Empty state for learning mobile app
Empty State Overview for eLearning Mobile App: "No Courses Found"
1. Illustration:
- Visual: A friendly, engaging illustration that resonates with the learning theme.
2. Headline:
- Text: "No Courses Yet"
- Style: Clear, bold, and concise. Use a font size slightly larger than the body text to draw attention 20px.
3. Call-to-Action Button:
- Text: "Discover Courses"
- Style:
- Use the app’s primary color for the button background.
- Make the button large enough to tap easily on mobile devices.
- Add a slight shadow or rounded corners to make it visually appealing.
4. Additional Features (Optional):
- Search Icon or Link: Include a small search icon or text link below the button, saying "Or search for specific topics" to guide users further.
Tools used
From brief
Topics
Share
Reviews
4 reviews
I agree with the previous feedback on the design, and I'd like to draw your attention to the copy and illustrations in these empty states. Using the same illustrations and messaging ("No Courses Yet!," "No Ongoing Courses Yet!," "No Completed Courses Yet!") feels repetitive and misses an opportunity to showcase your brand's personality and engage users. Please consider writing more unique and encouraging messages for each state that inform users and also motivate action.
The empty state design for "My Course" effectively combines clean aesthetics with functional usability. The visual hierarchy is strong, led by a bold headline ("No Courses Yet!") and supported by an engaging illustration and a clear CTA ("Discover Courses"). The use of the app's primary colour ensures consistency, and the segmented tabs ("All," "Ongoing," and "Completed") provide intuitive navigation.
Strengths:
- Clear messaging and logical content flow.
- Visually appealing illustration aligned with the app’s tone.
- Large, tappable CTA button with a modern, polished design.
- Consistent layout across all tabs for familiarity.
Areas for Improvement:
- Align the illustration more closely with eLearning themes (e.g., books, laptops).
- Add a secondary action like "Search for topics" for flexibility.
- Introduce micro interactions (e.g., button or illustration animations) to enhance engagement.
- Ensure contrast levels meet accessibility standards.
Nice work, Doha! 👏 The design feels clean, intuitive, and easy to navigate, with a clear hierarchy and a strong CTA. What could make it even better is adding variety in the copy across tabs so it feels less repetitive and more engaging. Also, aligning the illustrations more closely with eLearning themes (like books or laptops) would strengthen the connection to the product. Small touches—like a more expressive empty-state message (“Your first course is waiting!”), or subtle micro-interactions—could add personality and delight. Overall, a solid foundation—just needs a bit more warmth and brand voice. ✨
Great work, Doha! I appreciate your thoughtful choice of colors and the simplicity and cleanliness of your design. It’s evident that you’ve put in a lot of effort, and the overall result is quite appealing.
Here are a few observations and suggestions for improvement to further refine your design:
- Completed Tab on the Third Screen: It seems the "Completed" tab is not selected on the third screen. It would be great to ensure the correct tab is highlighted for clarity.
- Consistency in Terminology: I noticed that the term "course" is used instead of "courses" in some places. Changing this to "courses" throughout would maintain consistency in the application.
- Active State in the Navigation Bar: For the active state in the bottom navigation bar, consider using a filled icon for the active tab. This would provide a clearer visual cue for users to identify the currently selected tab.
- Color Consistency for the Ongoing Tab: The color used for the "Ongoing" tab appears to differ from its appearance in other parts of the application. Aligning this color across all screens will enhance consistency.
- Back Button and Navigation Flow: I noticed a back button at the top of the screen for the "Courses" tab. Since "Courses" is part of the bottom navigation menu, it might not require a back button, as there shouldn't be a prior screen leading to it.
Your design is already impressive, and with these small adjustments, it will be even more polished and user-friendly. Keep up the great work!
You might also like

Accessible Signup Form

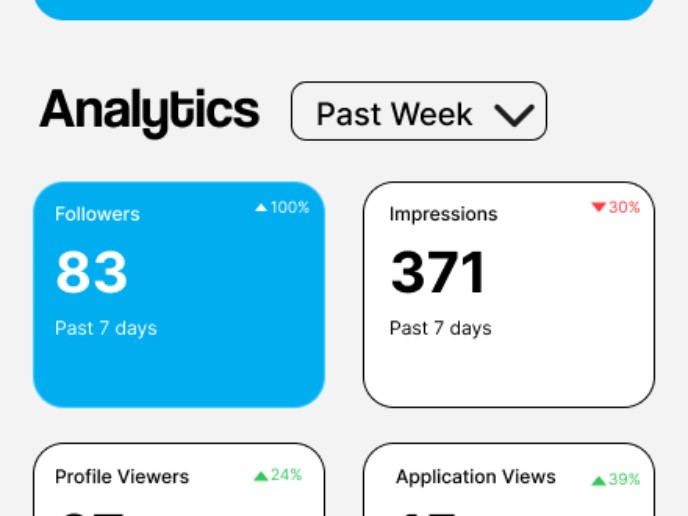
Entrant - Analytical Dashboard

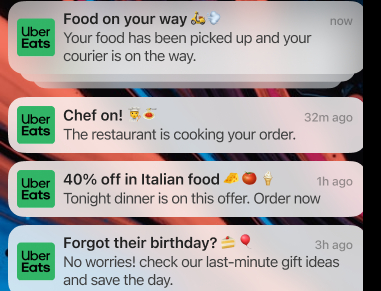
Uber Eats Push notifications

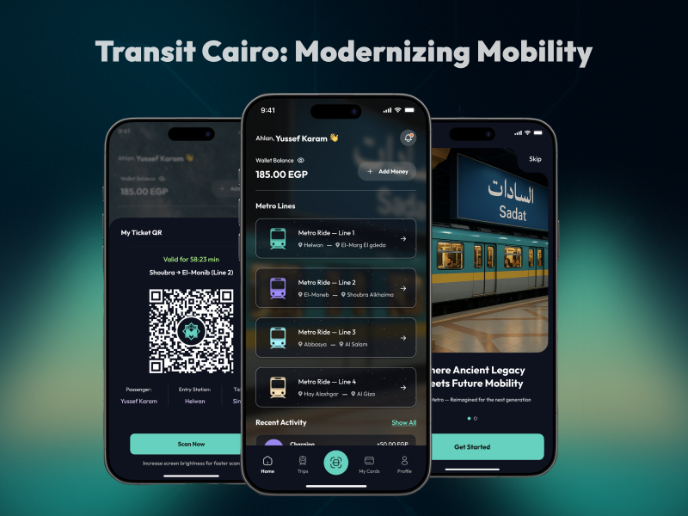
Transit Cairo — Digital Mobility Redefined

Babylon Balance - Designing Financial Clarity Through Constraint

Entrant Accessible Signup and Login Forms
Content Strategy Courses

UX Writing

Common Design Patterns















