Z-Film App UI Description
App Name and Purpose
- Name: Z-Film
- Purpose: A movie discovery platform for users to browse movies, watch trailers, view detailed information (e.g., cast, runtime, language), and book tickets.
UI Design Details
1. Layout and Structure
- Home Screen:
- Organized into sections like Now Showing and Popular for easy navigation.
- Movie posters are displayed prominently with titles and IMDb ratings underneath for quick reference.
- A "See More" button allows users to explore additional movies in each category.
- Movie Details Screen:
- Features a large banner image of the selected movie with a "Play Trailer" button overlay.
- Below the banner, users can view essential information such as IMDb rating, genres, runtime, language, and rating (e.g., PG-13).
- Includes a detailed description of the movie and a horizontal scrollable cast section with actor photos and names.
2. Color Scheme
- Background: A soft lavender-gray tone creates a neutral yet modern aesthetic.
- Primary Colors:
- White dominates the interface for clarity and readability.
- Yellow highlights IMDb ratings, making them stand out.
- Blue is used for genre tags (e.g., "Action," "Adventure") to add vibrancy and categorize content effectively.
- The color palette ensures a clean, elegant look while maintaining visual hierarchy.
3. Typography
- Uses a clean sans-serif font for readability:
- Larger font sizes for movie titles (e.g., Spiderman: No Way Home).
- Medium-sized fonts for metadata like runtime, language, and description.
- Smaller fonts for tags like genres.
4. Icons and Visual Elements
- Minimalistic icons are used throughout the app:
- A bookmark icon allows users to save movies to their favorites.
- Navigation icons at the bottom provide easy access to different sections of the app.
- Movie posters dominate the design to immediately capture user attention.
- A play button overlay on the trailer image encourages interaction.
User Interaction Features
- Interactive Movie Cards:
- Users can tap on any card to access detailed information about the movie.
- Trailer Playback:
- A prominent "Play Trailer" button on the details screen allows users to watch trailers without leaving the app.
- Bookmarking:
- Users can save movies by tapping the bookmark icon on the details page.
- Categorization:
- Movies are sorted into intuitive categories like Now Showing and Popular for easy discovery.
Additional Notes
- The app’s name, Z-Film, reflects its modern branding aimed at younger audiences who value convenience and sleek design.
- The UI is optimized for mobile devices with responsive layouts that adapt to different screen sizes.
- The overall design focuses on simplicity, functionality, and aesthetics to enhance user engagement.
Tools used
From brief
Topics
Share
Reviews
1 review
Hey Zakarya,
Really nice work! Your design is clean and concise, which I love. The duo-tone effect in the bottom navigation is a great touch—subtle but effective!
That said, your project doesn’t fully meet the brief, which required brainstorming enhancements for a video streaming service and developing interactive wireframes with rationale. Since your submission only includes the final design, my rating reflects that aspect rather than the design itself. If we were scoring purely on design, I’d give it a solid 4/5.
Nevertheless, here are a few refinements to consider:
- The “See more” button could use better contrast for visibility—worth checking against accessibility standards.
- The use of Merriweather for the title and Mulish for the card title feels slightly off due to their similar weight. Sticking to one typeface might create a more cohesive look.
- The genre chips may also have contrast issues—double-checking their legibility would help.
- The faint rectangle in the feed screen background appears to be a stylistic choice, but it competes with other lines on the page and slightly disrupts visual harmony.
- The movie description looks great, but body text is generally recommended to be at least 16px for readability—yours is currently 12px.
- Adding icons next to length, language, and rating could enhance the page layout while making better use of negative space.
- The bottom navigation bar has a bit too much empty space beneath the icons—bringing it down slightly could improve balance.
Really clean work overall—I’d love to see how you refine this further! 🚀
thank you boss , yeah i think i did not do as i was told and will remake this and refine it as soon as possible , and thank you for the detailed feedback and improvements i need to work on i really appreciate it
Look forward to seeing it! Also just checking my review when I spoke about the background shape, I think it's fine to create a stylised background just consider something that won't feel in conflict with the content in your design.
2 Claps
Average 2.0 by 1 person
You might also like

Project
Events Managment App
🔹 Project OverviewEvent Management Tool (iOS) UX/UI concept for business community event managers This project focuses on designing functio

Project
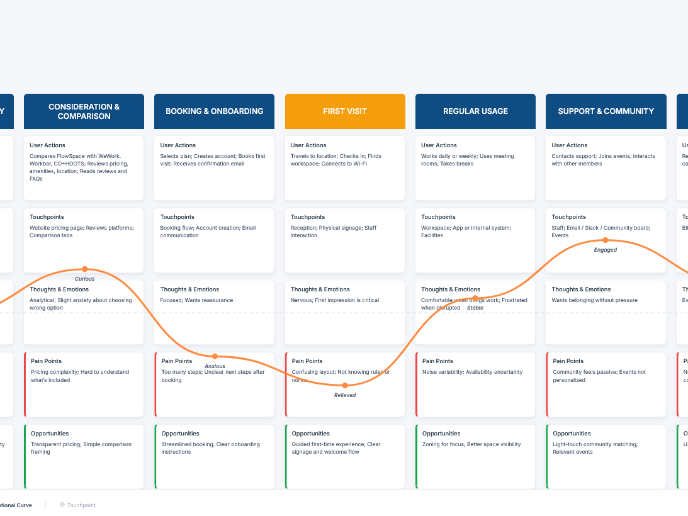
Customer Journey Map — Offsite Co-Working Experience
Structure explanation: The journey map is organized horizontally by seven experience stages, moving left to right from Awareness & Discovery

Project
Mobile Onboarding: Casa di Pasta
🍝 Project Overview: Casa di PastaThis project is a mobile registration and login flow for a pasta workshop app. My goal was to create a fri

Project
Accessible Signup & Login Experience — Brainex
Accessible Signup & Login Experience — Brainex Brainex is a modern and accessible authentication experience designed for a SaaS platform. T

Project
Accessible Signup Form
Accessible Sign-up Form for Mobile Apps ✔️ State-based Form Validation Primary actions remain disabled until all required fields are comple

Project
Accessible Signup Form
This project is an app which helps users to consume content based on their mood and it explores the design of an accessible, inclusive signu
Interaction Design Courses

Course
UX Design Foundations
Learn the essentials of UX design to build a strong foundation in core principles. Gain practical skills to support product development and create better user experiences.

Course
Introduction to Figma
Learn essential Figma tools like layers, styling, typography, and images. Master the basics to create clean, user-friendly designs

Course
Design Terminology
Learn UX terminology and key UX/UI terms that boost collaboration between designers, developers, and stakeholders for smoother, clearer communication.











