Button system
The button system is designed to provide clear and consistent interactions across the application, ensuring usability and accessibility. It includes multiple variations to accommodate different use cases and states for both mobile and desktop platforms. Here's an overview of the button system:
1. Button Variations
1.1 Primary Button
- Usage:
- Used for the most important actions on the interface, such as "Submit," "Save," or "Next."
- Styles:
- With Left Icon: Icon precedes the text for emphasis, e.g., 🔍 Search.
- With Right Icon: Icon follows the text for context, e.g., Download ⬇️.
- Without Icon: Text-only for straightforward actions.
- Icon Only: Minimal design for actions like "Close" (❌) or "Add" (➕).
1.2 Secondary Button
- Usage:
- Used for less critical actions, such as "Cancel" or "Learn More."
- Styles:
- Same as primary: left icon, right icon, no icon, or icon-only variations.
- Typically has a more subtle appearance to differentiate from the primary button.
2. Button States
2.1 Default State
- Visible and ready for interaction. Includes a clear background, border, and text contrast for recognition.
2.2 Hover State
- Button slightly changes background color or gains a subtle shadow to indicate interactivity. Example:
- Primary: Background darkens slightly (e.g., #4A90E2 → #3A7ACF).
- Secondary: Border or text color changes to emphasize focus.
2.3 Focused State
- Includes an outline or glow effect to signal the current selection, enhancing keyboard navigation and accessibility.
2.4 Clicked (Active) State
- Button darkens or visually “presses” to indicate the action has been triggered. Example:
- Primary: Background becomes more saturated (e.g., #4A90E2 → #337ABD).
- Secondary: Border or text changes for instant feedback.
2.5 Disabled State
- Button appears grayed out with reduced opacity (e.g., 50%) to indicate that the action is unavailable.
3. Interaction Details
- Responsive Feedback: Each state provides visual cues to guide the user.
- Icons: Positioned consistently (left or right) to maintain clarity.
- Padding and Spacing: Ensures buttons are clickable and visually balanced.
Tools used
From brief
Topics
Share
4 Claps
Average 4.0 by 1 person
You might also like

Project
A/B Testing for Bumble's Onboarding Process
This hypothesis project is made with the purpose of improving Bumble's onboarding process with gamification, early reward system, and intere

Project
Dark mode Main page
light mode

Project
Tripit's Login and Sign Up Flow
Tripit is a travel planning and itinerary management app that I personally love using. For the most part Tripit's login and sign up flow are

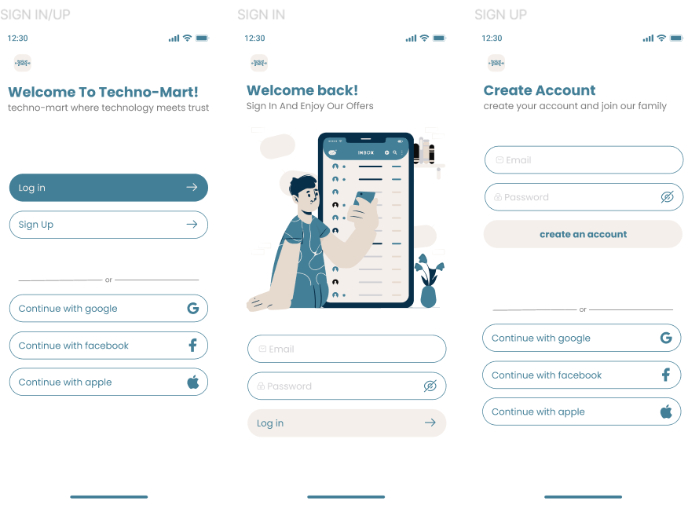
Project
sign in up
sign in up form

Project
ReWash
Registration & Onboarding Flow (B2B SaaS)Goal of the flowThe goal of this flow is to onboard car wash owners (FOPs) into the ReWash platform

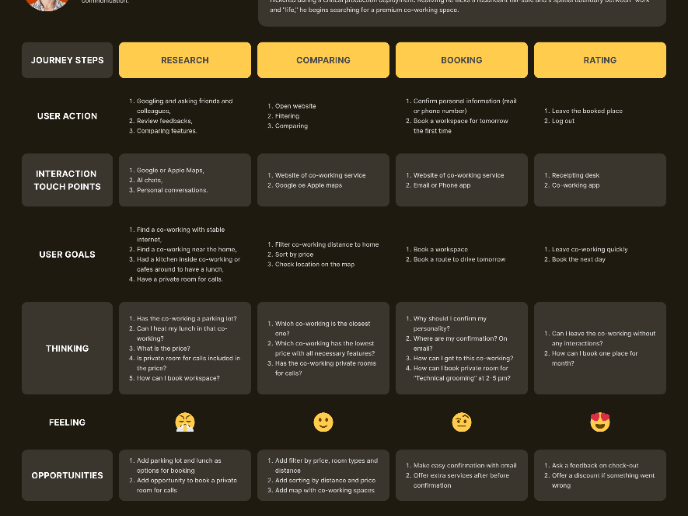
Project
CJM for Leo
CJM of the website with many co-workings for Leo, Python developer
Visual Design Courses

Course
UX Design Foundations
Learn the essentials of UX design to build a strong foundation in core principles. Gain practical skills to support product development and create better user experiences.

Course
Introduction to Figma
Learn essential Figma tools like layers, styling, typography, and images. Master the basics to create clean, user-friendly designs

Course
Design Terminology
Learn UX terminology and key UX/UI terms that boost collaboration between designers, developers, and stakeholders for smoother, clearer communication.










