Empathy Mapping for Revolut Fintech Service
Objective:
To develop a comprehensive empathy map for Revolut, a leading fintech platform, aiming to enhance user-centred design by deeply understanding user behaviours, thoughts, feelings, and needs. Each insight is substantiated with specific research findings to provide greater context and accuracy.
User Persona:
- Name: Emma Thompson
- Age: 28
- Occupation: Freelance Graphic Designer
- Tech Proficiency: High
- Financial Goals:
- Efficiently manage personal and business finances.
- Minimize transaction fees, especially for international payments.
- Utilize budgeting tools to monitor spending.
- Challenges:
- Navigating subscription tiers and associated benefits.
- Accessing timely customer support during urgent situations.
- Ensuring the security of her funds and personal information.
Empathy Map Quadrants:
Said:
- "I appreciate Revolut's low fees for international transfers; it saves me money."
- Research Support: According to Business of Apps, Revolut's competitive currency exchange rates and low transaction fees are significant attractions for users.
- "The app's interface is intuitive, making it easy to track my expenses."
- Research Support: A report by Plaid indicates that 73% of fintech users feel more in control of their finances due to user-friendly interfaces.
- "I wish customer support was more responsive when issues arise."
- Research Support: The Fintech Effect 2023 report highlights that timely customer support is a critical expectation among Fintech users.
- "Understanding the differences between subscription plans can be confusing."
- Research Support: Insights from Finder suggest that users often struggle to differentiate between various fintech subscription offerings.
Thinks:
- "Is my money as safe with Revolut as it would be with a traditional bank?"
- Research Support: A Statista report shows that security concerns are prevalent among fintech users when compared to traditional banking.
- "Should I upgrade to a premium plan, and will it offer me significant benefits?"
- Research Support: Research from Exiap indicates that users often seek clarity on the tangible benefits of premium fintech subscriptions.
- "How can I maximize the budgeting features to better manage my finances?"
- Research Support: The Fintech Effect 2020 report notes that 73% of Fintech users feel more in control of their finances, highlighting the importance of budgeting tools.
- "What steps has Revolut taken to enhance its security measures?"
- Research Support: According to Revolut's Annual Report 2023, the company has implemented advanced security features to protect user funds and data.
Does:
- Regularly uses Revolut for both personal and business transactions.
- Research Support: Data from Business of Apps indicates that Revolut has a substantial user base engaging in both personal and business transactions.
- Monitors spending through the app's analytics to stay within budget.
- Research Support: The Fintech Effect 2020 report highlights that 73% of Fintech users feel more in control of their finances, emphasizing the role of spending analytics.
- Engages in currency exchanges when working with international clients.
- Research Support: According to Business of Apps, Revolut's currency exchange features are widely utilized by users dealing with international transactions.
- Seeks information online to understand the nuances of different subscription plans.
- Research Support: Insights from Finder suggest that users often research online to comprehend various fintech subscription offerings.
Felt:
- Empowered: By the ability to manage finances seamlessly through a single app.
- Research Support: The Fintech Effect 2020 report indicates that 73% of Fintech users feel more in control of their finances.
- Secure: Appreciates features like instant card freezing for enhanced security.
- Research Support: According to Revolut's Annual Report 2023, security features such as instant card freezing are integral to user trust.
- Frustrated: When encountering delays in customer support responses during critical times.
- Research Support: The Fintech Effect 2023 report emphasizes that prompt customer support is a key expectation among fintech users.
- Confused: About the specific advantages of upgrading to higher-tier subscription plans.
- Research Support: Insights from Finder indicate that users often struggle to understand the benefits of premium fintech subscriptions.
Color Scheme Rationale:
In designing the empathy map for Revolut, each quadrant is assigned a specific colour to enhance clarity, engagement, and psychological resonance. The chosen colours align with established principles of colour psychology, ensuring that each section effectively communicates its intended focus.
- Said (Top Left):
- Background Color: Light Blue (
#E6F4FF) - Text Color: Darker Blue (
#2C6FB1) - Rationale: Blue is often associated with communication, trust, and clarity. In the context of the "Said" quadrant, it reflects the user's verbal expressions and feedback, emphasizing openness and honesty. Uiverse
- Thinks (Bottom Left):
- Background Color: Light Purple (
#F4E6FF) - Text Color: Darker Purple (
#6A1B9A) - Rationale: Purple is linked to introspection, creativity, and contemplation. Applying this colour to the "Thinks" quadrant aligns with the user's internal thoughts and reflections, highlighting their cognitive processes. Uiverse
- Does (Top Right):
- Background Color: Light Green (
#F2FFF2) - Text Color: Darker Green (
#1B5E20) - Rationale: Green signifies action, growth, and practicality. In the "Does" quadrant, it corresponds to the user's behaviours and activities, indicating their proactive engagement with the platform. Uiverse
- Felt (Bottom Right):
- Background Color: Light Orange (
#FFF7EB) - Text Color: Darker Orange (
#D6621E) - Rationale: Orange conveys emotion, enthusiasm, and energy. This makes it suitable for the "Felt" quadrant, capturing the user's emotional responses and feelings towards their experiences. Uiverse
Design Process and Thought Integration:
- User Research:
- Methodology: Conducted in-depth interviews and surveys with a diverse group of Revolut users to gather qualitative data on their experiences, needs, and pain points.
- Outcome: Collect rich, user-centred insights that informed each quadrant of the empathy map.
- Data Synthesis:
- Approach: Analyzed and categorized the qualitative data to accurately populate each section of the empathy map, ensuring a holistic representation of the user persona.
- Outcome: Developed a nuanced understanding of user behaviours, thoughts, feelings, and statements.
- Colour Theory Application:
- Approach: Applied principles of colour psychology to assign meaningful and appropriate colours to each quadrant, enhancing cognitive association and user engagement.
- Outcome: Created a visually coherent and psychologically resonant empathy map that facilitates better understanding and retention.
- Accessibility Considerations:
- Approach: Selected colour combinations with sufficient contrast between background and text to ensure readability for all users, adhering to accessibility standards such as WCAG 2.1.
- Outcome: Ensured the empathy map is inclusive and accessible, providing equal usability for individuals with visual impairments.
- Iterative Refinement:
- Approach: Engaged in multiple rounds of feedback and usability testing with stakeholders and end-users to refine the empathy map.
- Outcome: Enhanced the accuracy, relevance, and effectiveness of the empathy map in representing user insights.
Supporting Theories and Research:
- Empathy Mapping in UX Design:
- Insight: Empathy maps are essential tools in user-centred design, helping teams understand user behaviours and attitudes. They facilitate a holistic view of the user experience, enabling designers to create solutions that truly meet user needs. Interaction Design Foundation
- Colour Psychology in Design:
- Insight: Understanding and applying colour psychology in design is essential for creating compelling and user-friendly interfaces. Colours evoke specific emotions and associations, influencing user perception and interaction. Uiverse
- User-Centred Design Principles:
- Insight: Focusing on users' needs, behaviours, and emotions leads to more effective and satisfying product designs. Empathy mapping is a key practice in this approach, ensuring that design decisions are aligned with user expectations. Mark Hallander
Tools used
From brief
Topics
Share
Reviews
1 review
I can see significant effort has gone into creating this empathy map. To further enhance its value, consider including the research findings that support the insights. This will not only strengthen the map but also provide deeper context and understanding.
The use of colour effectively enhances the visual clarity of the map, making it easy to understand.
I nice how you've connected your work back to the UXcel theory. Great job!
You might also like

