Color System for Productivity Tool
To create a refreshed color system for a digital work management tool, I used the Github Projects tool for inspiration, ensuring a distinct and modern brand identity. I selected a laptop device to showcase the color system.
In this presentation:
Primary colors – for CTAs, active links, and key interactive elements.
Neutral colors – to establish structure and clarity within the interface.
Secondary colors – for task categories, enabling quick visual identification.
Tertiary colors – to emphasize task prioritization and workflow hierarchy.
System colors – to provide immediate feedback on user actions and system status.
Reviews
9 reviews
First of all thats great, My Advice add accent colors for the statement message to Users Like, Yellow for Error, Red For Warning, Blue Confirmation/Disclaimer, Green for complete/successful
I love it!!!! The palette feels well-balanced and functional, with a good mix of neutrals and accents. The hierarchy is clear, making it easy to apply in UI. Maybe showcasing a few real-world examples would add even more depth, but overall, great work!
Hi Boyan,
Your color system is truly impressive! It feels intentional and cohesive, making the interface both visually appealing and highly functional. The way the shades interact adds a sense of clarity and flow, which is essential for a productivity tool. If you ever experiment with subtle contrast tweaks, it could further enhance accessibility without losing the harmony you’ve created. Fantastic work—keep pushing your creativity forward!
Your color system presentation is well-structured and visually cohesive, aligning with many key requirements outlined in the design brief. However, some refinements are necessary to ensure it fully meets professional design standards and the expectations set by the brief. Below is a detailed comparison of your work against the design brief, along with recommendations for improvement.
What’s working well:
- "Your color system covers all the required categories—primary, secondary, tertiary, neutral, and system colors. The structure makes it easy to follow."
- "Tertiary colors are now included, which helps with task prioritization and workflow hierarchy."
- "WCAG contrast compliance is clearly stated, which ensures accessibility."
- "The system colors are well-chosen and instantly recognizable for feedback elements."
- "The descriptions give a solid explanation of why each color was selected and how it’s used."
- "Your slides are clean, well-organized, and easy to read, which makes the presentation more professional."
What needs improvement:
- Your slides don’t show how the colors look in actual UI components. The design brief asks for color usage in branding and UI elements, but right now, the colors are presented in isolation. Without UI mockups, it’s hard to see how they work in context."
- "The emotional impact of the colors isn’t fully explained. The brief mentions that colors should evoke specific feelings, but there’s no dedicated section on this. A quick breakdown would help. Example:
- 'Deep Indigo (Primary) → Focus, professionalism, and reliability'
- 'Green (Success) → Growth, efficiency, and completion'
- 'Red (Error) → Urgency and immediate attention'
- 'Yellow (Warning) → Caution and prioritization'
- 'Gray (Neutral) → Balance, structure, and clarity'"
- "There’s no clear link between the color choices and the brand’s core principles. The brief asks for an explanation of how the color system reflects clarity, efficiency, and accessibility, but this isn’t mentioned directly in the slides."
- "The link you provided was not publicly accessible at first. Even though it’s fixed now, it’s a good reminder to double-check external links before submission."
How to improve your submission:
- "Add UI mockups showing how these colors work in real elements like buttons, notifications, and backgrounds."
- "Include a section on the emotional impact of colors to explain how they influence user perception."
- "Write a short section connecting the color system to brand principles like clarity, efficiency, and accessibility."
- "Consider adding real-world scenarios where these colors help users interact more effectively."
"Your design is solid, and the improvements you made are great, but it still needs real UI examples and a clearer connection to branding principles. Fixing these will make your submission more complete and aligned with the design brief."
This is an excellent, comprehensive, and well-structured Color System! Defining your palette with this level of detail is fundamental to building a scalable and consistent productivity tool. Great foundational work!
Excellent work, Boyan! You made great color choices, and the arrangement of your presentation is outstanding.
great job. i like it
Nice color combinations, Boyan! Good job!
Great color combinations!
You might also like

A/B Testing for Bumble's Onboarding Process

Dark mode Main page

Tripit's Login and Sign Up Flow

sign in up

ReWash

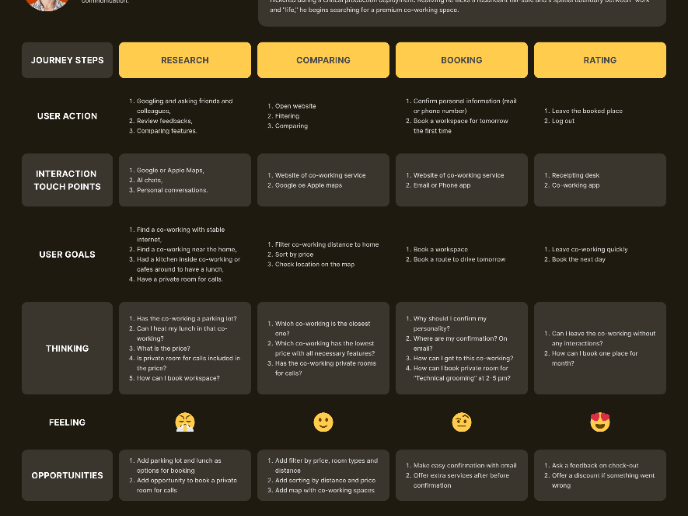
CJM for Leo
Visual Design Courses

UX Design Foundations

Introduction to Figma


























