Empty States - Sewing Academy
For this project, I wanted to present two empty states for an app designed to teach sewing, a skill I am currently learning alongside UI/UX Design.
Navigation : The text is positioned where the user is most likely to look first. The CTA button is placed lower, strategically under the user’s thumbs to encourage interaction.
Visual hierarchy : I chose a sans-serif font for a better readability, helping users understand information quickly. Using only one font seemed ideal, as there are no strong brand markers to differentiate. However, hierarchy is still essential and maintained through varying font sizes and weight. Color is also a great way to communicate, this is why I chose an eye-catching orange for the CTA button’s background.
Illustrations : Inspired by real photographs, I created these illustrations to highlight the app’s theme. The recommendation images are sourced from Unsplash.
Color palette : After creating a sewing moodboard, I noticed many inspirations featuring fabrics that combined orange and lilac. So I used a palette with rust, orange, lilac and purple, colors representing (partially) the creativity required for sewing.
Icons and Carousel : I incorporated the carousel and bottom app bar from Material 3 Design Kit on Figma, but customized the bottom bar icons using Streamline Solid Icons, a Figma community resource. The recommendations aim to guide users who are unsure where to begin.
I hope you enjoy this project and that I have successfully created engaging and motivating empty states for users.
Tools used
From brief
Topics
Share
Reviews
7 reviews
Your design for the "Empty States - Sewing Academy" app is commendable, showcasing a clear understanding of user experience principles. Here are some observations and suggestions:
Strengths:
- Visual Hierarchy: The use of a sans-serif font enhances readability, and the strategic placement of text and CTA buttons guides users intuitively.
- Colour Palette: The combination of rust, orange, lilac, and purple conveys creativity, aligning well with the sewing theme.
- Illustrations: Custom illustrations inspired by real photographs add a personalized touch, reinforcing the app's theme and engaging users.
Areas for Enhancement:
- Empty State Messaging: Consider crafting more engaging messages to motivate users. For instance, instead of a generic prompt, you might use: "Ready to start your sewing journey? Explore beginner lessons now!" (https://uxdworld.com/best-practices-for-designing-empty-state-in-applications/)
- Visual Balance: Ensure that illustrations do not overshadow other elements. Slightly reducing their size can provide more space for text and recommendations, enhancing overall balance. (https://www.mockplus.com/blog/post/empty-state-ui-design)
- Recommendation Labels: Adding descriptive labels like "Beginner-friendly" or "Trending" can guide users' choices, making the app more user-friendly. (https://uxwritinghub.com/empty-state-examples/)
- Navigation Icons: Including text labels alongside icons can improve clarity, aiding in navigation. Additionally, using colour variations or underlines to indicate active icons provides clear feedback on the current section. (https://www.hongkiat.com/blog/mobile-app-empty-state-designs/)
- Accessibility: Ensure that text and background colour combinations meet accessibility standards (WCAG) to maintain readability for all users. Implementing visual indicators, such as focus rings, can assist users in navigating via keyboard or assistive technologies. (https://www.w3.org/WAI/tips/designing/)
- Microinteractions: Incorporating subtle animations for elements like the carousel and CTA buttons can create a more dynamic and engaging user experience. (https://supercharge.design/articles/5-tips-for-better-empty-states-in-ui-design?utm_source=chatgpt.com)
Hello Elisa,
I like your design; it looks vibrant and energetic. With just a few adjustments, it can be even more perfect:
- Ensure that the text font size does not drop below 12 px to facilitate readability of smaller texts. The thickness of the texts also significantly impacts readability and contrast, especially for subtexts in images. You might consider setting these in medium or regular size to differentiate them from the headers.
- There is too much space between the header and body text, making them appear disjointed. Reducing the spacing between them can make it easier to see that they are related at first glance.
- In the navbar, the selected section does not stand out distinctly from the others. Adding a more eye-catching color can make it immediately clear which section is selected.
- Increasing the button text size by one and making the color whiter can enhance readability.
These tweaks should help enhance the overall user experience and make your design stand out even more.
Elisa’s Empty States - Sewing Academy project is a good start but could be improved. The navigation is easy, and the CTA button is well-placed, but it could stand out more.
The color palette and font choice are good, but they feel a bit basic adding more contrast or personality could make the design pop.
The illustrations work, but using custom visuals instead of stock photos would make it feel more unique.
The carousel and icons are functional, but more customization would make them fit better with the app’s theme.
Overall, it’s a strong effort with room to improve.
Great job! I really like these empty states, they maintain a visible theme and consistency while applying the most crucial elements - an informative header, clear CTA, recommended material, and a visually pleasant graphic.
If I were to consider any potential improvements, perhaps I'd look at these few elements:
- Making the top header larger, making it higher in hierarchy than "Recommendations". Currently the top header isn't as visible as it should be off the bat. If "recommendations" is e.g. H4, then the top header should be H3.
- I'd also consider moving the description text ("Start learning to sew...") a bit closer to the main header. Currently they are a bit unnaturally separated from one another, so it would be good to place them closer, providing better visual grouping. Additionally I'd consider moving that header and description a bit lower so that it's not as high up on the page
- I'd also consider moving the course titles a bit closer to the course images. Notice how the distance from the images to "Recommendations" is the same or even smaller than the distance from the images to their titles.
- Additionally, I'd consider making the CTAs full width, this makes it easier to tap. This isn't a must-have, but it is a traditional convention for mobile design.
- Lastly, a small consideration - if this is the page that is visible to users when they tap "courses", why not consider displaying a large list with a small section for "current courses" instead. This should likely be a space where users go to find new courses and they should be incentivized to undergo multiple courses, hence having the entire library visible as a list (vertical to show more information, including e.g. difficulty, time duration, course author, etc.) could be a good option. If you'd like to allow users to very easily go back to current courses, it might be a good idea to have a separate app tab for "All courses" and "My courses" :) And if the empty state you designed is a page visible after clicking somewhere on the Courses page, then there should definitely be breadcrumbs on the top left corner / a "go back" button.
Once again, great job and good luck! If you have any questions, feel free to let me know!
Elisa, this is a lovely start 🌟 — I like how you thought through hierarchy, placement, and color with a clear logic behind each choice. The orange CTA works well as an anchor, and the illustrations definitely bring personality to the app. One thing I’d encourage is to make the empty state copy a bit more playful and motivating so it feels less like a gap and more like an invitation to start sewing. Also, keeping an eye on balance between text and visuals will help the message stand out more clearly. You’re on the right track — keep refining and it’ll shine even brighter ✨
I like the general style of the application. It has some areas of improvement still. However I haven't seen other pages so my guesses might a bit off.
I guess the lower part could use the available space a bit better – cards with images could be bigger, CTA button also could have more space and attention.
But in general, lovely job. Keep going!
Hello, Elisa, I’d love it if you could share a presentation for this empty state so I can see it more clearly. As I zoomed in, I noticed that your choice of fonts, illustrations, images, and icons all feel cohesive and perfectly aligned within the same environment. I absolutely love it—great job! 😁 (Let me know if you implemented a presentation so I can edit my ratings.)
You might also like

