Button System Design for Tech Platform
A simple design system has been created for a tech platform.
It includes primary, secondary, and tertiary states, as well as Icon+text and text+Icon combinations.
Micro-interactions are defined for default, hover, pressed, focused, and disabled states.
All color combinations have been WCAG checked and meet accessibility standards.
In the component overview, only the medium size is defined.
Edited:
- The inconsistency in icon sizes has been addressed.
- Have explained on why certain design choices were made.
Tools used
From brief
Topics
Share
Reviews
1 review
Hi Vinay,👋
Great work on your Button System Design for Tech Platform project! 🤩👏
Key Strengths:
1️⃣ The Button States and Types:
- Excellent work in defining primary, secondary, and tertiary button priorities.
- The inclusion of Icon+Text and Text+Icon combinations adds versatility, which enhances the usability of the button system.
2️⃣ Micro-interactions:
- Thoughtful definition of states such as default, hover, pressed, focused, and disabled. This is crucial for maintaining consistency and improving the overall user experience.
3️⃣ Accessibility:
- All color combinations are WCAG-compliant, which is a significant achievement. This ensures the system is accessible to a wide range of users, including those with visual impairments.
Areas for Improvement:
1️⃣ Consistency in Icon Size and Margins:
- There are minor inconsistencies in icon sizes and their margins, as noted on slide 6. Standardizing these parameters will ensure a more polished and cohesive design.
Suggestion: Define explicit rules for icon size (e.g., 16px, 20px) and padding/margins in your component overview. Provide visual examples for clarity.
2️⃣ Presentation of the Design Rationale:
- While the system is well-crafted, the design rationale could delve deeper into why certain design choices were made (e.g., color palette, specific WCAG contrast levels, icon placement).
Suggestion: In your presentation, highlight how the chosen colors and typography align with the brand's identity and user needs. Use user scenarios to justify specific design decisions.
Overall, this is a robust and versatile foundation for a Button System Design for Tech Platform. Well done, and keep up the Good work! 🙌🥳
You might also like

Accessible Signup Form

Entrant - Analytical Dashboard

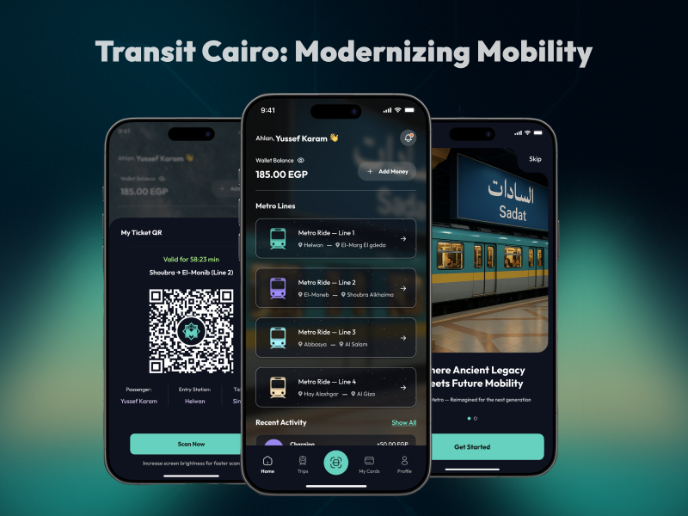
Transit Cairo — Digital Mobility Redefined

Babylon Balance - Designing Financial Clarity Through Constraint

Entrant Accessible Signup and Login Forms

CJM x Mindspace case study - Ester Cinelli
Visual Design Courses

UX Design Foundations

Introduction to Figma











