Blank lines and indentation
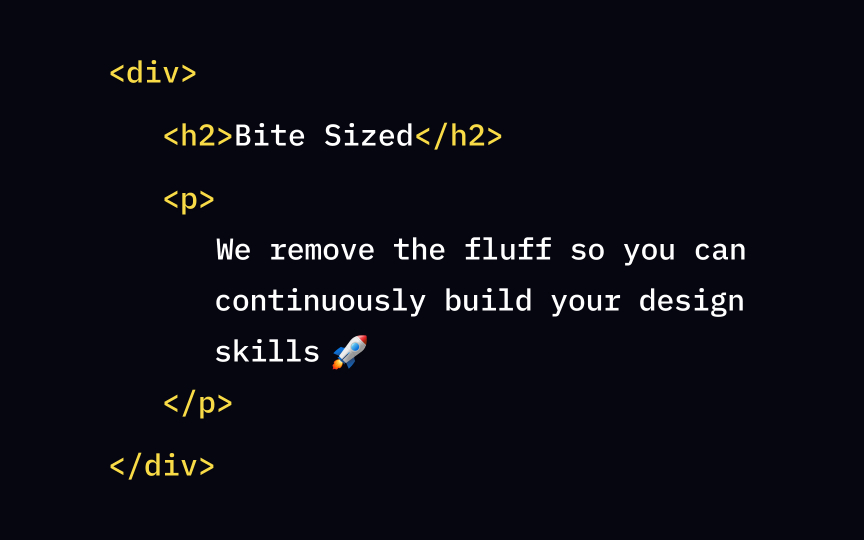
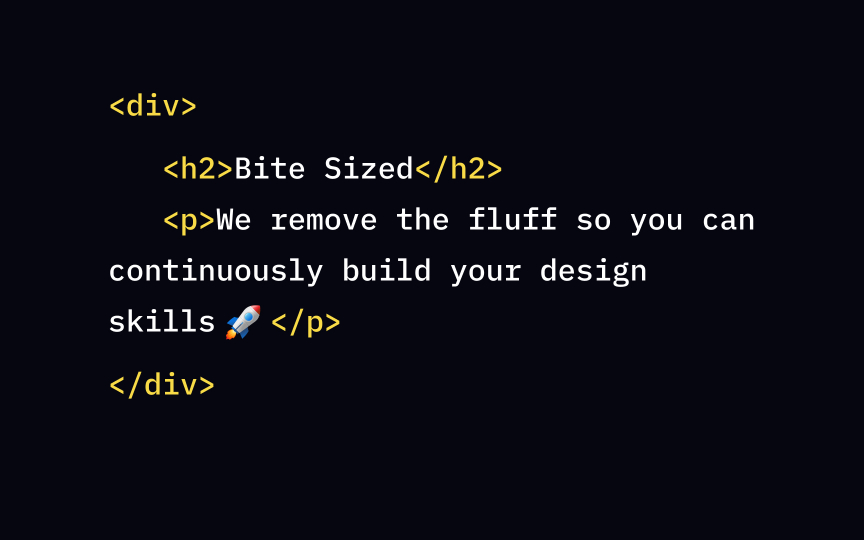
White space is important when it comes to enhancing readability. However, the W3C recommends using blank lines, spaces, or indentations within reason. Firstly, be consistent and use 4-space or 2-space indentation. For example, when you apply nesting elements. Secondly, add blank lines to separate block elements and large or logical code blocks, but keep it up to one in a row.
As for spacing, never leave white space between a tag's braces and the element name. This is a bad pattern — < p >, while this one is correct — <p>.