Pricing Page Design for a SaaS Platform
Design Decisions and Reasoning
- Clear Hierarchical Layout
- The three pricing tiers are arranged horizontally, making it easy for users to compare options.
- The most popular or mid-tier plan, "Professional," is highlighted with a bold blue color for emphasis, directing attention to the recommended option.
- Simple and Understandable Pricing
- The pricing for each tier is displayed prominently in large text to ensure clarity.
- Monthly pricing is used for consistency, catering to the preferences of SaaS users.
- Focus on Key Features
- Features are summarized in bullet points with checkmarks for quick scanning.
- The Free Plan includes basic features to encourage users to try the platform with minimal risk.
- The Professional and Enterprise tiers gradually add more advanced features to appeal to teams with higher needs.
- Action-Oriented CTA Buttons
- Each tier has a "Get Started" button, making it clear and easy for users to take the next step.
- Buttons are styled differently to distinguish active plans (e.g., black for Free, blue for Professional).
- Descriptive Plan Titles
- The plan names ("Free," "Professional," and "Enterprise") align with common SaaS naming conventions, making them self-explanatory.
- Short descriptions under each title clarify the target audience (e.g., freelancers or large teams).
- Minimalist Design
- The clean and spacious layout reduces cognitive load, catering to professional users who value simplicity.
- Use of white space and alignment ensures readability and focus.
- Typography
- Bold, sans-serif fonts for headings create a modern, professional tone.
- Subheadings like “Simple and affordable pricing for design teams” clearly state the value proposition.
- Trust Signals and Value Highlighting
- The presence of security-related features (e.g., "Advanced Security" and "Priority Security") instills confidence in the platform's reliability.
Purpose of Design Decisions
- Ease of Comparison: The side-by-side format and concise feature lists make it easier for users to evaluate and select the plan that suits their needs.
- Conversion Optimization: By emphasizing the mid-tier Professional Plan, the platform subtly nudges users toward a profitable yet affordable choice.
- User-Friendly Navigation: The straightforward layout and actionable CTAs reduce friction in the decision-making process.
- Target Audience Alignment: The content and visual design appeal to professional teams by focusing on practicality, scalability, and value delivery.
This pricing page successfully balances aesthetics, usability, and strategic design to encourage conversions while meeting the expectations of SaaS customers.
Reviews
1 review
You nailed it! I love your work and the design, but I'd suggest making a clearer distinction between the Free and Enterprise plans. It takes users time to choose the best one, and right now, the design makes them seem identical.
6 Claps
Average 3.0 by 2 people
You might also like

Project
A/B Testing for Bumble's Onboarding Process
This hypothesis project is made with the purpose of improving Bumble's onboarding process with gamification, early reward system, and intere

Project
Dark mode Main page
light mode

Project
Tripit's Login and Sign Up Flow
Tripit is a travel planning and itinerary management app that I personally love using. For the most part Tripit's login and sign up flow are

Project
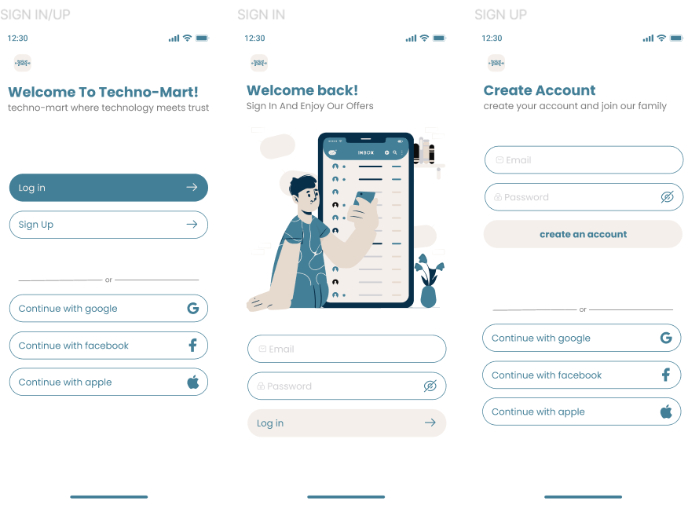
sign in up
sign in up form

Project
ReWash
Registration & Onboarding Flow (B2B SaaS)Goal of the flowThe goal of this flow is to onboard car wash owners (FOPs) into the ReWash platform

Project
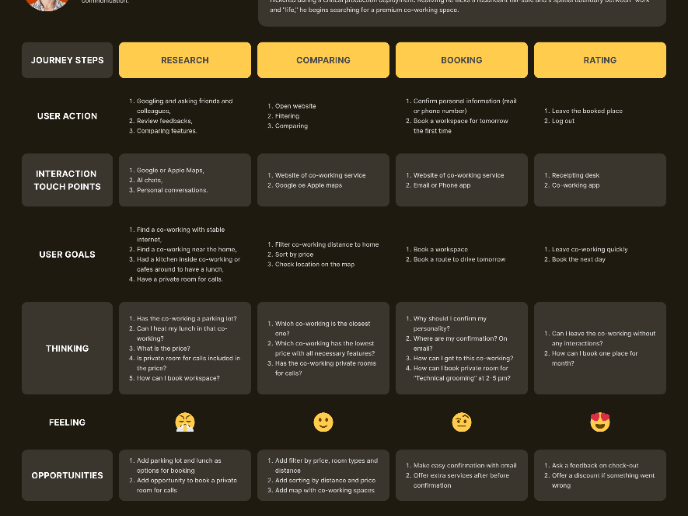
CJM for Leo
CJM of the website with many co-workings for Leo, Python developer
Visual Design Courses

Course
UX Design Foundations
Learn the essentials of UX design to build a strong foundation in core principles. Gain practical skills to support product development and create better user experiences.

Course
Introduction to Figma
Learn essential Figma tools like layers, styling, typography, and images. Master the basics to create clean, user-friendly designs

Course
Design Terminology
Learn UX terminology and key UX/UI terms that boost collaboration between designers, developers, and stakeholders for smoother, clearer communication.










