Wireframing Examples by Use Case
View real-world demonstrations of how wireframes can be utilized to visualize and structure user interfaces specific to different industries
The design process of any product should take an individual approach, whether it's the selection of a prototyping tool, user research methods, or the level of wireframe fidelity. Besides, different industries have different needs from their websites and other digital products. What works great for one industry’s users might be a horrible fit for another.
Understanding the technical and UX needs for various types of products across industries is a vital first step in the wireframing process. It will help you figure out how to prioritize and organize content, what screens to include in your wireframes, and how to annotate them properly.
The way you style your wireframes depends on a few things: the goals for your product, the costs associated with developing the wireframes, and the time and effort available to focus on the wireframing process. So how do you decide?
First, think about how the
Remember that the higher-fidelity your wireframes are, the less creative feedback stakeholders may offer.[1]
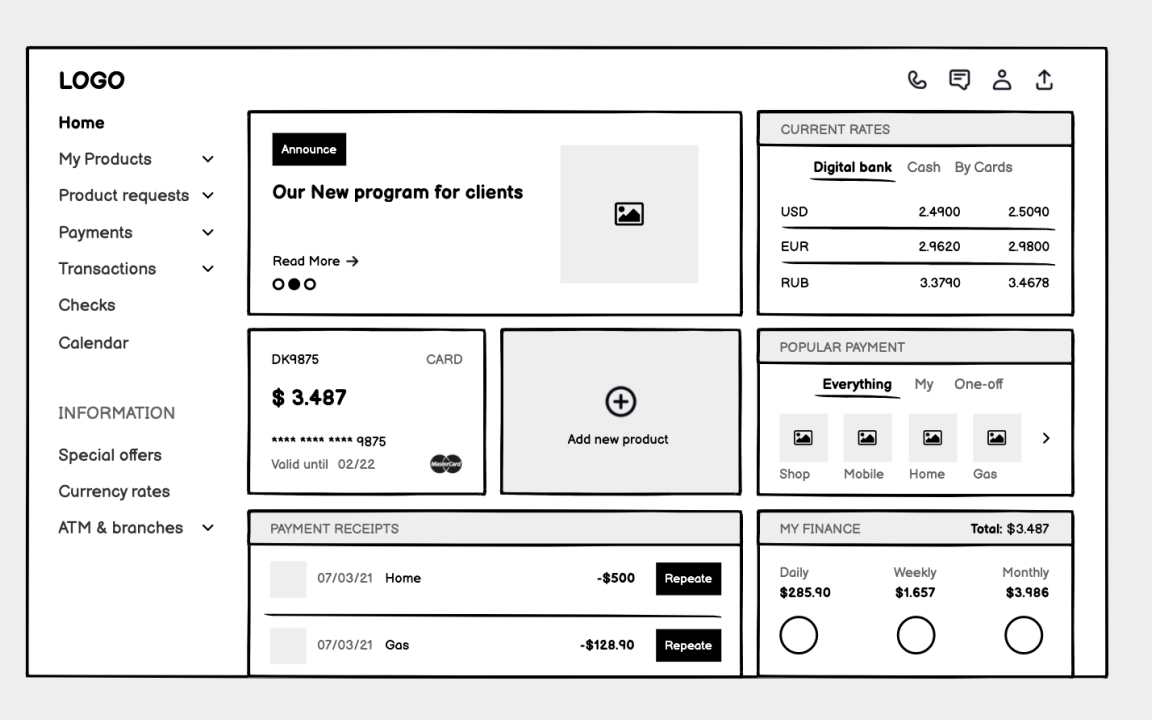
Dashboards for things like banking websites can be complex; they need to show a lot of data in a way that’s easy for users to both understand and find what they’re looking for. To that end, it’s helpful to include sample data in a
That said, early wireframes for things like financial dashboards and other data-heavy sites can be more basic. An early version might simply show which sections will go where with data examples added in later versions.
