Saas Platform Pricing UI Design
This UI presents a clear and concise pricing page for a web application, featuring three distinct service plans: Starter, Professional, and Enterprise. Designed with a dark theme and light text for readability, it utilizes a card-based layout to easily compare features and pricing, catering to individuals and small teams with fixed-cost options and offering a custom solution for larger organizations. The page effectively guides users with "Get Started" and "Contact Us" buttons, highlighting key features through checkmarks and emphasizing value propositions like AI-driven recommendations and API access, ultimately aiming to facilitate informed subscription decisions.
Reviews
4 reviews
Great work on the pricing UI!
The dark theme with light text improves readability. The card-based layout makes it easy to compare plans.
Ensure the pricing details and features are clear at a glance. Highlight key differences to help users decide quickly.
Check that CTA buttons stand out for better conversions. A clean, simple flow will improve the user experience. Keep refining!
Your pricing page is well-structured and easy to scan, which is a great start! With a few tweaks, you can make it even more user-friendly and aligned with the design brief. Here’s what you can refine and some extra features that could take it to the next level.
Make Custom Pricing More User-Friendly
Right now, the "Enterprise" plan just says "$custom," but there’s no clear direction on what users should do next. A small change like adding "Contact us for a tailored quote" or a short note about how pricing is determined would make it much more intuitive. This simple tweak can help eliminate confusion and make users feel more confident about reaching out.
Give Each Plan More Personality
All three plans look very similar at first glance. Adding stronger visual differentiation will make it easier for users to compare options quickly.
- Try subtle background variations or slight design tweaks for each plan.
- Small icons can make a big difference—think a team icon for a Professional, a business building for an Enterprise, etc.
- Highlight the best-value plan with a “Recommended” tag or a slightly different styling.
This will help users process information faster and guide them toward the best choice for their needs.
Share Your Thought Process
Since this is a design submission, explaining your choices is just as important as the design itself. Why did you go with checkmarks instead of a comparison table? Why this particular layout? Adding a short explanation about your reasoning will make your submission even stronger and show your design thinking process clearly.
Help Users with Quick Answers
A pricing page often raises questions—about billing, refunds, or feature differences—but there’s no section addressing them. A simple FAQ can go a long way in making users feel supported.
- A small FAQ section with the most common questions will remove doubts before they even arise.
- A "Need help?" section with a contact link or live chat option will add a sense of trust and accessibility.
This small addition will improve the user experience significantly and make your pricing page feel more complete.
Make It More Engaging with Interactive Features
Your design is already strong, but adding small interactive elements would improve it.
- A toggle for switching between monthly and yearly pricing can make comparisons easier.
- Hover effects that reveal more details about each feature would add depth without cluttering the design.
- A simple comparison tool where users can select two plans to see key differences would enhance decision-making.
These changes would make the page not just functional, but also more dynamic and engaging. You’re already on the right track, and with these refinements, your design will be even stronger. Keep going—your pricing page has the potential to be outstanding!
Hey Ankita,
I’ve had the opportunity to review your submission and I’d like to share some feedback:
What You Did Well:
- The layout is clean and easy to navigate.
- Clear headings and brief descriptions create a strong first impression.
Areas for Improvement:
- The content could be more concise. For example, instead of repeating “plan” after every plan type, we could simply use the plan name.
- Ensuring the three boxes have the same height will create better visual balance and spacing.
Final Thoughts:
Overall, you’ve made great progress and these small adjustments can further improve the user experience. Keep up the good work!
The pricing page design looks great and effectively communicates the different plans to users.
Things I Like About Your Design:
- Clear and Understandable Plan Names: The plan names are easy to understand, helping users quickly grasp what each plan offers.
- Well-Displayed Pricing: The prices are prominently shown at the top, making it easier for users to access pricing information and make decisions quickly.
- Detailed Plan Features: A well-structured list of features allows users to compare plans and differentiate between them easily.
- Target Audience Mentioned: Indicating who each plan is best suited for (e.g., small teams, individuals, or large organizations) helps users take quick action in choosing the right plan.
- Strong Call-to-Action (CTA): The CTA buttons are well-placed and encourage users to proceed with their selection.
Areas for Improvement:
- Navbar Spacing: The navigation bar feels cluttered. Adding some breathing space would enhance its appearance and usability.
- Title Hierarchy: The font size of the main title, “Plans and Pricing,” can be increased for better visual hierarchy.
- Concise Subtitle: The subtitle is too long. Shortening it will make it easier for users to read and understand quickly.
- Highlighting a Popular Plan: Based on user research, consider making one plan stand out (e.g., adding a "Most Popular" tag or highlighting it differently).
- Accessibility Concerns: The contrast and text readability might not pass accessibility standards. It’s important to ensure the design is accessible to all users.
- Subheaders Visibility: The subheaders (e.g., “For small teams or individuals”) are too small and not easily noticeable. Increasing their size would improve readability.
Overall, the design is well done! Keep sharing your work.
You might also like

A/B Testing for Bumble's Onboarding Process

Dark mode Main page

Tripit's Login and Sign Up Flow

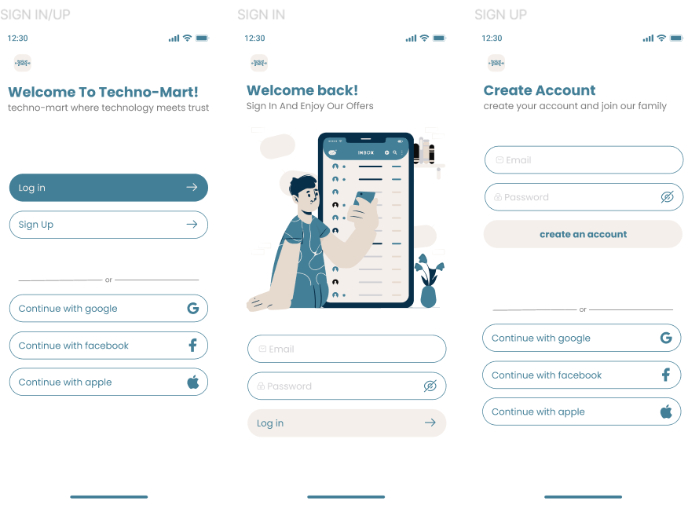
sign in up

ReWash

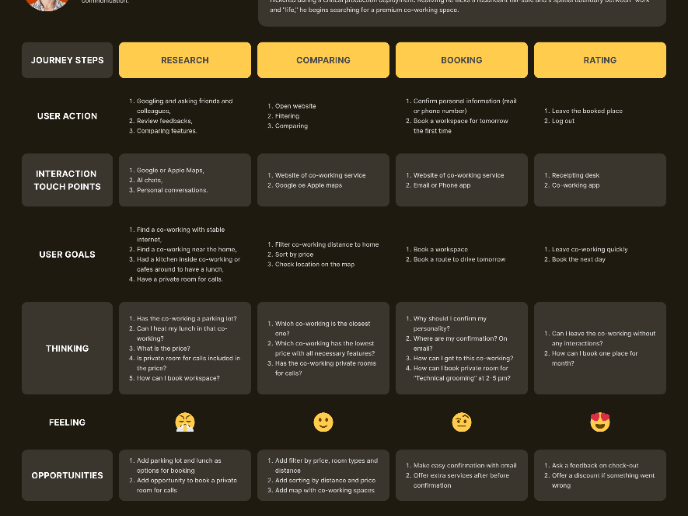
CJM for Leo
Visual Design Courses

UX Design Foundations

Introduction to Figma