they are in the checkout process. This small addition can significantly enhance the user experience by reassuring them as they complete each step, reducing uncertainty and making the overall process feel more streamlined and intuitive.
You might also like

Customer Journey Map for a Co-Working Space

Reimagining Asana's Color System

Responsive Main Screen

Latios - Free Portfolio Template for UX/UI Designers

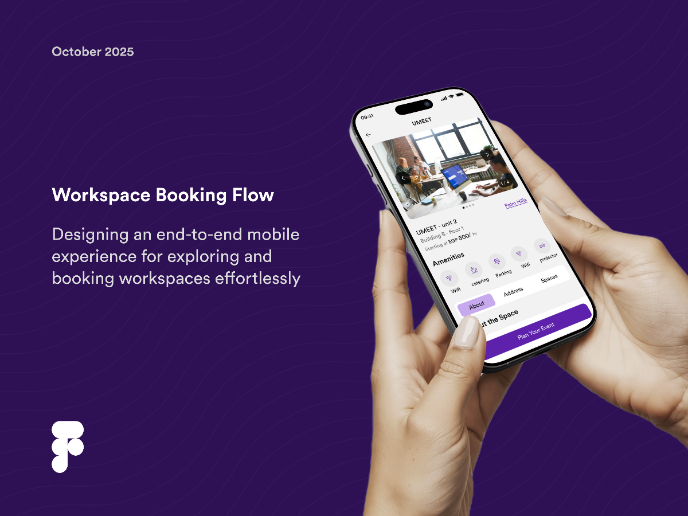
Workspace Booking Flow - UI/UX Design

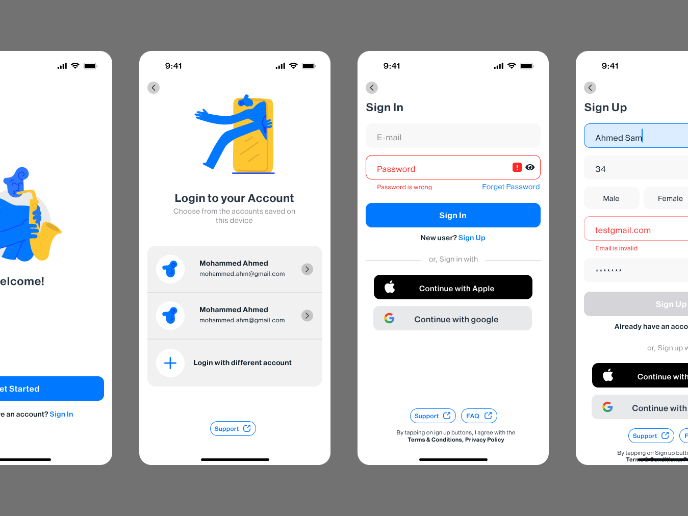
Login/Sign up Form
Interaction Design Courses

UX Design Foundations

Introduction to Figma