Checkout Page for E-Commerce Platform
Design Rationale
For this design task, I chose to create a checkout flow for a small candle business called KayBee Kandles. The design process aims to provide a seamless and engaging checkout experience that optimizes simplicity and an error-free transaction process.
Designing for usability
- A guest checkout option was implemented for a friction-free process, along with the option to use express checkout or sign in.
- Clear and concise form fields were included and placeholders continue to be visible after inputting information.
- The option for users to use the same address for their billing and shipping without having to repeat information is automatically checked.
- Multiple payment options are available during the checkout process
- Order summary is visible throughout the entire checkout process to ensure trustworthiness.
- A confirmation screen with follow up order instructions is also available at the end of the checkout flow
Visual Hierarchy and Scannability Considerations
- Large fonts for the order summary section and the use of bold and grouping prices together signify related items.
- Error messages are shown when a section is incomplete.
- Pay now button is distinct and visible at the end of the checkout process to ensure confidence and signify the completion of the checkout flow.
- A progress bar is visible after each section is completed.
The overall design rationale centers around creating a simple and seamless checkout flow. By balancing simplicity, transparency and security, the checkout process aims to reduce friction, build trust, and enhance the overall shopping experience.
Tools used
From brief
Topics
Share
Reviews
1 review
The KayBee Kandles checkout flow is thoughtfully designed, showcasing a strong understanding of usability and transparency. Below are my detailed suggestions to further improve the design.
Strengths
- Guest Checkout and Login Options
- Clear and Concise Forms
- Error Prevention and Feedback
- Persistent Order Summary
- Payment Process Transparency
- Confirmation Screen
- Visual Hierarchy and Progress Indication
Suggestions for Improvement
- Progress Bar Enhancements
- Add labelled steps like "Shipping Information," "Payment Method," and "Review and Confirm."
- Use colour to indicate completed steps more clearly.
- Mobile Optimization
- Ensure buttons and fields are easy to use on smaller screens.
- Confirm responsive layouts for all screen sizes.
- Accessibility Improvements
- Adjust contrast ratios to meet WCAG standards.
- Add ARIA labels for better screen reader support.
- Ensure keyboard navigation works smoothly with a clear focus state.
- Trust Indicators
- Include security badges like SSL Secure or PCI Compliant near the payment section.
- Add a statement reassuring users about secure transactions.
- Order Confirmation Enhancements
- Add a summary of purchased items, the shipping address, and the estimated delivery date.
- Provide an option to view or download the invoice.
- Upselling Opportunities
- Include "Recommended for You" items in the checkout flow below the order summary.
- Allow users to add related items to their order without leaving the checkout.
- Form Automation
- Auto-fill city and state fields based on the zip code.
- Add input format hints for phone numbers and credit cards to minimize errors.
- Error Messaging
- Use actionable messages like "Enter a valid zip code."
- Highlight incomplete sections in the progress bar to guide users.
- Payment Method Improvements
- Show credit card icons (Visa, MasterCard, etc.) near the input fields.
- Allow users to edit billing details if they differ from the shipping address.
- Visual Feedback
- Add subtle animations for actions like "Next" or "Pay Now."
- Highlight the "Pay Now" button when all fields are complete.
You might also like

A/B Testing for Bumble's Onboarding Process

Dark mode Main page

Tripit's Login and Sign Up Flow

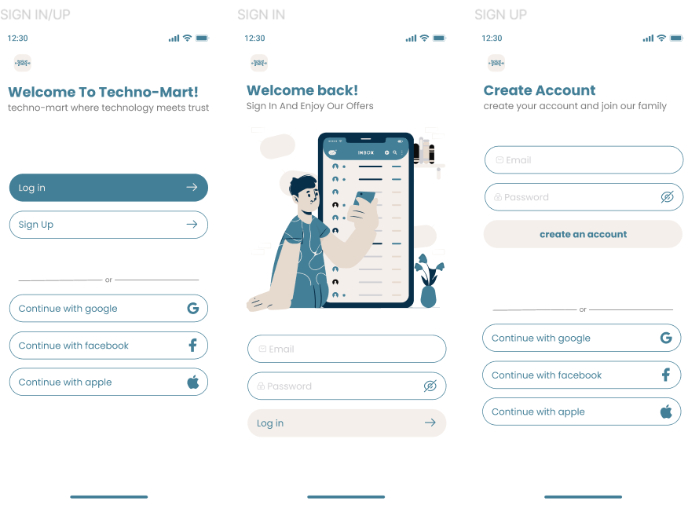
sign in up

ReWash

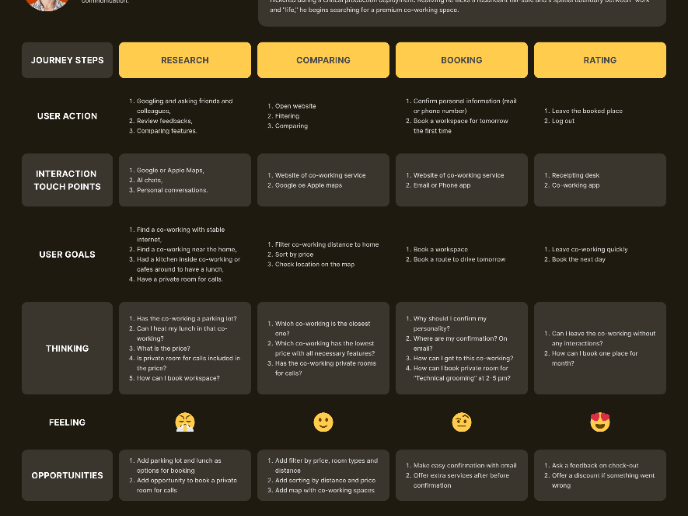
CJM for Leo
Interaction Design Courses

UX Design Foundations

Introduction to Figma











