Checkout page for LookLab website
Here are some key reasonings behind my design decisions:
1. Clear and Structured Layout
- The design follows a two-column layout with shipping/payment details on the left and an order summary on the right.
- This helps users quickly scan important information without feeling overwhelmed.
2. Step-by-Step Checkout Process
- A progress indicator (Shopping cart → Shipping & payment → Place order) shows users where they are in the process.
- This reduces anxiety and guides users smoothly toward completing their purchase.
3. Easy Access to Key Actions
- Users can change their shipping address directly from the checkout page, increasing flexibility.
- The shipping providers dropdown lets users quickly select their preferred option.
- Payment methods are clearly displayed, reducing confusion.
4. Emphasis on Payment Security and Options
- The design highlights accepted payment methods, reassuring users about compatibility.
- Credit card details show only the last four digits, enhancing security and trust.
5. Order Summary for Transparency
- Users see a detailed cost breakdown, including product prices, shipping fees, and total cost.
- The “Shop vouchers” section allows users to enter discount codes, encouraging engagement and savings.
6. Strong Call-to-Action (CTA)
- The “Place Order” button is prominent in a contrasting purple color, making it easy to spot.
- This ensures users don’t hesitate when they’re ready to complete the purchase.
7. Clean, Modern, and Minimalist UI
- The use of white space makes the checkout page feel uncluttered.
- Aesthetic choices like a soft color palette and clean typography improve readability and user experience.
Reviews
2 reviews
Great work, Adinda. Your design is clean, structured, and easy to follow. The progress indicator helps users navigate smoothly, and the order summary improves clarity.
Make sure the layout adapts well to mobile, the "Place Order" button stands out clearly, and adding a small note on payment security can build trust.
Keeping the order summary visible while scrolling would also improve the experience.
Overall, it's a strong design with just a few small tweaks to make it even better.
Very nice, clean interface design. Only thing I can suggest is to check the logos for the payment methods, they appear a bit stretched horizontally. Other than that, great job!
8 Claps
Average 4.0 by 2 people
You might also like

Project
A/B Testing for Bumble's Onboarding Process
This hypothesis project is made with the purpose of improving Bumble's onboarding process with gamification, early reward system, and intere

Project
Dark mode Main page
light mode

Project
Tripit's Login and Sign Up Flow
Tripit is a travel planning and itinerary management app that I personally love using. For the most part Tripit's login and sign up flow are

Project
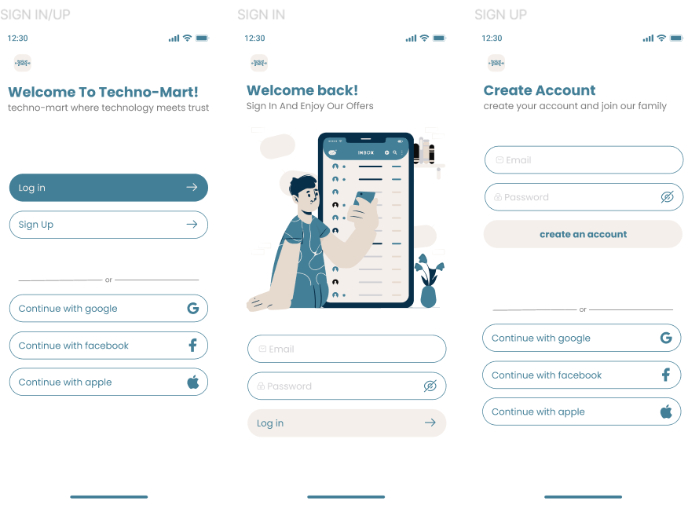
sign in up
sign in up form

Project
ReWash
Registration & Onboarding Flow (B2B SaaS)Goal of the flowThe goal of this flow is to onboard car wash owners (FOPs) into the ReWash platform

Project
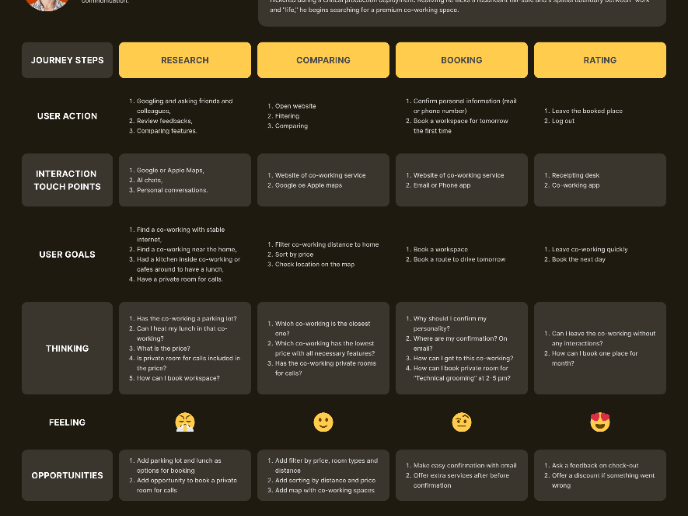
CJM for Leo
CJM of the website with many co-workings for Leo, Python developer
Interaction Design Courses

Course
UX Design Foundations
Learn the essentials of UX design to build a strong foundation in core principles. Gain practical skills to support product development and create better user experiences.

Course
Introduction to Figma
Learn essential Figma tools like layers, styling, typography, and images. Master the basics to create clean, user-friendly designs

Course
Design Terminology
Learn UX terminology and key UX/UI terms that boost collaboration between designers, developers, and stakeholders for smoother, clearer communication.