404 Error Page For Finance Sector
The purpose of designing the 404 page was to keep the user’s experience in mind. They likely came to the page through a broken link or incorrect URL, so the goal was to get them back on track quickly.
Tools used
From brief
Topics
Share
Reviews
2 reviews
Strengths:
Clear Message: The message “It looks like the page you were trying to access doesn’t exist or has been moved. Don’t worry, we’ve got you covered.” is concise and easy to understand. It reassures users that they are not lost and offers next steps (Back to Home or Contact Us).
Bold Visuals: The large “404” number creates an immediate visual impact. It clearly signifies an error, which is essential in an error page design.
Subtle Visual Elements: The use of gears and wrench icons adds an interesting, relevant visual touch to indicate “something is being fixed” or “under construction,” which is an excellent metaphor for a 404 page.
Areas for Improvement:
Typography Hierarchy: The “404” is prominent, but the accompanying text could be made more visually distinct from the number. Currently, both the 404 text and the message have similar prominence. Using different font weights or sizes could help differentiate them further for better readability.
Spacing and Alignment: The design could benefit from a bit more space around the edges, especially near the bottom where the buttons are located. This would prevent the page from feeling too crowded, especially on larger screens.
Button Text Contrast: While the yellow “Back to Home” button is eye-catching, the “Contact Us” button could use a slightly darker shade or a border to make it stand out more, as it’s currently a bit subdued in comparison.
Visual Consistency: The background has a flat blue color with subtle gears. To make the design more visually dynamic, consider adding a slight gradient to the background or subtle animations to make the page feel more engaging.
Suggestions:
Adding a subtle animation to the 404 number or the icons (such as gears rotating or the wrench being used) could add a dynamic feel to the page, making it more engaging for users. Moreover, if this design is for a specific brand, including the brand logo could make it feel more integrated with the overall design style.
Final Thoughts:
This is a strong, user-friendly 404 error page design. With a few tweaks to typography, button contrast, and adding more visual consistency, it could be even more engaging and polished. Keep up the great work!
Hi there, great effort on tackling the 404 Brief. The friendly and reassuring tone is a strong start and aligns well with the professionalism expected from a finance organisation.
My only point of feedback is ensure the button labels are vertically centered for a polished and professional look, they may be sitting too low.
Looking forward to seeing more.
You might also like

Customer Journey Map for a Co-Working Space

Blip - Esport app design (Light & Dark UI)

Reimagining Asana's Color System

Latios - Free Portfolio Template for UX/UI Designers

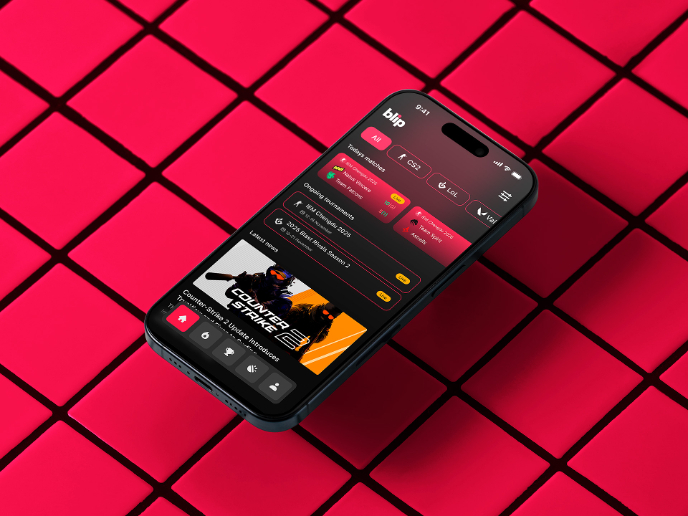
Workspace Booking Flow - UI/UX Design

Responsive Main Screen
Content Strategy Courses

UX Writing

Common Design Patterns