Mobile E-Commerce Checkout Flow
Usability
The checkout flow implements progressive disclosure by breaking the process into clear, manageable steps (Cart → Shipping → Payment → Confirmation), preventing users from being overwhelmed.
Real-time validation with clear error messages helps users quickly correct mistakes, while the persistent header with back navigation allows easy movement between steps.
The touch-friendly design with large input fields and buttons ensures efficient mobile interaction.
Scannability
We used clear visual hierarchy with distinct section headings, grouped related information in cards, and employed consistent spacing to create natural scanning patterns.
Important information like total price and shipping details is highlighted through strategic positioning and visual weight, while form fields use clear labels and placeholders for quick comprehension.
The progress bar provides instant context about location in the checkout process.
Visual Design
The design uses a cohesive color scheme centered around trustworthy blues for primary actions and security indicators, while employing subtle shadows and rounded corners to create visual hierarchy.
Product images are prominently displayed in the cart, and icons (like the lock for security and truck for shipping) provide the users visual reinforcement of key information.
The success state uses green to clearly communicate completion, while error states use red to draw attention to issues requiring resolution.
Presentation
The implementation is presented as a fully functional React component (Claude Artifact) with clear code organization.
The design rationale is explained through the lens of reducing cart abandonment, with specific attention to mobile optimization and security concerns.
The component uses modern Tailwind CSS classes for styling, and the code structure makes it easy for other developers to understand and modify the implementation. As assets are not yet supported in Claude artifacts, image labels were used.
Reviews
1 review
Great job. I tested the prototype on Claude. Clean and intuitive. I like the progress bar, so I can estimate how much do I need to do to complete my purchase.
You might also like

Customer Journey Map for a Co-Working Space

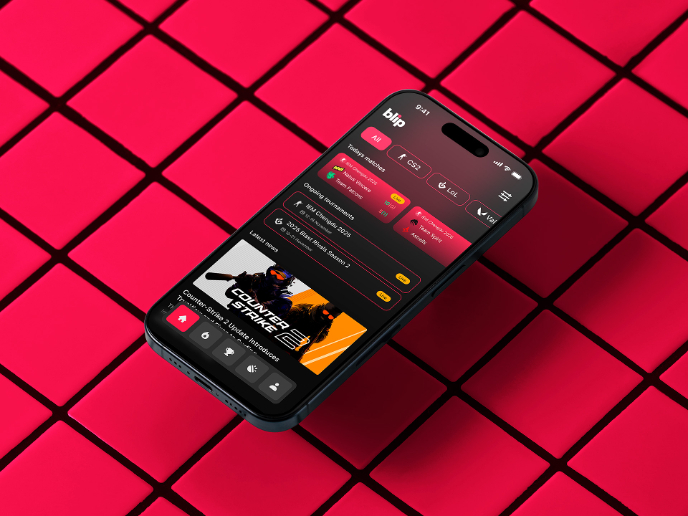
Blip - Esport app design (Light & Dark UI)

Reimagining Asana's Color System

Latios - Free Portfolio Template for UX/UI Designers

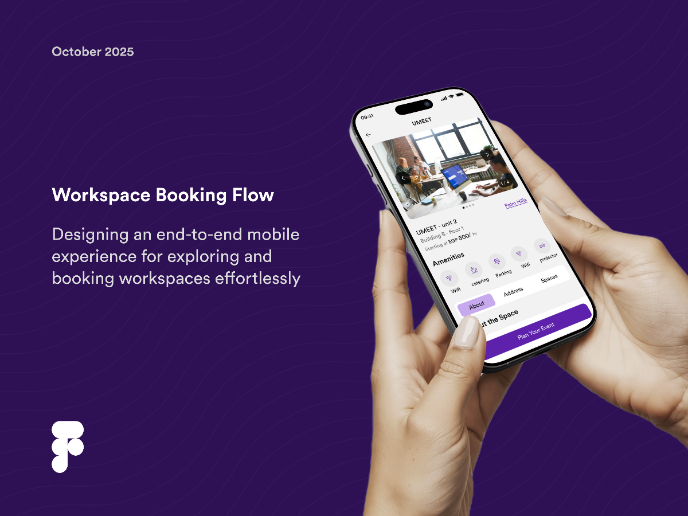
Workspace Booking Flow - UI/UX Design

Responsive Main Screen
Interaction Design Courses

UX Design Foundations

Introduction to Figma












