Typography system for desctop&mobile app
This typography design system is crafted to ensure consistency, readability, and scalability across mobile and desktop applications. It provides a clear hierarchy, enabling users to easily understand and navigate the interface. Here's an overview of the font sizes for both platforms:
Mobile Typography
Designed to fit smaller screens, the mobile font sizes ensure clarity and usability without overwhelming the interface:
- Title (40px):
- Used for prominent headings or main titles to grab attention.
- H1 (32px):
- Ideal for section headers or key highlights.
- H2 (24px):
- Suitable for subheadings or less prominent headers.
- Subhead (20px):
- Used for secondary titles or supporting content.
- Body (16px):
- Standard size for the main text, ensuring readability.
- Caption (14px):
- For supplementary information, such as labels or descriptions.
- X-Small Caption (12px):
- For fine print, disclaimers, or less critical details.
Desktop Typography
Designed for larger screens, desktop typography scales up to enhance legibility and accommodate more content:
- Title (56px):
- Primary titles that establish the page's focal point.
- H1 (48px):
- Main headers used to introduce key sections.
- H2 (40px):
- Secondary headers for organizing content.
- Subhead (42px):
- Supporting titles with additional context.
- Body (20px):
- Primary content text for easy reading.
- Caption (14px):
- Ancillary details or descriptions.
- Small Caption (12px):
- Less critical information or fine print.
Why This Typography System?
- Hierarchy:
- Clear distinctions between text levels guide users effortlessly.
- Consistency:
- Uniform font sizes across the app enhance the brand's visual identity.
- Readability:
- Optimized sizes for mobile and desktop ensure a comfortable reading experience.
- Scalability:
- The system adapts seamlessly to various screen sizes and resolutions
Tools used
From brief
Topics
Share
Reviews
1 review
Love what you doing here, Doha. The number of font style is decent for most use cases in desktop and mobile. I would like to leave some of my suggestions below:
- Defining typography system is not about hierarchy, font size and font weight. Should you consider defining more with line height, character spacing,.. and even some examples of combining text style in a paragraph?
- I see there are 3 font weights used in the whole system. I wonder which specific ones are used for heading, body,... as default or they can be used interchangeably?
- I would be great if the project description is less random with bullet points as it is at the moment :D
Congrats to the project and wish to see more from you soon!
3 Claps
Average 3.0 by 1 person
You might also like

Project
A/B Testing for Bumble's Onboarding Process
This hypothesis project is made with the purpose of improving Bumble's onboarding process with gamification, early reward system, and intere

Project
Dark mode Main page
light mode

Project
Tripit's Login and Sign Up Flow
Tripit is a travel planning and itinerary management app that I personally love using. For the most part Tripit's login and sign up flow are

Project
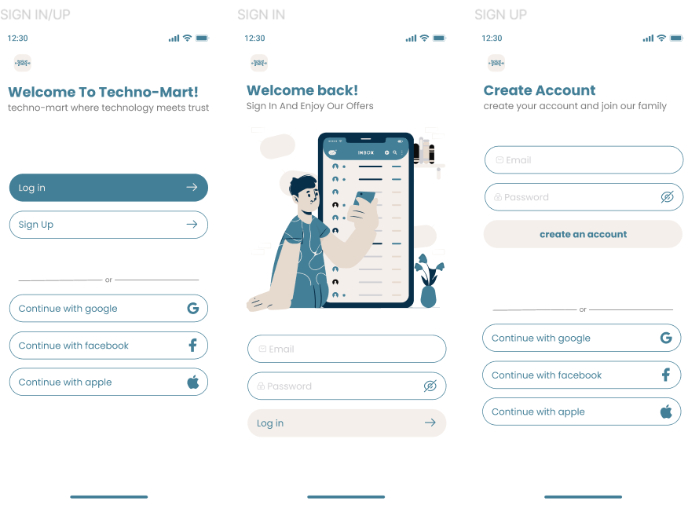
sign in up
sign in up form

Project
ReWash
Registration & Onboarding Flow (B2B SaaS)Goal of the flowThe goal of this flow is to onboard car wash owners (FOPs) into the ReWash platform

Project
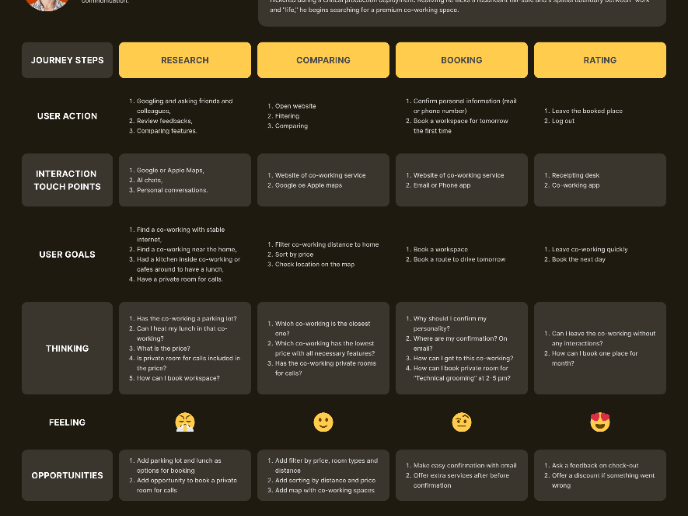
CJM for Leo
CJM of the website with many co-workings for Leo, Python developer
Visual Design Courses

Course
UX Design Foundations
Learn the essentials of UX design to build a strong foundation in core principles. Gain practical skills to support product development and create better user experiences.

Course
Introduction to Figma
Learn essential Figma tools like layers, styling, typography, and images. Master the basics to create clean, user-friendly designs

Course
Design Terminology
Learn UX terminology and key UX/UI terms that boost collaboration between designers, developers, and stakeholders for smoother, clearer communication.










