Checkout Kawaii Shop
To make this exercise more enjoyable, I explored a neo-brutalist style while adding a fun and playful touch to reimagine one of the most serious steps: the checkout.
The goal of my work is to reassure the user as much as possible by providing a checkout experience that is simple, intuitive, and engaging!
1. Simplicity and Clarity
Clearly Defined Steps: The checkout process is divided into 4 main steps (Shipping Details, Delivery Details, Payment, and Order Summary). These steps are clearly marked with a stepper and an intuitive form layout, allowing the user to easily understand where they are in the process and what remains to be completed.
Avoiding Distractions: Unnecessary elements, such as the main navigation, footer, or cross-sell content, are minimized to keep the user's attention focused on completing their purchase.
2. Intuitive Navigation
Easy Return to Previous Steps: An edit button is available next to each step, allowing the user to go back and modify previously entered information, even at the "Summary" step.
Visual Indicators: The stepper visually guides users by clearly displaying their progress throughout the checkout process.
3. Reducing Friction
Guest Checkout: Creating an account is not mandatory to complete a purchase, though the option is offered afterward.
Smart Suggestions: Logged-in users can automatically populate the form and jump directly to the "Summary" step, streamlining and speeding up the process.
4. Trust and Security
Displaying Certifications: Security badges (e.g., "Secure Payment," Visa, Mastercard icons) are prominently displayed to reinforce user confidence.
Transparent Communication: Costs (e.g., shipping, taxes) are clearly displayed to avoid any unpleasant surprises.
Customer Reviews: Trustpilot reviews are integrated to reassure users about the reliability of the website.
Shipping and Returns: Links at the bottom of the page lead to the FAQ sections on shipping and returns, providing additional reassurance for users about these future steps.
5. Flexible Options
Multiple Payment Methods: Various payment options are accepted (credit cards, PayPal, Apple Pay, etc.).
Clear Delivery Options: Users can choose from several delivery options, with estimated times and costs displayed as early as possible.
6. Visual Feedback and Error Handling
Error Management: Explicit and contextual error messages are displayed, along with guidance on how to resolve issues.
Order Confirmation: A final validation screen displays order details, providing reassurance to the user.
Cart Visibility: The contents of the cart remain visible, ensuring the user can confirm what they are purchasing.
7. Performance and Speed
Simplified Fields: The number of fields to fill out is reduced to the bare minimum.
Optional Fields: Optional fields, such as a phone number for order tracking, are hidden or kept discreet by default.
8. Accessibility
Sufficient Contrast: Button and text colors comply with accessibility standards to ensure readability for all users.
Clickable Areas: Buttons are large enough to be easily clicked, even on mobile devices.
9. Personalization and Friendliness
User-Friendliness: The user interface (UI) and the mascot add a lighthearted, friendly tone to a step that is often perceived as stressful.
User Support: A live chat system is available to provide users with quick assistance in case of issues during checkout.
All the mockups and prototypes for this project were designed entirely in Figma.
Reviews
2 reviews
Hi Antoine, I love the creativity and unique style combinations in your project! I’d suggest leaning into a more pink, swooshy, and fluffy aesthetic to better convey the Kawaii vibe alongside the bold styling. Kawaii fans still want to feel that sense of cuteness when purchasing adorable items, so balancing the edginess with a touch more charm could make it even more appealing.
Interesting concept, which shows that you think outside the box and a creative person.
Great work!
Yuliia
Hi Antoine! I love the colors and the unique style that you chose for this checkout flow! I love that you included a progress bar and various payment options. The style you chose definitely matches with the brand and its products. One suggestion I would make is to decrease the size of the elements to ensure that the full page fits on the desktop screen. Make sure that the design is responsive and can be viewed by various device sizes. This was a great project! Keep up the great work!
You might also like

EntertainHub App (Dark / Light Mode)

Rappi is always present at the best events

💊 Healthcare Desktop & Mobile App UX/UI Design

Fitness Challenges App

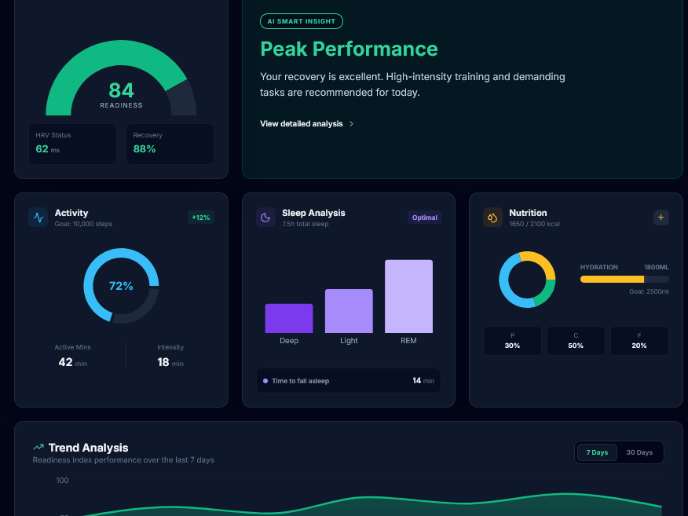
Personal Wellness Dashboard

Events Managment App
Interaction Design Courses

UX Design Foundations

Introduction to Figma



















