Color System : Pintrest by Lania Fatma
Project Info :
- Color System: Pinterest
- Device Type: Smartphone (primary), Tablet (secondary)
I analyzed Pinterest's color system in hopes of understanding how they built it. Their color system consists of primary, secondary, tertiary, and system colors. Their color standards follow WCAG guidelines, although the green shade seems to require careful pairing with other colors. However, Pinterest appears to balance this with icons, images, and animations, making careful color usage more readable, accessible, and user-centric.
In conclusion, the color combinations chosen by Pinterest are very well done. However, I find it challenging to fully understand their WCAG implementation.
Reviews
3 reviews
Your color system project is something special. This is the first project I’ve ever given a full 5-clap "Standing Ovation" rating, and that’s because it’s not just well-made—it’s exceptional. Every detail, from the way the colors are categorized to how they’re showcased in UI elements, shows a deep understanding of visual design, branding, and accessibility.
"What Makes This Stand Out"
- "Your structure is flawless." Everything is organized, easy to navigate, and visually clear. From primary to system colors, the layout flows smoothly, making it easy for anyone to understand the logic behind your choices.
- "Branding is strong and intentional." That bold red (#E60023) as the primary brand color instantly commands attention, making it an unforgettable brand presence. The secondary and tertiary colors complement it well, ensuring flexibility while maintaining identity.
- "The visuals go beyond the usual." The paint roller effect isn’t just visually interesting—it makes the colors feel tangible, something most digital color systems lack. This small detail gives your work a unique and premium feel.
- "You’ve prioritized accessibility." Including a dedicated WCAG compliance section proves that you’re not just designing for aesthetics but for real-world usability. It shows a user-first mindset, which is critical in UI/UX.
- "The UI examples bring everything together." It’s one thing to show a color palette, but applying them in a real UI is what elevates this from a concept to a fully functional system. Seeing the colors used in buttons, backgrounds, and text makes it clear that this isn’t just a theoretical exercise—this is ready for production.
"How to Take This Even Further"
Even though this is one of the strongest color system presentations I’ve seen, refining a few areas would push it to absolute perfection:
- "Tie it more directly to a productivity tool." Right now, your system is visually excellent, but the design brief specifically asks for a work management tool. A few sentences explaining how these colors help users stay focused, motivated, and productive would align it perfectly with the brief.
- "Expand on brand principles." You’ve nailed the execution, but adding a small section defining the core brand values (e.g., efficiency, clarity, motivation, trust) would help justify your choices even more. A strong color system isn’t just about aesthetics—it’s about communicating the brand’s essence.
- "Clarify the emotional impact further." Your red is high-energy and attention-grabbing, but how does it shape user behavior? Does it create urgency in decision-making? Does the blue help maintain mental clarity and focus? A bit more insight into why these colors were chosen based on psychology would make this even more compelling.
This isn’t just a good project—it’s a standout project. The clarity, the presentation, the thought process—it’s all here. The fact that this is the first project I’ve ever given a full 5-clap rating says everything. With a few refinements, this isn’t just a great submission—it’s something that could be used in a real-world product today.
Great!! I like it
I loved your work! It is thoughtfully crafted, pratical and creative. Well done 👏
You might also like

Events Managment App

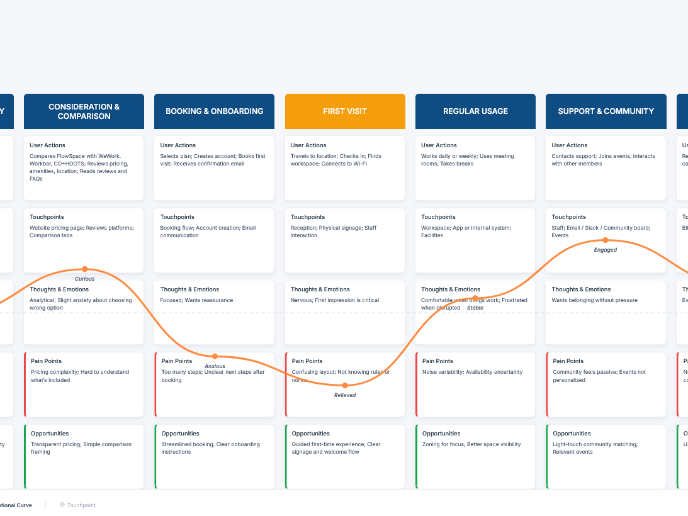
Customer Journey Map — Offsite Co-Working Experience

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form
Visual Design Courses

UX Design Foundations

Introduction to Figma