Fable Signup Redesign
Fable is a social app for book lovers, designed to facilitate discussions around books and TV shows. I recently started using the app and one of the first things I noticed were some of the design issues on the sign-up screen. For this design brief, I will be redesigning the mobile sign-up screen. Fable has a very minimalistic and clean design, which is something I will aim to preserve while updating some of the accessibility issues.
Key Issues
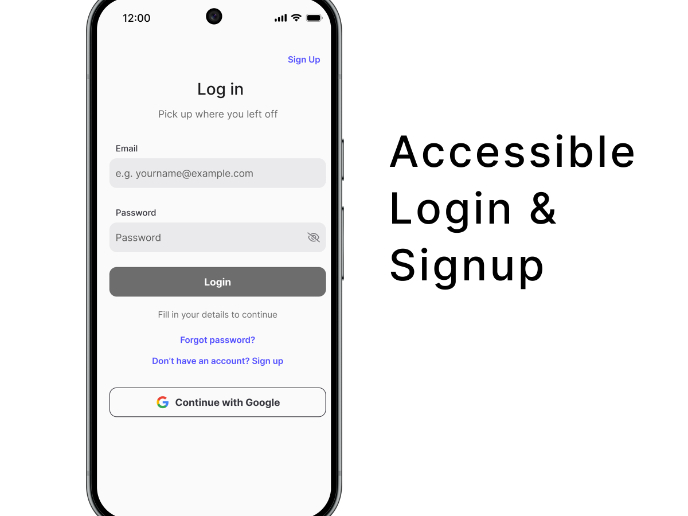
Input Fields: The first issue with the input fields is how difficult it is to see the input boundaries. Because of its minimalistic style, it only uses a single line under the placeholder to indicate an input field. However, this line itself has poor contrast which makes it hard to see. Another issue is that there are no input field labels, only a placeholder which would disappear upon user interaction. Finally, there are no indicators for required fields for any of the inputs.
CTA/Links: The CTA should always stand out, but the "Sign Up" button on this form is initially disabled and has very poor contrast. There are also 3 links on this page (Terms of Use, Privacy Policy, Login Redirect), all of which have poor contrast. These links are also in shades of gray, which makes them look very similar to regular text, making it difficult to tell if they are links. Both CTA and Links fail WCAG contrast standards.
Success and Error States: There is poor focus on the error states, it is difficult to tell which input field is causing the error. Error messages also rely only on color, which may be an issue for people with color disabilities. There is also a lack of indication for success states
Solutions
Input Fields:
- Added a border around inputs to clearly show boundaries
- Added a label on top of input fields
- Added a confirm password field, which will help lower error rates
- Password requirements are now displayed clearly
CTA/Links:
- Updated the CTA with Fable's primary brand color
- Updated link colors to adhere to WCAG AA
Error/Success States:
- Added additional icon cues for error states. This will help those will color blindness easily recognize error states.
- Updated the focus state to reflect error/success colors. This will help users easily identify where an error occurred or if their input is successful
- Added success states for meeting password requirements. This will help users easily determine why their password is invalid.
- Ensure all error and success state colors meet WCAG AA standards for contrast
Thanks for taking the time to review my design brief. Please open my project to see the Figma mockups of the new design. I'd appreciate any feedback you have to help me improve!
Tools used
From brief
Topics
Share
Reviews
2 reviews
Great work!
Your presentation, especially when comparing the old and new screens, makes it easy for viewers to understand the issues and the improvements you’ve made. Fixing the form to enhance the user experience is a thoughtful decision, and it’s clear that you’ve consistently showcased your design decisions and rationale.
Keep up the great work
Well presented projected and nice redesign as well!
You might also like

Florish Accessibility Signup Form

Notion - Accessibility Color System

Blip - Esport app design (Light & Dark UI)

Reimagining Asana's Color System

Customer Journey Map for a Co-Working Space

Latios - Free Portfolio Template for UX/UI Designers
Visual Design Courses

UX Design Foundations

Introduction to Figma













