Dark Mode Design
I decided to revisit one of my projects and improve it based on what I’ve learned!
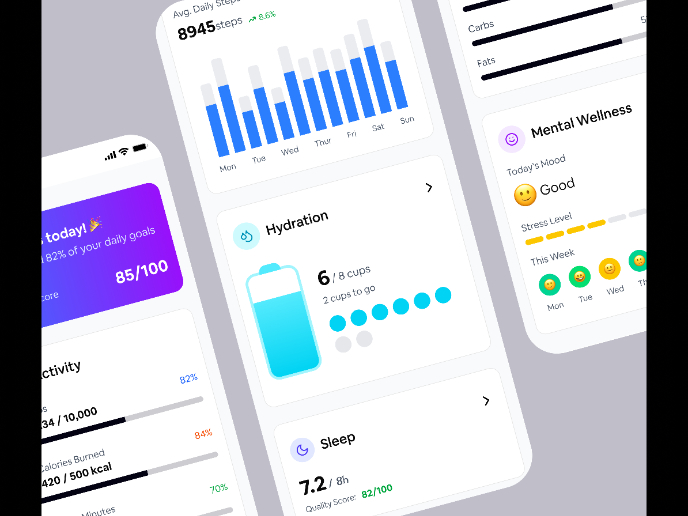
👉 IDSC App — Dark Mode Ver. 2
✅ Improved contrast & readability for better accessibility.
✅ Enhanced color consistency to ensure a smooth dark mode experience.
✅ Refined UI elements, making interactions feel more polished.
Tools used
From brief
Topics
Share
Reviews
3 reviews
Hey Maher,
First off, great job on completing your design brief—this truly looks like great work! You’ve put a lot of effort into this, and it shows. That said, providing more context and interactivity would greatly enhance how your work is understood and appreciated.
To help viewers fully engage with your project, consider including full-screen views, side-by-side comparisons, a Figma file, or most importantly, a prototype. This would allow for a more immersive experience and a better grasp of your design decisions.
Key Areas for Improvement:
- Text Size & Readability: Some text appears too small and difficult to read. Ensuring it meets WCAG accessibility standards will improve usability for all users.
- Bottom Navigation Contrast & Adaptability: The bottom navigation should dynamically adapt between light and dark modes to enhance readability and maintain consistency. Uxcel’s mobile app does this well—checking it out for reference could be helpful.
- Entertainment App Context: The design is obviously in Arabic, and after using Google Translate to review the content, it appears to be a commodities app rather than an entertainment app as outlined in the brief. If this was intentional, adding context about the industry and user needs would help clarify your design choices.
- Expanding the Content & Process Explanation: Your product and presentation look great, but adding more details about your process, rationale, and iterations would strengthen your case study. Viewers benefit greatly from understanding why certain decisions were made, not just the final output.
- User Experience Considerations: If possible, test your design with users or explain how you’ve accounted for usability best practices. Showing how users would navigate and interact with your product would add depth to your submission.
Your work already has a strong foundation, and these refinements would take it to the next level. I’d love to revisit and update my review once more details are added!
Thats great but can you improve between card and another card maybe 12 px
Amazing work
You might also like

Events Managment App

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form

WellNest
Visual Design Courses

UX Design Foundations

Introduction to Figma