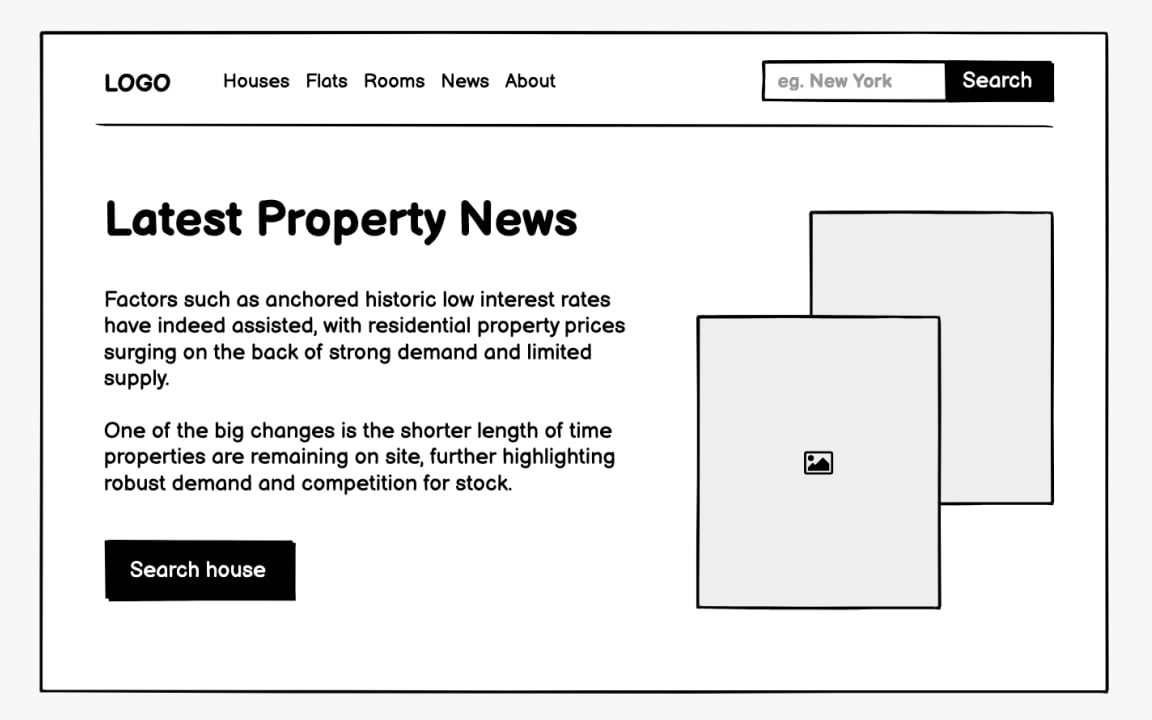
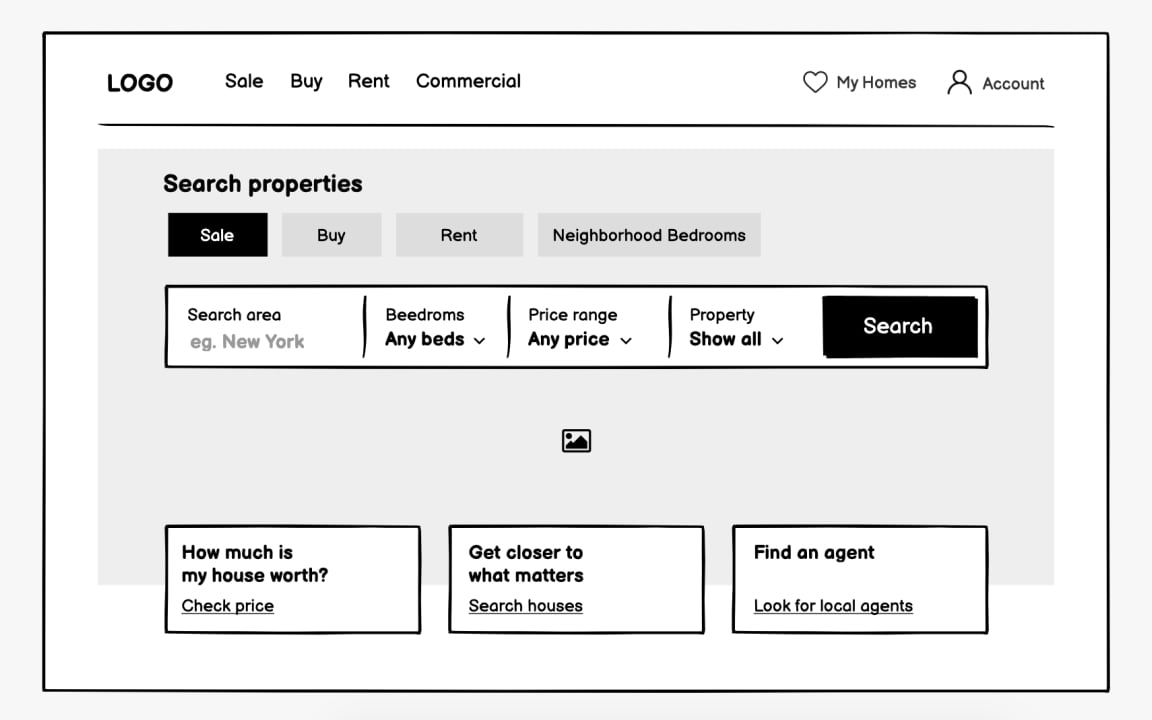
There are generally two reasons a user may visit a real estate website: they’re either interested in purchasing a home or they want to sell their home. Your
In general, real estate sites need to catch user attention visually. That’s why a hero image is so important. From there, they generally focus on buyers with property search fields and filters. And they should include stats about the agency to help persuade sellers to list with them.
