Dark Mode App UI For the Photo editing
Project Goals:
The primary goal was to create a user-friendly and visually appealing mobile app UI design for a photo editing application. This app aims to provide users with a comprehensive set of tools to easily edit and enhance their photos, regardless of their editing experience. The design also prioritizes showcasing the app's capabilities and attracting potential users through compelling visuals and clear messaging.
Target Audience:
The target audience for this app includes a broad range of smartphone users, from casual photo enthusiasts to more serious hobbyists. This encompasses individuals who:
- Want to quickly improve their photos for social media sharing.
- Enjoy experimenting with creative photo editing techniques.
- Seek a mobile-first editing solution without the complexity of desktop software.
- Appreciate a clean and intuitive user interface.
Design Principles:
The design process was guided by the following core principles:
- Simplicity and Ease of Use: The interface should be intuitive and easy to navigate, even for first-time users. Unnecessary complexity was avoided to ensure a smooth user experience.
- Visual Communication: The design leverages visuals to effectively communicate the app's functionality and potential. Screenshots of edited images are used to showcase the app's capabilities.
- Clarity and Focus: Each screen focuses on a specific task or message, avoiding clutter and distractions. Clear hierarchy and visual cues guide the user's attention.
- Modern Aesthetic: The design incorporates a contemporary look and feel, using clean typography, a consistent color palette, and a minimalist approach.
- Accessibility: While not explicitly visible in the screenshots, considerations for accessibility (such as sufficient color contrast and appropriate font sizes) would be crucial in the actual implementation.
Reviews
1 review
Really good job! The photo editing options feel clear and intuitive, and your Primary (brand) colour is used consistently throughout, which helps users easily understand where they are in the app.
Some areas to improve:
- The screen after Get Started looks a little off — did something get moved accidentally?
- Since this is a dark mode project, your onboarding screens should reflect that and also be in dark mode.
- The onboarding is a solid start, but it could do a better job of highlighting the app’s key features. The overlay might be easier to read if you removed a few UI elements and left-aligned the text.
Overall, this feels like a really intuitive, easy-to-learn app. With a few small tweaks, it could make a great portfolio piece!
You might also like

ReWash

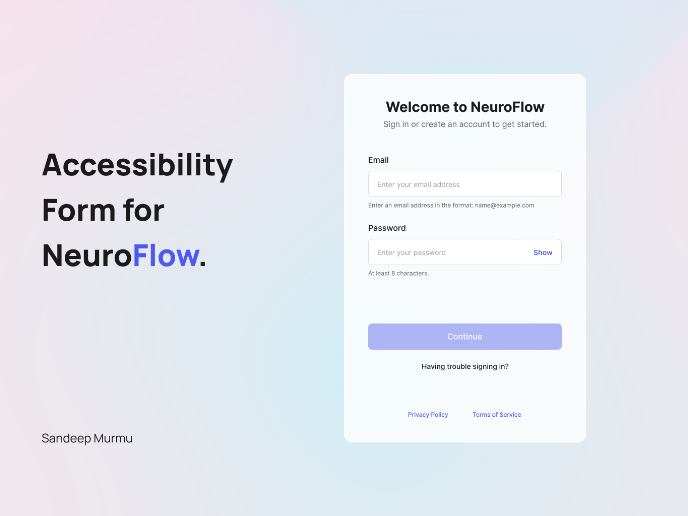
NeuroFlow - Accessible Signup Flow

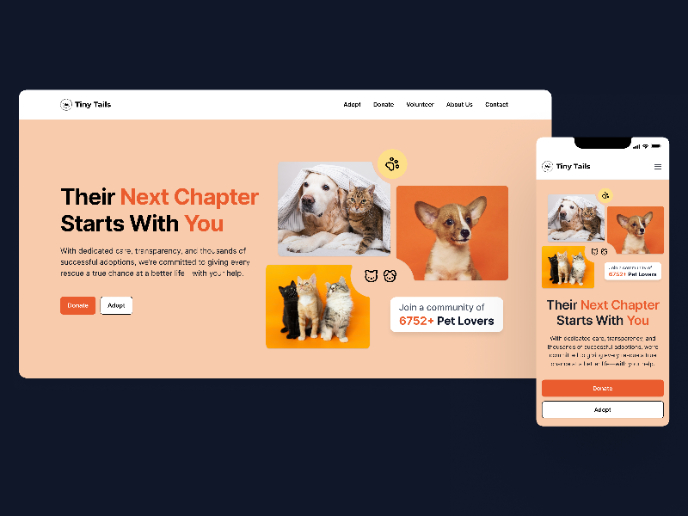
Tiny Tails - Animal Shelter Landing Page
Blaze – Smart Fitness Tracking in Light & Dark Mode 🚀

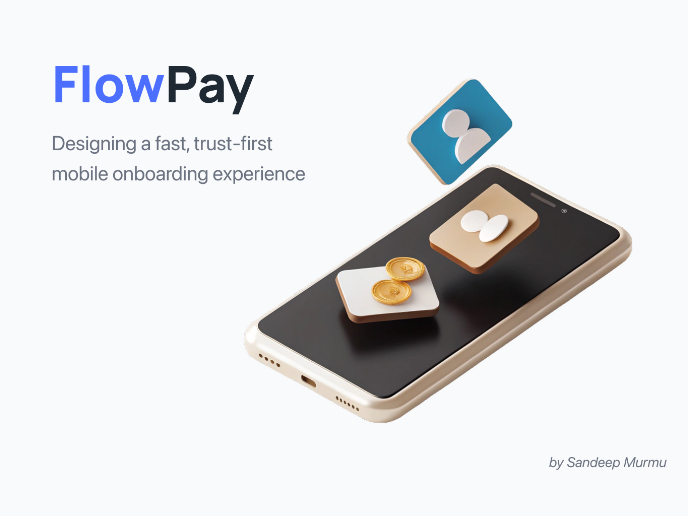
FlowPay - Mobile Onboarding Flow

PODZ Project
Visual Design Courses

UX Design Foundations

Introduction to Figma










