Coursera Empty State
I used Coursera as an example of an educational learning app, using Coursera's blue theme. I highlighted the learn section in blue to make it easy to see the area you are currently viewing. There are no active courses which is represented by the magnifying glass. Pressing the "start learning" button will show all available courses.
From brief
Share
Reviews
2 reviews
Nice work, Ava! 👏 The Coursera-inspired color system feels on-brand, and the CTA is clear and actionable. A few tweaks could really elevate it: the illustration feels a bit error-like—switching to something more positive would better match the “start learning” message. Adding a subtitle with next-step guidance would also give the page more clarity and encouragement. Finally, polishing the nav spacing and removing the white box behind the illustration would make the layout cleaner and more balanced. Overall, a solid start—just needs a touch more warmth and polish. ✨
Hi Ava, nice job completing your design brief. I like that you’ve created your own platform for this project. Here are a few suggestions to help refine your work further:
- Illustration Background: Remove the white square behind your illustration. It’s not necessary and would look cleaner with a transparent background.
- Title & Subtitle: The title works, but perhaps consider removing the exclamation point as it might feel a bit intimidating. Adding a subtitle to guide users on the next steps would improve clarity. It’s great that you’ve included a CTA, which makes it easy for users to take action and start their lesson.
- More Empty States: It would have been great to see more empty states across different pages, as mentioned in the brief. This would add depth to your project and showcase a variety of scenarios.
- Illustration Narrative: The current illustration conveys a negative emotion, giving the impression of a bug or error. Consider using an illustration with a more positive and encouraging vibe that aligns with the CTA to motivate users to start learning.
- Bottom Navigation Bar: While not directly related to the empty state task, I’d suggest comparing your bottom navigation bar to a native app equivalent. Look for ways to improve the negative space around the icons, especially vertically, for better balance and usability.
You’ve done a nice job, and with these refinements, your design will feel even more polished and user-friendly. Keep up the great work!
You might also like

Accessible Signup Form for SaaS Platform

Pawtify - Responsive Landing Page Brief

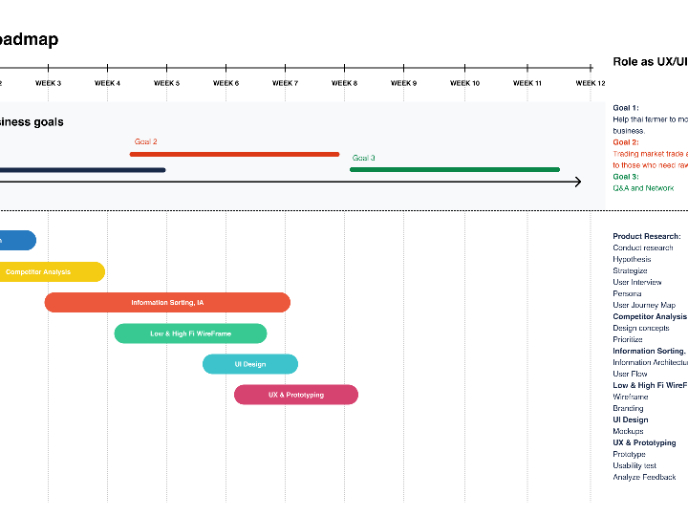
Build a Product Roadmap

Monday.com Color System

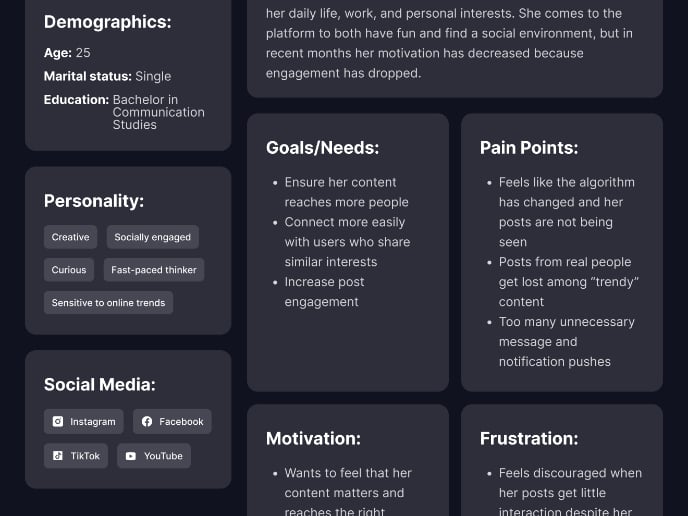
User Persona

Redesigning KickBrain: Trivia Mobile Game
Content Strategy Courses

UX Writing

Common Design Patterns