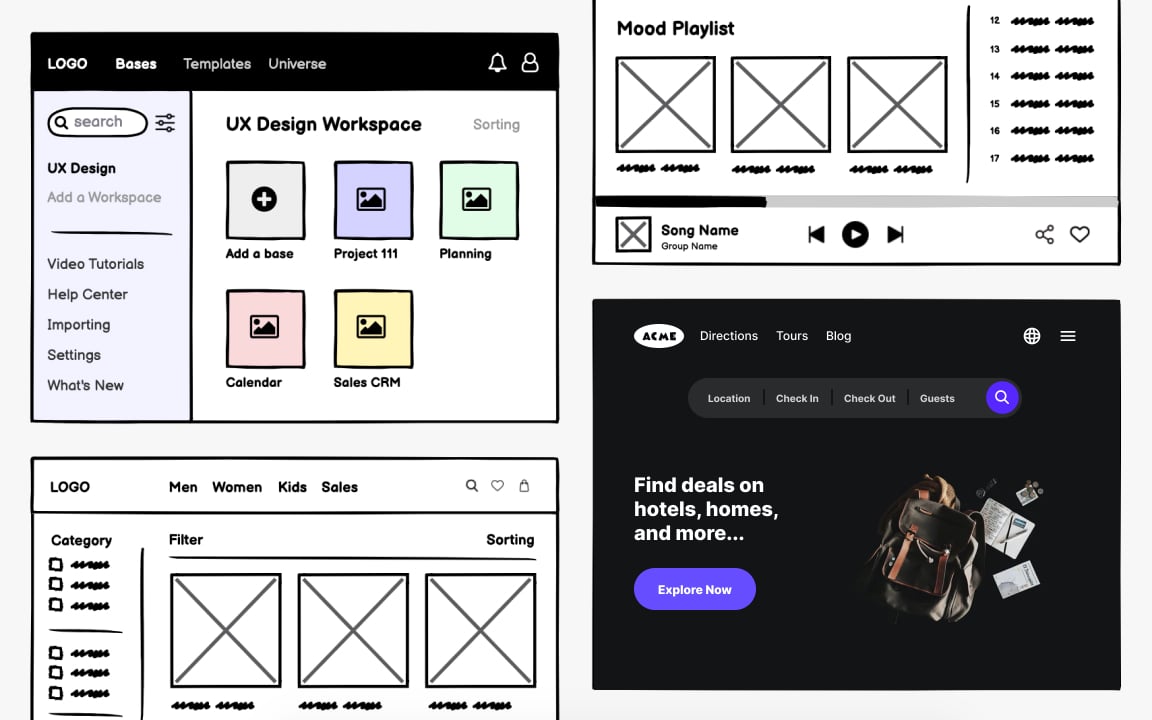
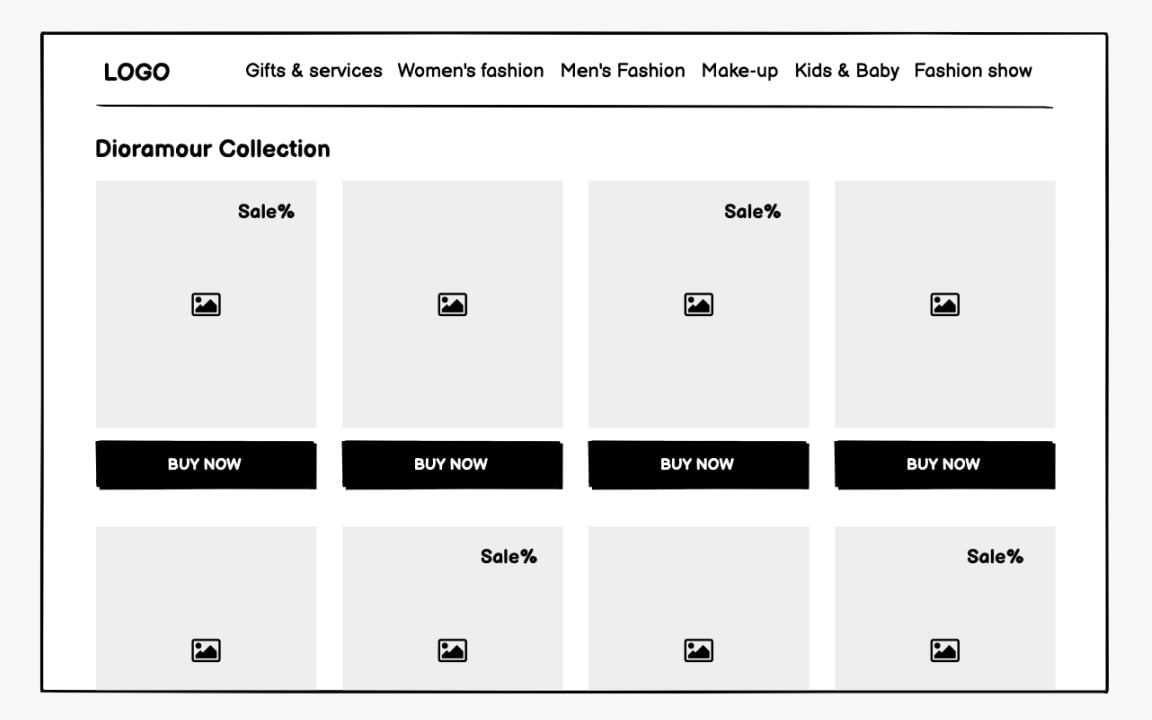
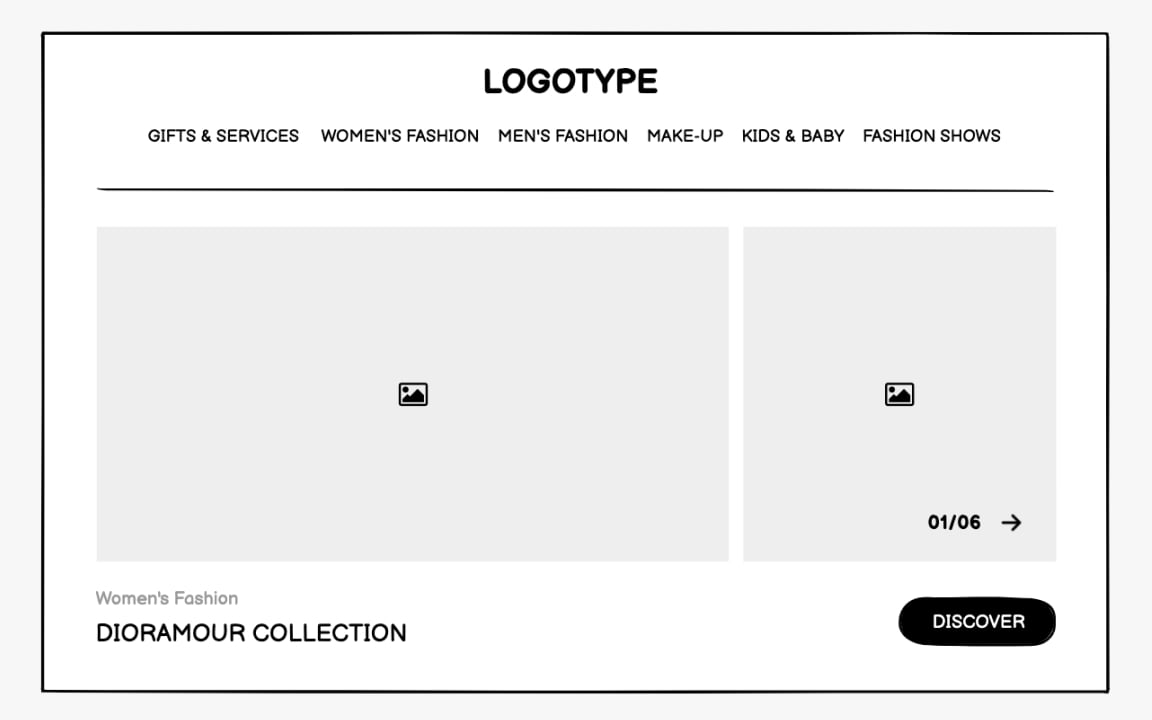
When you’re designing for an industry that’s known for its aesthetics — such as the fashion industry — you step up the style of your wireframes a notch. Be sure that you convey a sense of the mood with your wireframes, make excellent use of white space, and