Workshop plan
Product: Smart Home Control App
Device Type: Mobile app (iOS/Android), Integration with voice assistants (e.g., Alexa, Google Assistant, Siri) and Compatibility with smart home devices (e.g., lights, thermostats, security cameras).
Context: With all the home's new devices that be part of our daily lives, an Smart Home Control app looks like always a must to have even smarter home system.
- Brainstorm and prioritize features for the smart home app.
- Define user personas and key use cases.
- Develop wireframes and prototypes for the most promising features.
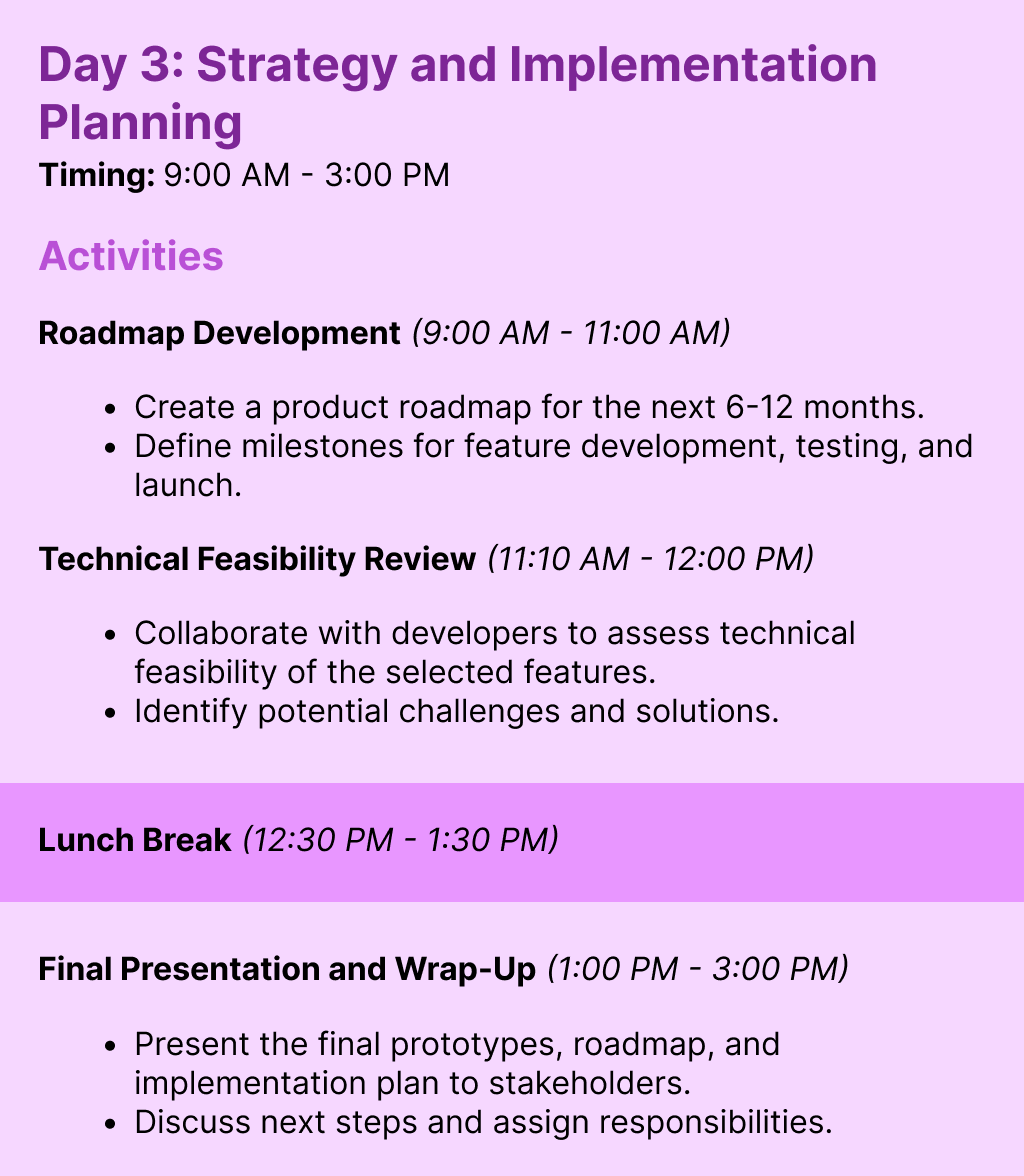
- Create a strategic implementation plan for the selected features.
After define the goals the Workshop was splitted in 2.5 days sessions. Now the plan for each day.
- User Personas: 3-5 detailed personas representing target users.
- Feature List: Prioritized list of features with justification.
- Wireframes: Low-fidelity designs for key app screens and voice interactions.
- Prototypes: Clickable prototypes for the top 3-5 features.
- User Testing Plan: Scenarios, tasks, and feedback collection methods.
- Product Roadmap: Timeline for feature development and launch.
- Implementation Plan: Strategic plan with milestones, resources, and responsibilities.
- Follow-Up Meeting: To review and check the workshop outcomes and assign te tasks to come.
- Refinement of Deliverables: Only in case would be necessary init the refinement process of the deliverables.
- Stakeholder Presentation: We'll present the final workshop outcomes and plans to stakeholders for approval of the Roadmad and go with it.
- Begin Design Implementation: Start the design process stick to the defined or approved Roadmap.
Tools used
From brief
Topics
Share
Reviews
1 review
Hey Victor! This is a very well-organized and comprehensive workshop plan that covers the entire product development lifecycle, from research to implementation. Amazing Work!
Below are some key strengths and areas for improvement:
Strengths:
- Clear Structure: The three-day format flows well from research to prototyping, ensuring focus and engagement.
- Balanced Activities: Good mix of brainstorming, group work, and prototyping, with a focus on user personas and prioritization.
- Practical Deliverables: Wireframes, prototypes, and a product roadmap are well-defined and actionable.
- Technical Feasibility: Including developers in the feasibility review ensures the designs are realistic.
Areas for Improvement:
- Breaks & Pacing: Consider adding short breaks between sessions, especially on Day 1 and Day 2, to avoid burnout.
- User Testing: More time for actual user testing could be beneficial, rather than just preparation. Remote testing could be an option.
- Post-Workshop Timeline: Specify when post-workshop activities like follow-up meetings will occur to manage expectations.
- Persona & Feature Clarity: Refining personas and features with group feedback will ensure alignment with app goals.
Suggestions:
- Stakeholder Feedback: Incorporating a feedback session from stakeholders on Day 1 or 2 could align the design with business and technical needs.
- High-Fidelity Prototypes: Consider adding time for high-fidelity mockups for better team alignment and clearer design direction.
This workshop plan is solid, with a good balance of activities and practical deliverables. Adjusting the pace and giving more time for user testing could further enhance the outcomes.
AWESOME JOB! 👏🏼👏🏼👏🏼👏🏼👏🏼
You might also like

