Empty State Design for Education App
Brand Color
I chose blue-teal as the brand color because it strikes the perfect balance between trust, modernity, versatility, and psychological appeal. This color not only boosts user engagement but also positions the platform as professional, innovative, and user-centric.
WCAG is 5.73
Typeface
I’ve chosen Hanken Grotesk as the typeface for the empty states because it combines clean, modern lines with excellent readability. The versatility of Hanken Grotesk ensures that the text remains legible and user-friendly, even in smaller sizes. This makes it ideal for creating clear and concise communication in empty state scenarios, where clarity and ease of reading are key to enhancing user experience.
CTA
For CTA I've selected #005F7B for the Call-to-Action (CTA) because it offers a brighter contrast to the primary brand color, making the CTA stand out and drawing users' attention. The addition of a subtle shadow effect enhances the button’s visibility and adds a sense of depth, making it feel more interactive.
WCAG is 7.18
Illustration
I sourced the relevant illustration from Storyset.
Screen 1
When user installs the app first thing they see is this screen.
Heading: The phrase highlights the platform’s innovative approach and motivates users to start their learning journey immediately, positioning them to take action and embrace growth.
Subheading: The phrase encourages users to explore courses that align with their interests and also helps users feel empowered and eager to begin their learning journey
CTA: I’ve chosen 'Get Started' as the CTA because it’s simple, direct, and action-oriented.
Screen 2
Users will encounter this empty state in the ‘certificates’ section if they haven’t completed any courses yet.
Heading: The phrase directly addresses the user's current status in a clear and straightforward way. The phrase is personalized and specific, making it easy for users to understand that they haven’t earned any certificates yet.
Subheading: I chose this subheading to clearly communicate the next step for the user. It encourages action by highlighting the benefit of completing courses: earning certificates and showcasing skills.
CTA: This CTA is designed to motivate users to dive into the available courses immediately, enhancing their user experience by guiding them to take action without hesitation.
Featured: I’ve used 'Featured Courses' to guide users towards relevant content and encourage them to start learning. Highlighting top courses helps users quickly find options that match their interests, making it easier to take action
Reviews
3 reviews
Great effort, Vinay! 👍 The design feels thoughtful, with a clear color system and strong typography choices. That said, the onboarding CTA could stand out more (color + bottom placement), and the empty states take up too much vertical space, pushing valuable content down. Also, the overall tone is professional but might feel a bit rigid—adding warmer microcopy or subtle vibrant accents could make the experience more inviting, especially for education. Solid foundation, just needs a touch more energy and refinement. 🚀
Dear Vinay,
Thank you for designing the Learning App. Below is my feedback, categorized into UX and UI aspects:
UX Feedback:
Main CTA Placement on Onboarding Screen:
- Following the thumb rule for mobile design, the main CTA should be placed at the bottom of the screen, as it is easier for the thumb to reach and improves accessibility.
Educate Users with Onboarding Features:
- Adding more features or information on the onboarding screen can help users understand the app’s functionality and discover its basics. This ensures they are more likely to engage and explore further.
Optimize Empty State in the First Fold:
- The current empty state in the first fold occupies too much space. Reducing its size and moving "Featured" content above will make better use of the screen and ensure important content is visible immediately.
- Also, clarify the action when a user taps on "Start Course" to ensure they know what to expect.
Inconsistent Search Icon:
- The search icon is not consistent with the styling of other icons in the app. Ensuring uniformity across icons enhances the app’s overall visual harmony.
Dropdown Arrow Opposite "Featured":
- The dropdown arrow should be replaced with an arrow that clearly indicates navigation to another page. This aligns with user expectations and standard navigation patterns.
UI Feedback:
Wider Buttons:
- Making buttons slightly wider aligns with modern design trends and improves usability, especially on touch devices where larger touch targets enhance the user experience.
Incorporate More Vibrant Colors:
- Since this is an educational app, adding more vibrant colors can create an energetic and engaging experience for users, particularly for younger audiences.
Video Thumbnail Card Border:
- Add a border to video thumbnail cards, consistent with the design language of the app. Since buttons have rounded corners, the same rounded style should apply to all components for a cohesive design.
Rest of the design looks great! Wishing you all the best with the app!
CTA button needs to standout more from the other content - colorwise, change it's color to a color, that is not used on the rest of the screen
You might also like

Events Managment App

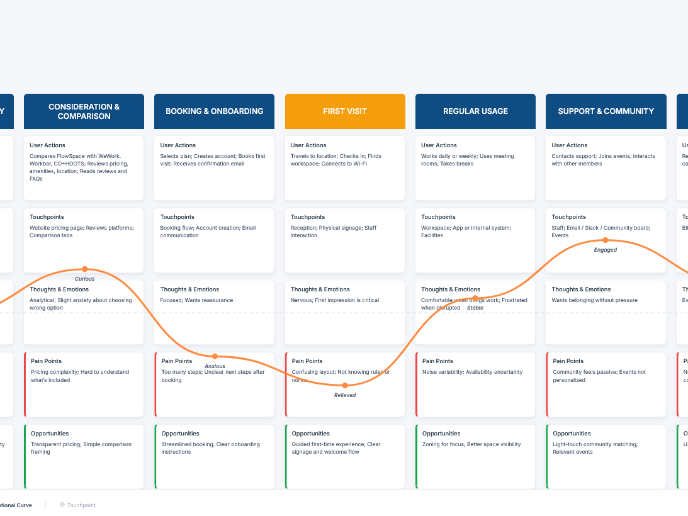
Customer Journey Map — Offsite Co-Working Experience

Mobile Onboarding: Casa di Pasta

Accessible Signup & Login Experience — Brainex

Accessible Signup Form

Accessible Signup Form
Content Strategy Courses

UX Writing

Common Design Patterns

