A/B Testing for Bumble's Onboarding Process

Dark mode Main page

Tripit's Login and Sign Up Flow

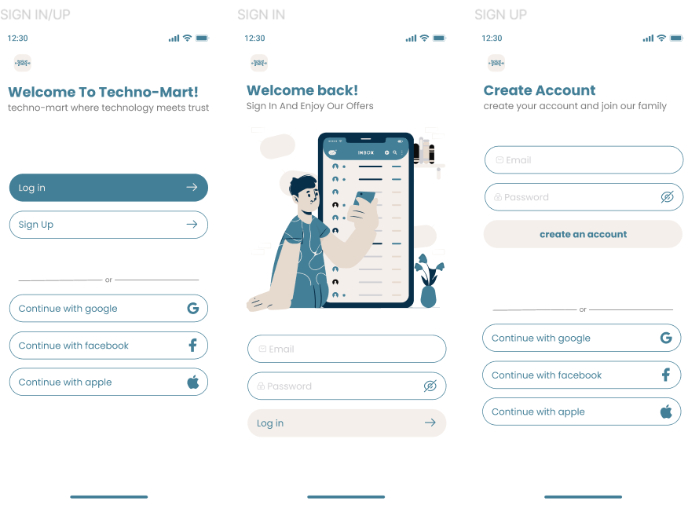
sign in up

ReWash

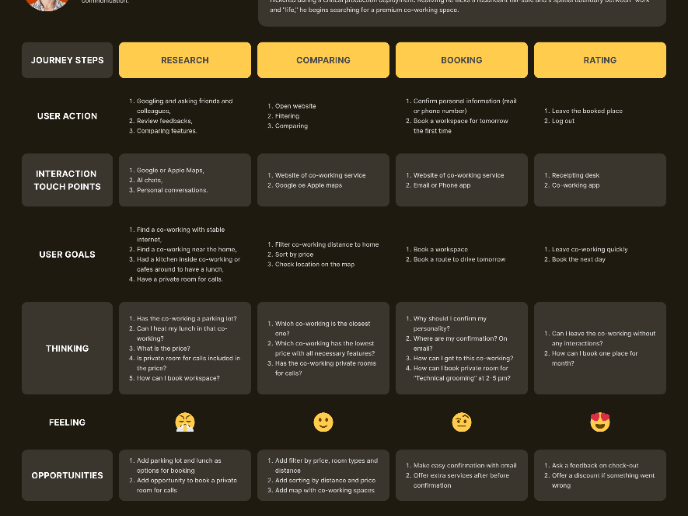
CJM for Leo
Content Strategy Courses

UX Writing

Common Design Patterns