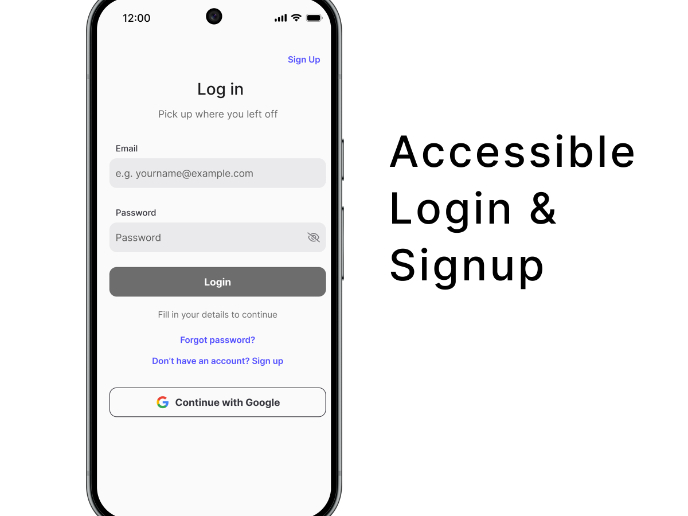
Florish Accessibility Signup Form

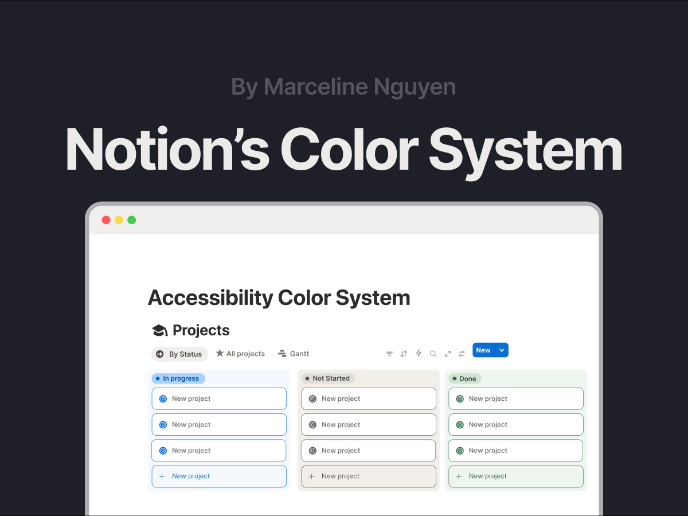
Notion - Accessibility Color System

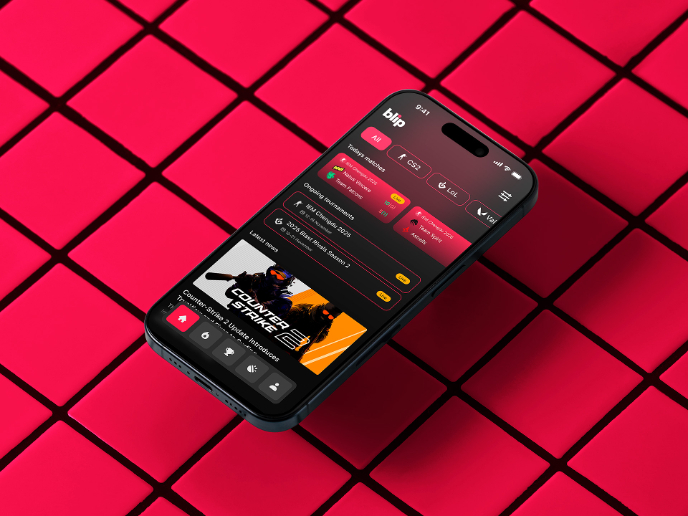
Blip - Esport app design (Light & Dark UI)

Reimagining Asana's Color System

Customer Journey Map for a Co-Working Space

Latios - Free Portfolio Template for UX/UI Designers
Design Leadership Courses

UX Design Foundations

Introduction to Figma