StreamSphere Wireframes
Decision-Making Process
- User-Centric Design:
- Focused on the "Mood Selector" feature, allowing users to filter content based on their current emotional state. This ensures a highly personalized experience and reduces decision fatigue.
- Highlighted critical elements like ratings, genres, and recommendations to make it easier for users to explore content.
- Interactive Features:
- Integrated features like "Filter by Mood" and "Recommended for You" encourage user engagement and exploration.
- Added options for users to rate content and leave reviews directly, improving the community aspect.
- Progress Tracking and Gamification:
- Visible badges and progress-tracking options incentivize users to interact more with the platform.
- Highlighted personalized suggestions based on completed content, creating a feedback loop for user satisfaction.
- Accessibility and Simplicity:
- Simplified navigation with clear buttons like "Play" and "My List" ensures users can quickly interact with the most critical features.
- The clean, modular design helps users of all technical levels engage effectively.
Rationale Behind Specific Elements
- Mood Selector:
- Emotion-driven content discovery is an innovative and competitive approach.
- It lets users quickly find content that resonates with their feelings without sifting through extensive libraries.
- Content Filtering and Recommendations:
- Including genre-based filtering and personalized recommendations ensures relevance for users with diverse tastes.
- The mood filter enhances traditional search functions, setting StreamSphere apart from competitors.
- Rating and Review Integration:
- Direct user feedback mechanisms (rate/review buttons) make the experience interactive while aiding other users in decision-making.
- Progress and Badges:
- Visible progress trackers encourage continued use and provide a sense of achievement, leveraging gamification principles.
- Badges are a way to reward users for completing challenges or engaging with the platform.
- Episode Selection and Details:
- Segmented seasons and episodes allow users to navigate the series easily.
- Details like ratings, runtime, and trailers enhance user decision-making without overwhelming the interface.
- Interactive Footer:
- The footer contains quick-access options like badges, progress tracking, and suggestions, ensuring constant engagement opportunities.
How It Stands Out
- Hyper-Personalization: The Mood Selector and tailored recommendations enhance the emotional connection between users and the platform.
- Gamification: Adding progress tracking and badges encourages regular usage and exploration.
- Community-Driven Design: User ratings and reviews foster a community where users can influence content discovery for others.
- Clean Navigation: Focused, minimalistic layout ensures that users are not overwhelmed, aligning with modern design principles.
Tools used
From brief
Topics
Share
Reviews
0 reviews
This project hasn’t been reviewed yet
Share your expertise with the Uxcel community by providing a review of this project. Not only will you help others, but you will also enhance your leadership skills.
1 Claps
Average 1.0 by 1 person
You might also like

Project
Events Managment App
🔹 Project OverviewEvent Management Tool (iOS) UX/UI concept for business community event managers This project focuses on designing functio

Project
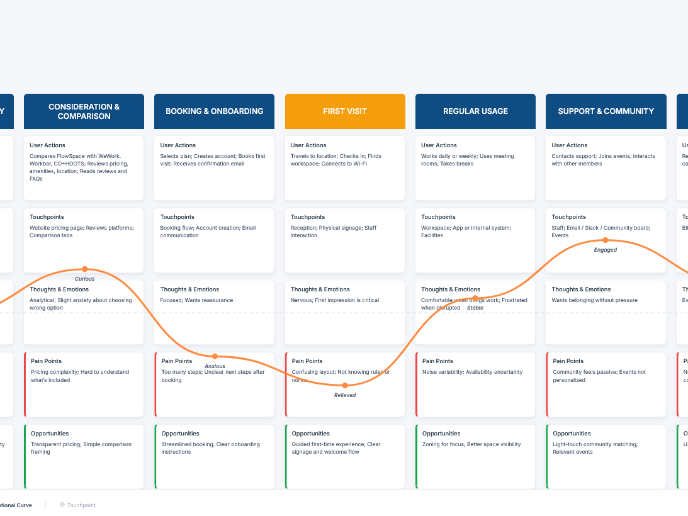
Customer Journey Map — Offsite Co-Working Experience
Structure explanation: The journey map is organized horizontally by seven experience stages, moving left to right from Awareness & Discovery

Project
Mobile Onboarding: Casa di Pasta
🍝 Project Overview: Casa di PastaThis project is a mobile registration and login flow for a pasta workshop app. My goal was to create a fri

Project
Accessible Signup & Login Experience — Brainex
Accessible Signup & Login Experience — Brainex Brainex is a modern and accessible authentication experience designed for a SaaS platform. T

Project
Accessible Signup Form
Accessible Sign-up Form for Mobile Apps ✔️ State-based Form Validation Primary actions remain disabled until all required fields are comple

Project
Accessible Signup Form
This project is an app which helps users to consume content based on their mood and it explores the design of an accessible, inclusive signu
Interaction Design Courses

Course
UX Design Foundations
Learn the essentials of UX design to build a strong foundation in core principles. Gain practical skills to support product development and create better user experiences.

Course
Introduction to Figma
Learn essential Figma tools like layers, styling, typography, and images. Master the basics to create clean, user-friendly designs

Course
Design Terminology
Learn UX terminology and key UX/UI terms that boost collaboration between designers, developers, and stakeholders for smoother, clearer communication.











