SmartWatch signal message
Here’s my take on the challenge! This is designed to be a smartwatch app for Signal, aiming to provide a seamless and intuitive messaging experience on small screens. I focused on keeping the interface as minimal as possible, including only essential components. I also believe that the message status could be removed to create a cleaner and more streamlined design.
This messaging interface is meant to make communication on a smartwatch effortless, ensuring that interactions are quick, intuitive, and optimized for limited screen space.
Designing this interface made me think a lot about the challenges of typing on such small screens. It got me particularly interested in exploring alternative keyboard layouts optimized for smartwatches. I might experiment with designing one later, inspired by the input methods used for Asian languages on iOS, which rely on compact yet efficient character selection.
This challenge really made me reflect on smartwatch usability—balancing functionality with limited screen space is a fun design problem to solve!
Reviews
1 review
Congrats on your showcase, Matthieu. In overall, the design looks good with such a small screen like a smartwatch. Let's consider following suggestion and I wish they could help your design even better:
- Consider increase the side of tiny text like sent time of the message. They could look a bit small that a bit hard to be clearly recognised.
- The image seems being distorted vertically? In another hand, the button to enlarge the image is also a bit tiny to touch. I think we can even omit it from the design.
- I would love to see the experience of suggesting words and typing after tapping on message input field.
Great jobs, Matthieu. And I looking forward to seeing more from you.
You might also like

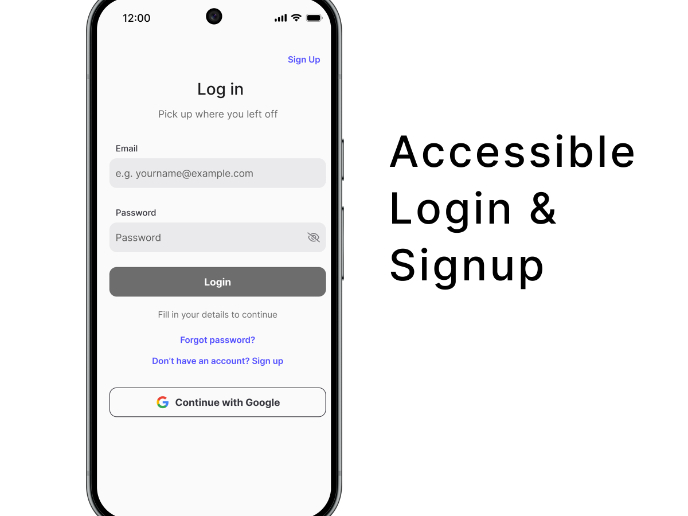
Florish Accessibility Signup Form

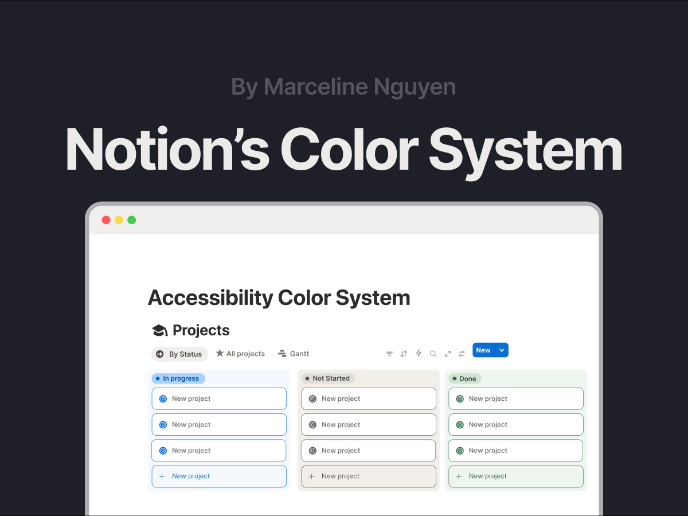
Notion - Accessibility Color System

Blip - Esport app design (Light & Dark UI)

Reimagining Asana's Color System

Customer Journey Map for a Co-Working Space

Latios - Free Portfolio Template for UX/UI Designers
Interaction Design Courses

UX Design Foundations

Introduction to Figma












