UXCEL Challenge - Empty State Design for Education App
What is Empty State?
Empty states are moments in a user's experience with a product where there is nothing to display. Here are a few empty state examples: A new Dropbox screen where no files or folders have been created. The resulting screen after completing all tasks in a to-do list manager.
About this Submission
The Design contains several scenarios to address different situations that a user might encounter. These include cases where the user has not yet started their course, situations where no assignments are available for the user to work on, and instances where the user is unable to locate the specific content or item they are searching for within the platform.
Tools used
From brief
Topics
Share
Reviews
4 reviews
Hello,
The design is truly lovely. It looks correct from both UX and UI perspectives. Great job, I just have a small suggestion to make it even better; if you could ensure that the spacing between texts, as well as between buttons and texts, does not fall below the minimal standards, your design will be perfectly aligned with the standards. This would elevate the design to excellent levels.
Hi Tauhid — you’ve done a nice job covering multiple empty-state scenarios, which makes the flow feel well thought-out and practical 🙌. The visuals and structure are clear, but you could push it further by fine-tuning small details like text spacing and padding around buttons, so everything meets accessibility and readability standards. Overall, strong direction — keep polishing those details and your designs will feel even more professional 🚀.
App gives a feel of a modern approach, it is interesting...
It looks great! I would just use maybe a bit more space between letters to make the text a bit more legible. What do you think?
You might also like

A/B Testing for Bumble's Onboarding Process

Dark mode Main page

Tripit's Login and Sign Up Flow

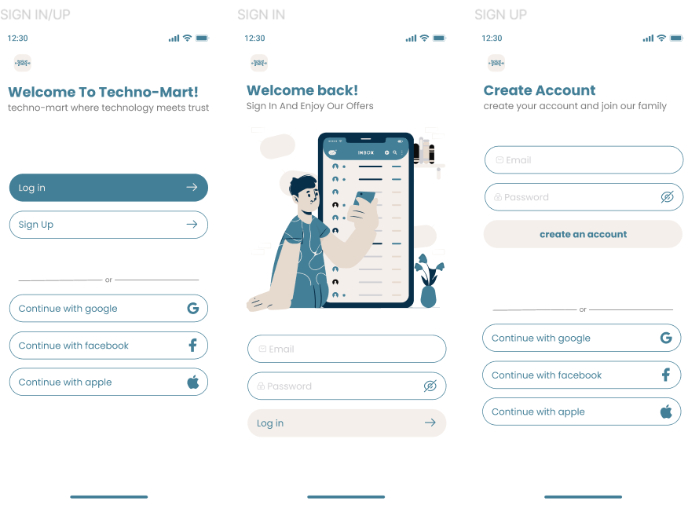
sign in up

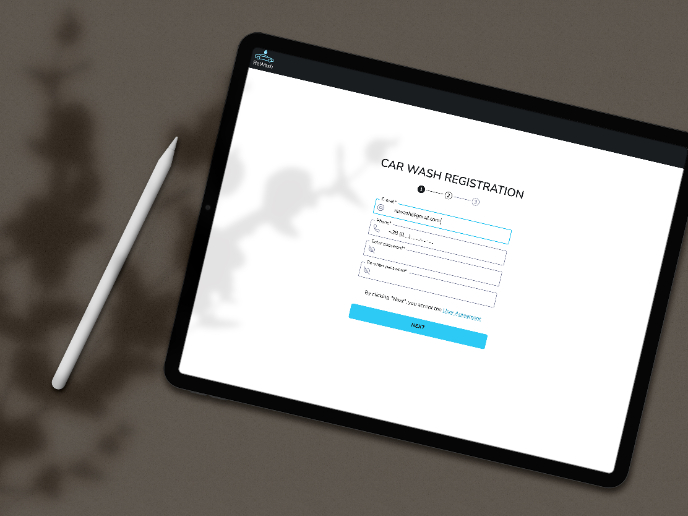
ReWash

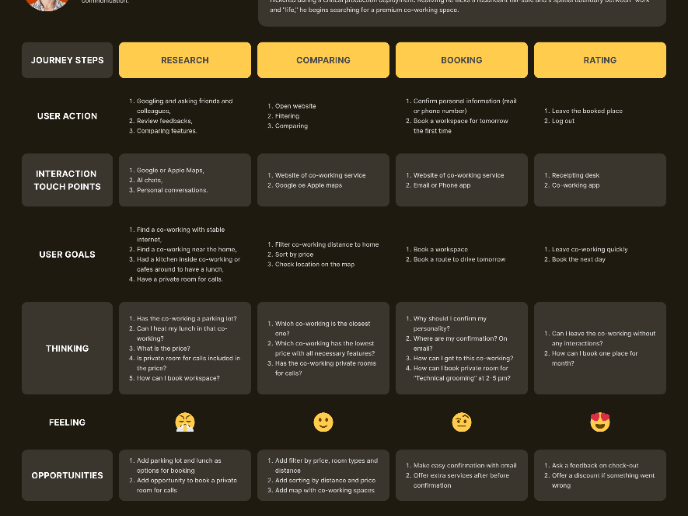
CJM for Leo
Content Strategy Courses

UX Writing

Common Design Patterns