A/B Testing for Bumble's Onboarding Process

Dark mode Main page

Tripit's Login and Sign Up Flow

sign in up

ReWash

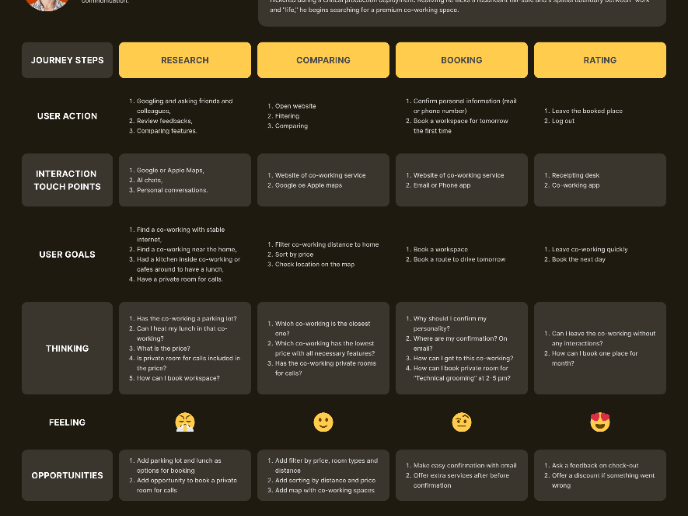
CJM for Leo
Design Leadership Courses

UX Design Foundations

Introduction to Figma












