Wireframing for Video Streaming Service
Decision-Making Process & Rationale for the Project
1. Identifying the Opportunity
Before designing the streaming service, I analyzed the current landscape of streaming platforms and their user experiences. Major platforms like Netflix, Amazon Prime, and Disney+ dominate the industry, but they struggle with issues such as content overload, limited social interaction, and discoverability problems. On the other hand, niche platforms like Crunchyroll and Shudder focus on specific audiences but often lack intuitive interfaces and strong community features.
This analysis led me to define a unique value proposition:
- Personalization beyond algorithms – giving users more control over recommendations.
- Community-driven engagement – enabling interaction beyond passive watching.
- Enhanced content discoverability – simplifying navigation for diverse content.
- Seamless cross-device experience – ensuring continuity between mobile and desktop.
Reviews
1 review
At first I couldn't see the wireframes until I adjusted the Controls > "Fit width"
I like the idea of independently curated lists but it really doesn't come across strongly as a USP in these wireframes. Also I think this wire frame would have benefitted from a little guiding thread from one area to another and perhaps less detail in the notes. It all depends the purpose this wireframe is to serve.
You might also like

Events Managment App

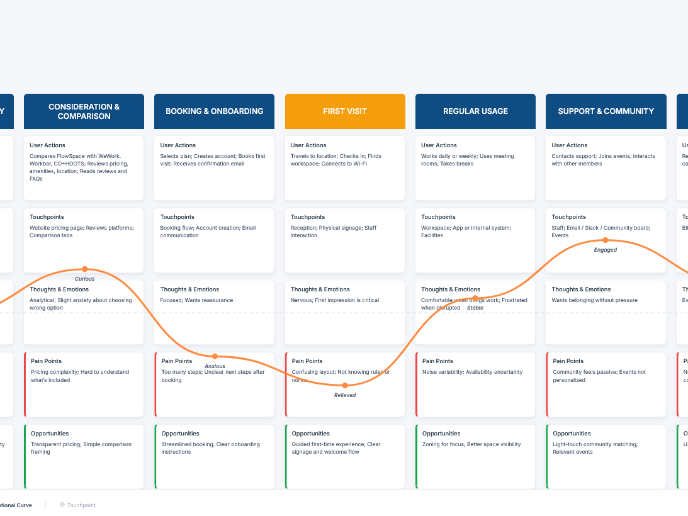
Customer Journey Map — Offsite Co-Working Experience

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form
Interaction Design Courses

UX Design Foundations

Introduction to Figma












