Designing a 404 Error Page for PiggyBank
Consistency with Brand Image and Voice
As a neobank, PiggyBank's brand image is modern, simple, and user-friendly. Our design approach focuses on creating a visually appealing and straightforward experience for our users. Therefore, our 404 error page will follow the same design philosophy.
Helpful and Non-Blaming Microcopy
Our 404 error page will be designed to avoid any blaming language or technical jargon, ensuring that the user feels supported and not frustrated. The message on the page will be personalized and reassuring, informing the user that the page they were looking for is unavailable, and providing options to help them find the information they need. The microcopy will say: "Oops! We can't find the page you're looking for. We're sorry for the inconvenience. Let's help you find what you need."
Functional Error Page with Information on How to Fix the Problem
Our 404 error page will be functional, and it will provide the user with links to the homepage, help center, and contact us page, ensuring that the user can find what they need quickly. The page will also feature a search bar, allowing users to search for the page they were trying to access. The search bar will feature a prompt to help users find what they need: "Can't find what you're looking for? Type in a keyword, and we'll help you find what you need."
Reasonable Explanation of the Presented Design
Our 404 error page is designed to be consistent with PiggyBank's brand image and voice, helpful, and functional. It provides users with options to find what they need, and the microcopy is reassuring and avoids any blame. We believe that this approach will help users feel supported and confident in our financial services.
Conclusion
Designing an effective 404 error page is crucial to maintaining user satisfaction and trust in PiggyBank's services. Our approach focuses on creating a visually appealing, simple, and functional page that provides users with options to find what they need quickly. The microcopy is supportive and non-blaming, helping users feel reassured and confident in our services.
Reviews
4 reviews
Great work on the 404 page! It’s on-brand and functional. Maybe add a small graphic for engagement and make the main action stand out more. Just a few tweaks, and it’ll be perfect!
Good job with this error page! It features a nice graphic, which I appreciate.
If I were to recommend some improvements, that would be the following two:
- The contrast of the white font on top of the pink CTA seems to have low contrast. Please check if the contrast is compliant with WCAG standards using an online checker. Low contrasts can make it more difficult to read, especially on dimmer screens or in case of users with poorer eye sights.
- The navbar on top is quite tall considering the limited amount of elements within it. Perhaps consider making it a bit shorter and be sure to check if the contrast here is compliant as well. You may consider also making the font a little bit thicker to make the navbar items easier to read.
Hope this helps!
Good work on being mindful of keeping the brand's image and tone in mind, even for the 404 page. It might seem like a unimportant page, but it really helps a user have a frictionless experience when things don't go as they planned. I enjoy the look and feel and the illustrations feel like a fun way to show that something is being worked on and the situation for the user is being improved. I held back 1 clap because I would have liked to see the microcopy and the search bar you mentioned inside the actual 404 page. I know there is one in the navbar but that can be overlooked. I also find it slightly confusing that there is a moon in the background and another in the '0' of '404'. A small detail, but it might be something to consider when fine-tuning this page. Nice work on keeping it simple and functional while maintaining the branding.
Okay, first off, I love the illustration approach. The whole “404 under construction” thing with the little figures actually makes this feel less frustrating, which is exactly what a good 404 page should do. The night sky, the stars, and the moon? Super calming. It doesn’t scream “ERROR! PANIC!”, instead, it feels like, “Hey, something’s off, but no worries, we got you.” That’s a win.
The dark blue background is beautiful, but…
The text needs to meet WCAG contrast ratios. That white text on blue should be fine, but the pink button on blue might need a contrast check to ensure it meets at least 4.5:1 for text and 3:1 for UI elements. The search bar outline is too subtle, making it hard to notice. Consider increasing the contrast or adding a clearer border.
"Oops, something went wrong" is friendly, but why? A small line like “The page you’re looking for might have moved or doesn’t exist anymore” could help guide users.
The pink button needs a clear hover effect to reinforce interactivity.
This is a strong 404 page. The design is engaging, the messaging is friendly, and the CTA is clear, all huge wins. But for it to be even better, some color contrast adjustments, improved navigation options, and clearer interactivity would take it to the next level.
You might also like

A/B Testing for Bumble's Onboarding Process

Dark mode Main page

Tripit's Login and Sign Up Flow

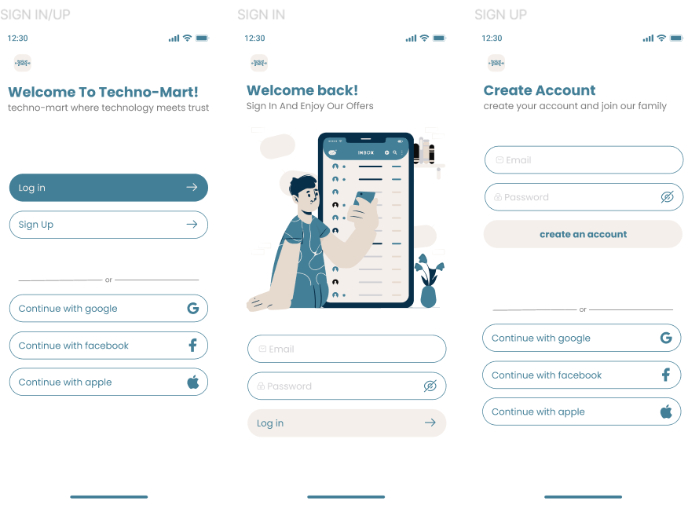
sign in up

ReWash

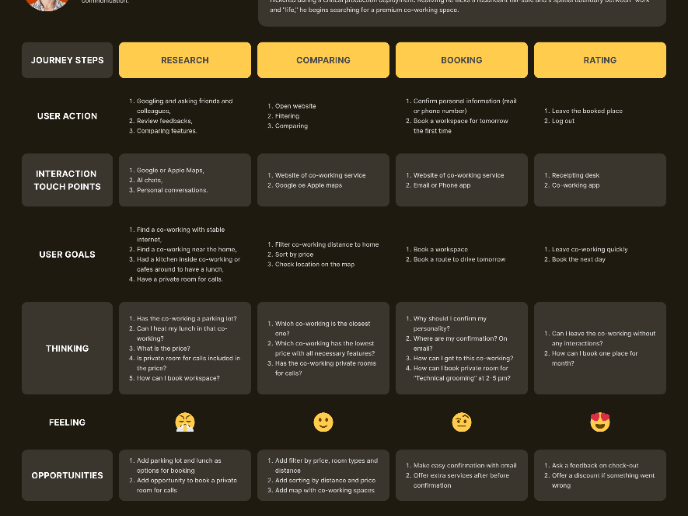
CJM for Leo
Content Strategy Courses

UX Writing

Common Design Patterns