don’t be afraid to include a few stylistic elements like typography choices.
While you don’t want to go overboard with the stylistic elements of a
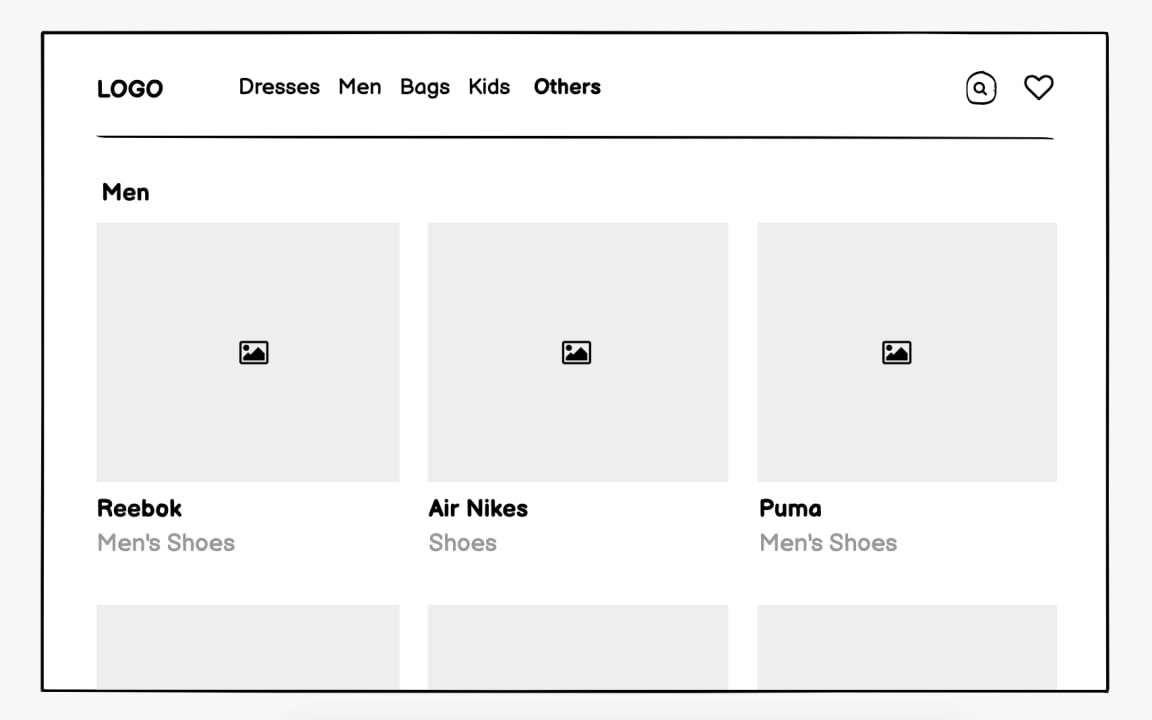
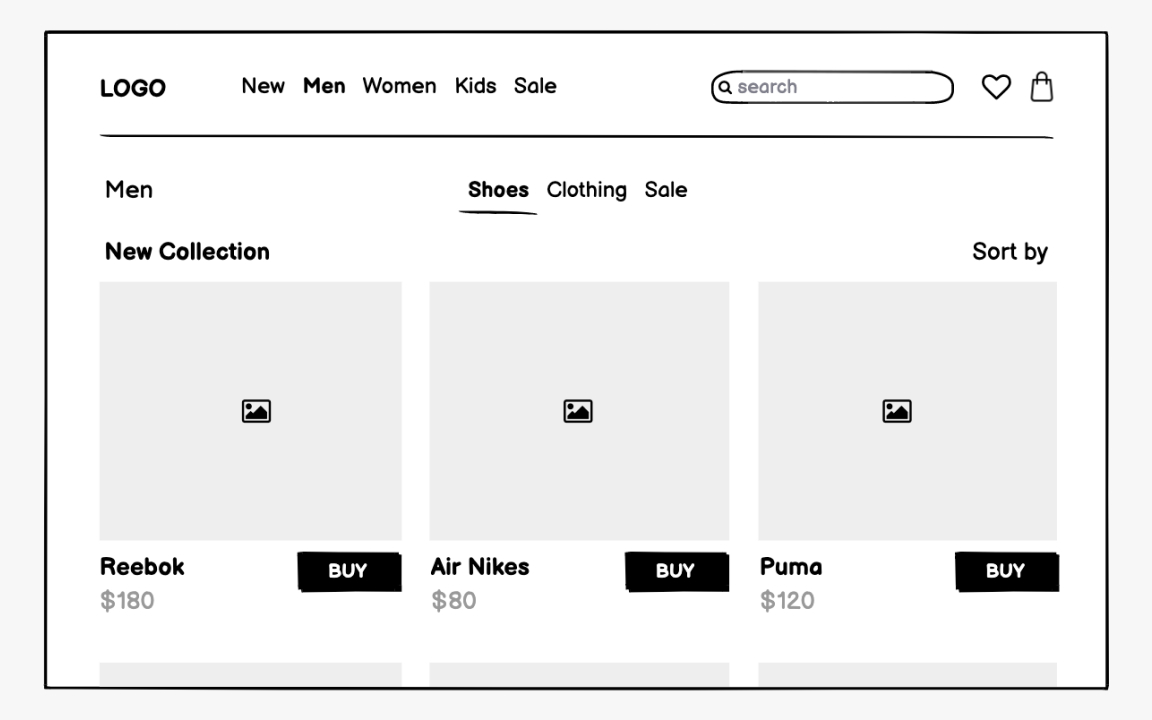
Ecommerce sites have one goal: to sell products or services. When creating
Beyond the CTA, your ecommerce wireframes should show clear categories of goods, include a
