Improving the User Profile Page for Hiring Managers in LinkedIn
Platform and Device Selection
For this project, I chose to redesign the user profile page of a hiring platform, LinkedIn. The redesign is tailored for both desktop and mobile devices, ensuring the page is optimized for the two most commonly used formats by hiring managers.
The main idea comes thinking about a CV which usually has a clear structure and is easy to scan. Normally, recruiters spend less than 10 seconds scanning screens so I came up with the idea of doing a profile scannable so it will be easy to read, with always having the option to show all details.
Identified Issues and Analysis
Through user feedback analysis and common UX patterns, I identified the following issues with the current profile page:
- Overwhelming Information Density: The profile page often presents too much without proper prioritization, making it difficult for hiring managers to find key details quickly.
- Poor Alignment with Hiring Needs: While job seekers aim to showcase their skills, hiring managers struggle to connect those with job requirements efficiently.
- Limited Visual Hierarchy: Important sections like "Contact Information" or "Skills" do not stand out enough, leading to cognitive overload.
- Posts and Additional Content: Posts often take up too much space, distracting hiring managers from focusing on relevant qualifications.
- Lack of Compatibility Indicators: Hiring managers would benefit from data points that highlight a candidate’s alignment with specific job requirements.
Design Improvements
I redesigned the profile page to address these issues while maintaining a clean, professional aesthetic. Below are the key changes made:
Streamlined Header Section:
- Added a prominent contact section with quick-access buttons: "Contact," "Download CV," and "Show Detailed Profile." There´s always the option to see the generic profile for the platform, but as hiring managers often scan the profile it would make it easier.
- The header features a clean layout with a professional photo, concise job title, and relevant links, making it easy to grasp the candidate's identity at first glance.
Enhanced Compatibility Information:
- Introduced a "Compatibility with the Offer" section that highlights key data such as:
- Percentage of required skills met.
- Candidate's compatibility compared to other applicants.
- AI-generated compatibility score tailored to the hiring company.
- This data helps recruiters quickly assess a candidate's fit without needing to analyze every detail.
Reorganized Experience Section:
- Organized job experiences in a timeline format with collapsible details.
- Highlighted skills specific to each role below the job description, improving clarity and connection to the candidate's capabilities.
Improved Skills Section:
- Divided skills into categories such as "Design," "UX/UI Skills," and "Collaboration & Methodologies." )This profile is focused solely on Product Design, each profile should have It´s own sections
- This separation reduces cognitive load and enables hiring managers to locate relevant skills faster.
Streamlined Posts Section:
- Reduced the size of the "Recent Posts" section, showcasing only a few posts with the option to "See All Posts."
- Posts are visually compact, ensuring they don’t overshadow critical information like skills and experience.
Mobile Optimization:
- Optimized for smaller screens by prioritizing essential information at the top (e.g., contact info, skills).
- Posts are limited to one, with an option to "See all posts" available.
Design Rationale
The design decisions were guided by three key principles:
Clarity and Visual Hierarchy:
- By structuring the content with a clear hierarchy, hiring managers can navigate the page efficiently, focusing on key areas like skills, experience, and compatibility.
User-Centered Approach:
- Hiring managers need quick access to relevant information. Adding data-driven insights (e.g., compatibility scores) and reorganizing information by relevance ensures a seamless experience.
Consistency Across Devices:
- The desktop and mobile designs were adapted to fit each platform while maintaining consistent branding and user experience.
Design decisions conclusion
This redesign improves usability by aligning the profile page with hiring managers’ needs while keeping it engaging and easy to use for job seekers. The inclusion of features like compatibility scores, categorized skills, and a streamlined layout ensures that hiring managers can make decisions quickly and efficiently.
Both the mobile and desktop versions were designed to cater to hiring managers' time-sensitive requirements, making the hiring process smoother and more effective.
Tools used
From brief
Topics
Share
Reviews
1 review
Good the User doesn't worry it and still relevant about the flow and navigation
You might also like

A/B Testing for Bumble's Onboarding Process

Dark mode Main page

Tripit's Login and Sign Up Flow

sign in up

ReWash

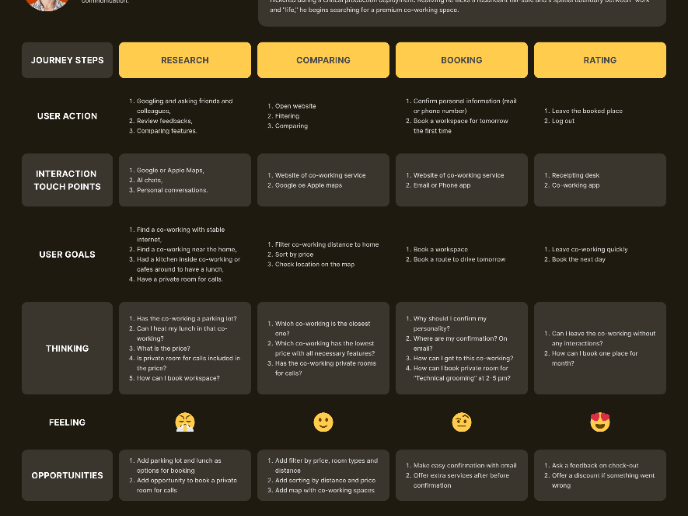
CJM for Leo
Content Strategy Courses

UX Writing

Common Design Patterns














