Bookshop check out flow
Hi! I redesigned the checkout out flow of Ukrainian bookshop.
Key points of solution:
- User can see filled data even for collapsed view,
- Here are 3 main steps of flow: contact information, delivery and payment that you can collapse.
- If you are logged-in user, contact information and delivery details will be autocompleted.
- Required fields are marked with red "*",
- The checkbox for adds is unchecked by default.
- All elements of UI have hoves and focus states.
Looking forward to your comments and reactions 😊
Tools used
From brief
Topics
Share
Reviews
1 review
Thanks for your sub, Mariia!
I like your proposal with the accordion fill-in. They look clean and easy to use.
- What I would love to see is some error statements.
- what is the reason for using a red color on the CTA button? do you think this can be misleading with destructive action?
- i would love to see also inactive buttons for incomplete actions
Great vibes only!
Thank you very much for your review!
I used a red button for the following brand colour. But maybe it's better to use more neutral color like black
18 Claps
Average 4.5 by 4 people
You might also like

Project
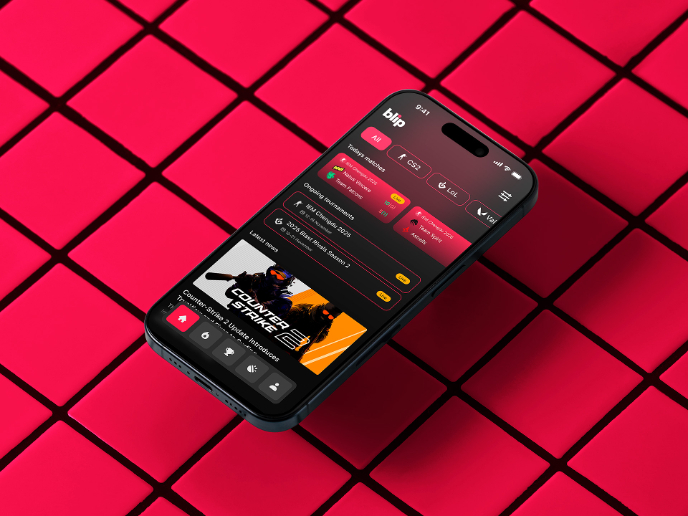
Blip - Esport app design (Light & Dark UI)
Bonjour, comrades! Today I present the case of Blip - an esports hub app for gamers where you can check esports news, learn about upcoming t

Project
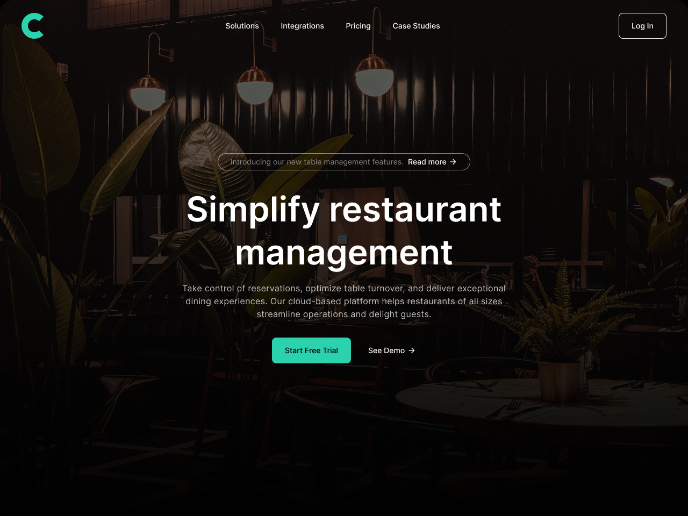
Customer Journey Map for a Co-Working Space
In this project, I made a Customer Journey Map (CJM) for a co-working space. The goal of this project is to understand how customers feel an

Project
Reimagining Asana's Color System
I created a color system based on Asana's current project management tool. Accessibility and the emotions the colors evoke were the primary

Project
Responsive Main Screen

Project
Latios - Free Portfolio Template for UX/UI Designers
Overview I built Latios because I kept seeing the same problem: designers with solid experience getting stuck trying to launch their portfol

Project
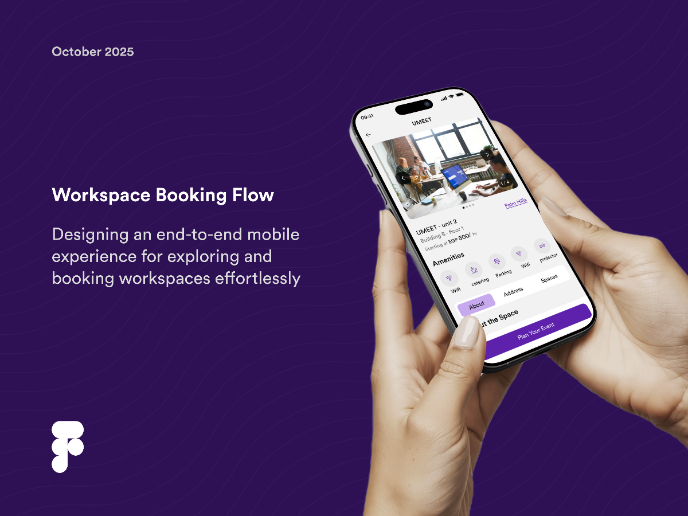
Workspace Booking Flow - UI/UX Design
Interaction Design Courses

Course
UX Design Foundations
Learn the essentials of UX design to build a strong foundation in core principles. Gain practical skills to support product development and create better user experiences.

Course
Introduction to Figma
Learn essential Figma tools like layers, styling, typography, and images. Master the basics to create clean, user-friendly designs

Course
Design Terminology
Learn UX terminology and key UX/UI terms that boost collaboration between designers, developers, and stakeholders for smoother, clearer communication.