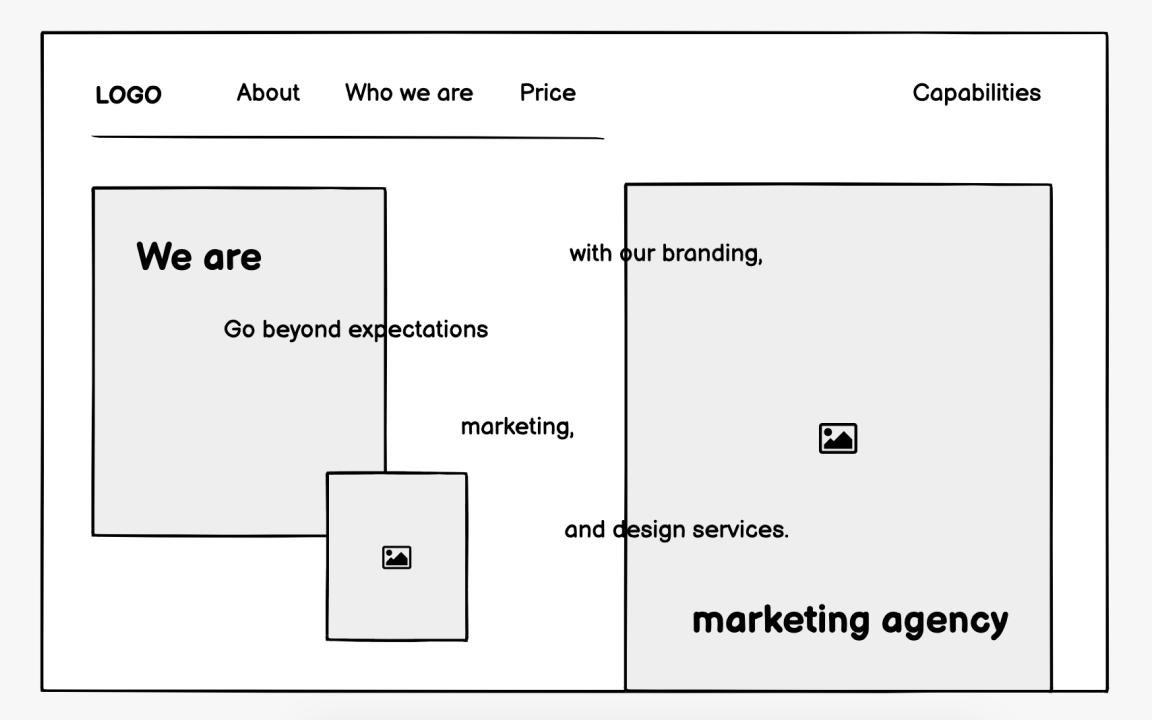
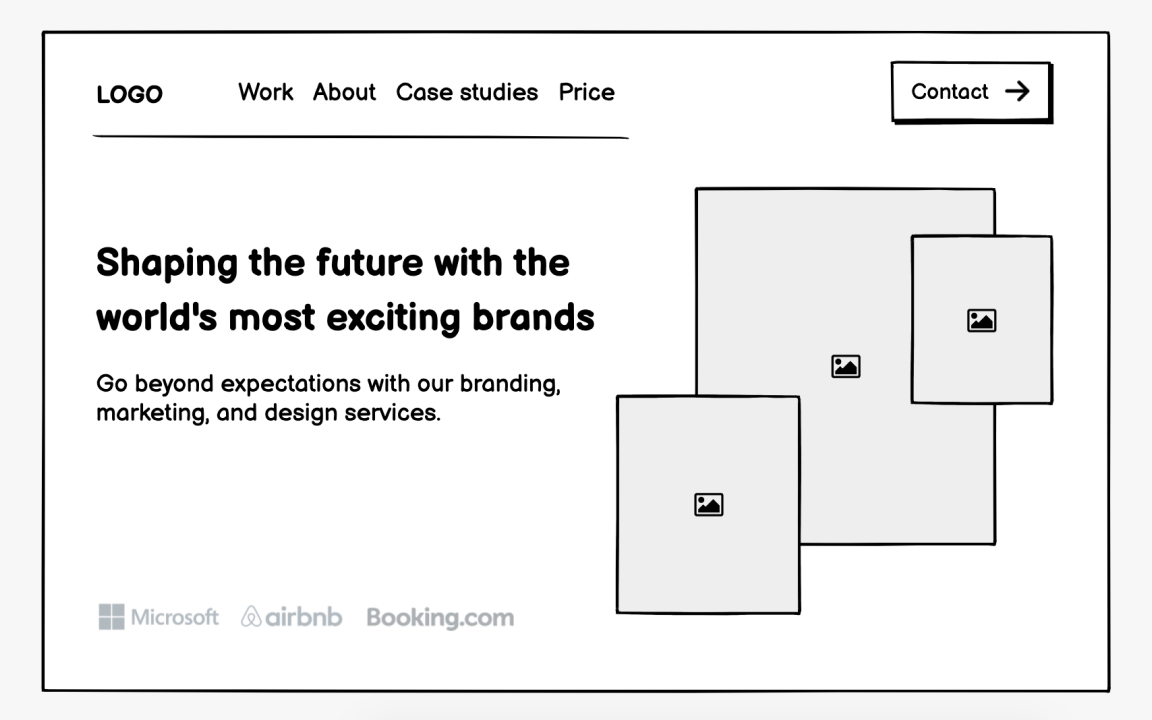
Marketing agency websites need to serve a few functions, but one of the biggest is to establish credibility in what they do. Your
Make sure your wireframes make it easy to find the relevant information a potential client would want to find about an agency. Beyond their expertise