B/W Button System Design
I wanted to make a button system for a primary black/white operating system, such as a Kindle Paper White. I tried to keep the design relatively simple.
Reviews
1 review
The button system is well-structured, great work! To make it even more refined and polished, I’d like to share a couple of improvement suggestions:
1.Contrast Between Hover and Focused States
The contrast between hover and focused states is currently quite low, especially for the secondary buttons and buttons in dark mode. It would help to enhance the background color of the focused state by using a darker tone of the brand color.
For instance, you could use a subtle shade of gray for the focused state in secondary buttons, and similarly adjust the background tone for the other variants to ensure a clearer visual distinction.
2.Consider Adding a "Links" Button Variant
Including a variant specifically for text-only link buttons would make the system more comprehensive. This is especially useful for navigation, inline actions, or alternative UI cases where a full button style is not needed but consistency is still important.
Your current setup covers all core states and variants in both light and dark modes very well. With a few small refinements to improve accessibility and completeness, like better contrast for state changes and adding link buttons, it can evolve into a truly professional and production-ready button system.🚀
You might also like

Accessible Signup Form

Entrant - Analytical Dashboard

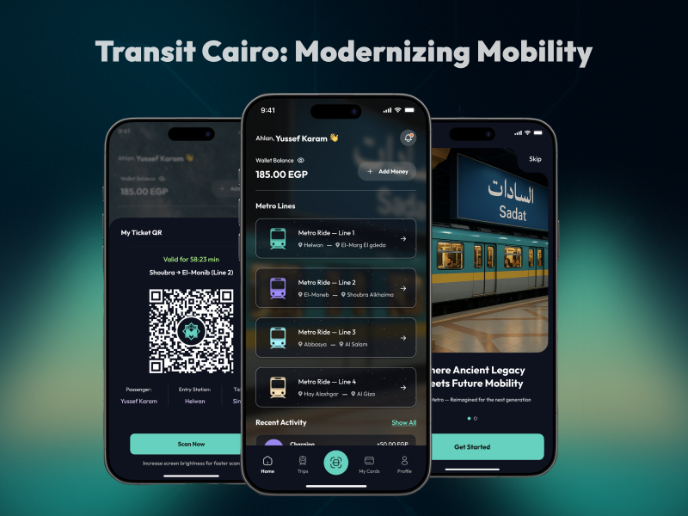
Transit Cairo — Digital Mobility Redefined

Babylon Balance - Designing Financial Clarity Through Constraint

Entrant Accessible Signup and Login Forms

CJM x Mindspace case study - Ester Cinelli
Visual Design Courses

UX Design Foundations

Introduction to Figma