and well-known people they’ve worked with, most prospective clients will want to know exactly what services they offer and how to get in touch with them.
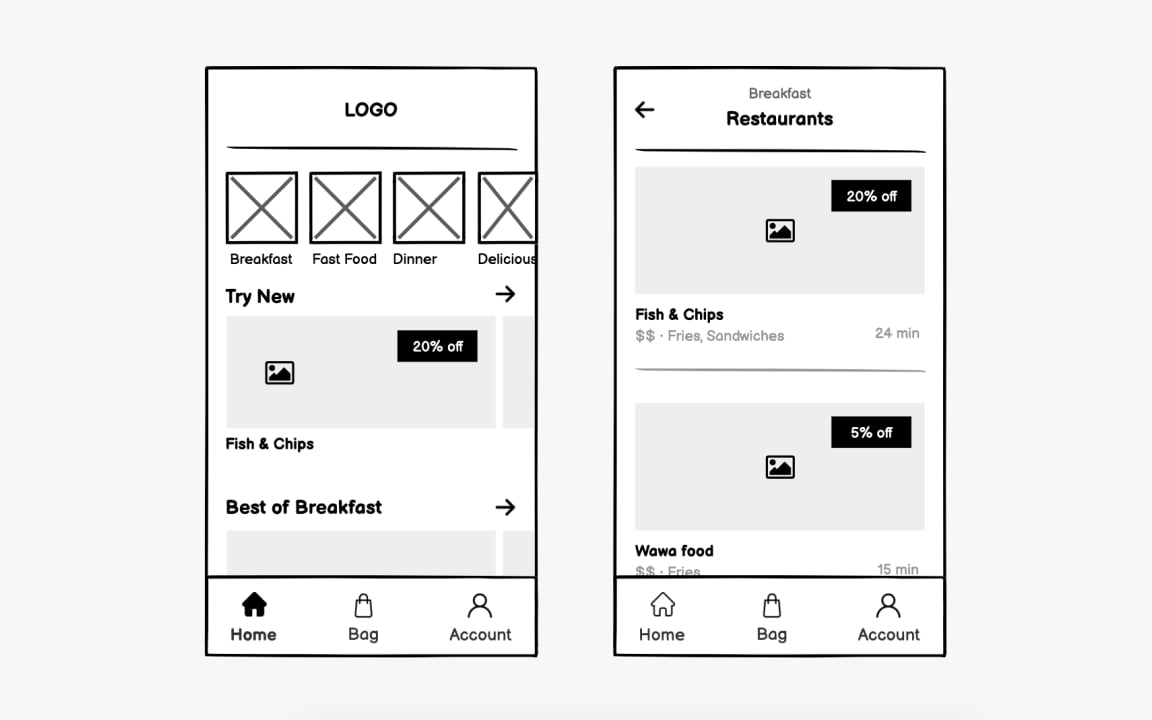
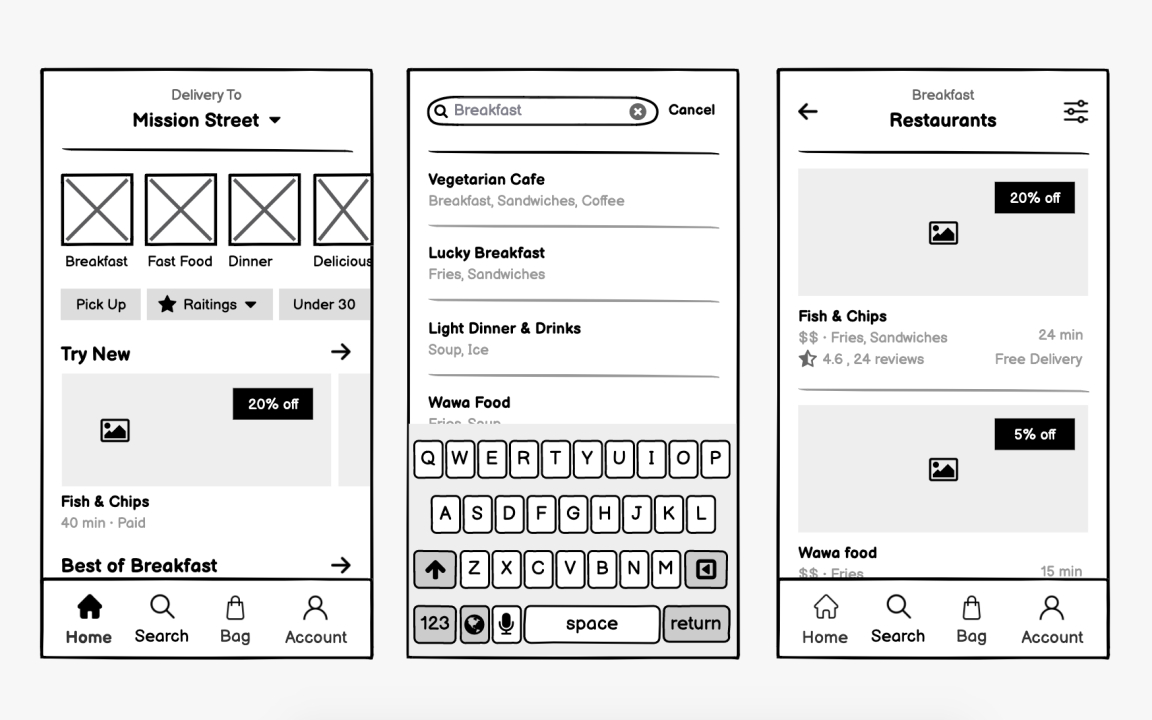
When people decide to order food to be delivered, they’re most likely to do so on a mobile device. It’s often a last-minute decision, made while on the go. That’s why the mobile version of a food delivery site needs to be easy to use and intuitive.
Your
Search is one of the most important functions on this type of site, so be sure to emphasize that in your wireframes. Autosuggest is a vital feature here, as is the ability to filter search results. Also pay careful attention to how users actually place an order, as this can be a sticking point if it's not intuitive and easy to use.
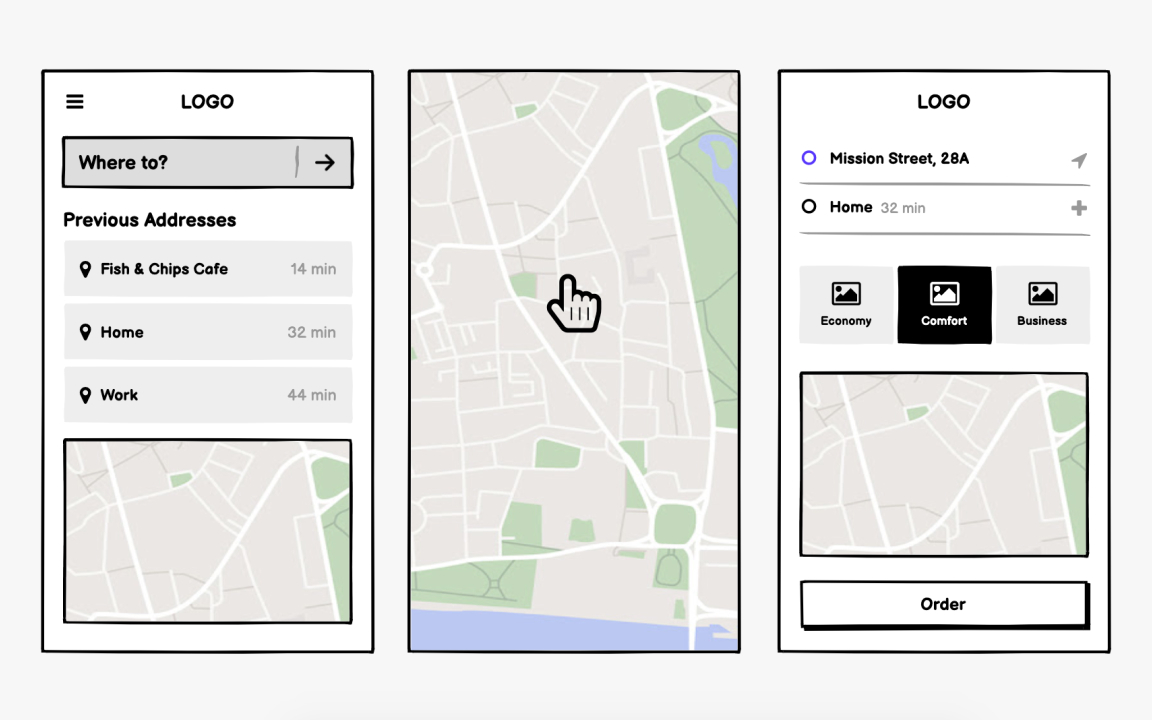
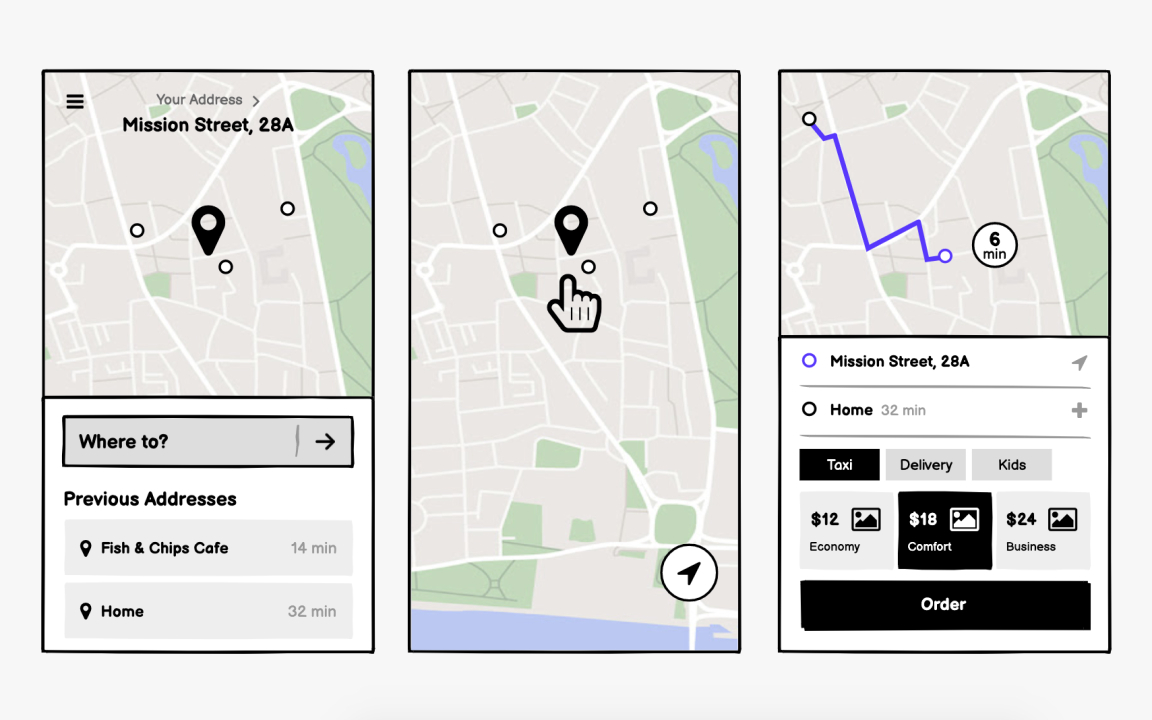
Users will almost exclusively use this type of app on mobile devices. Because of that, it’s vital to give them multiple options for indicating their pickup location, including both a text
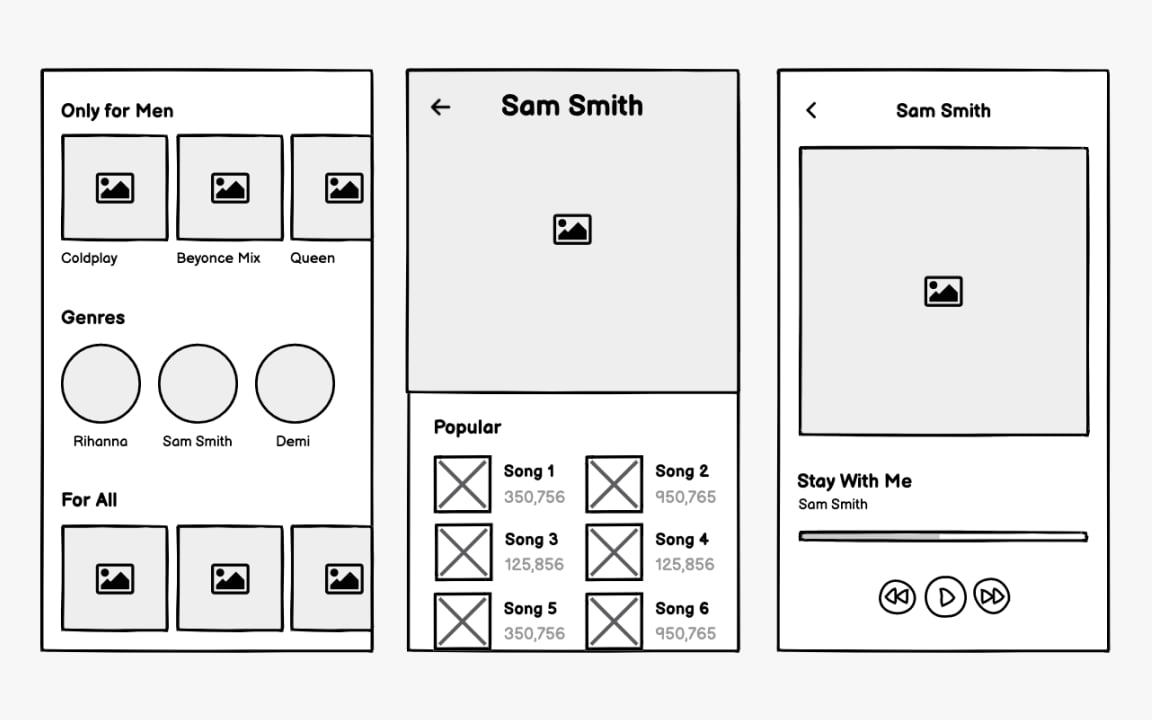
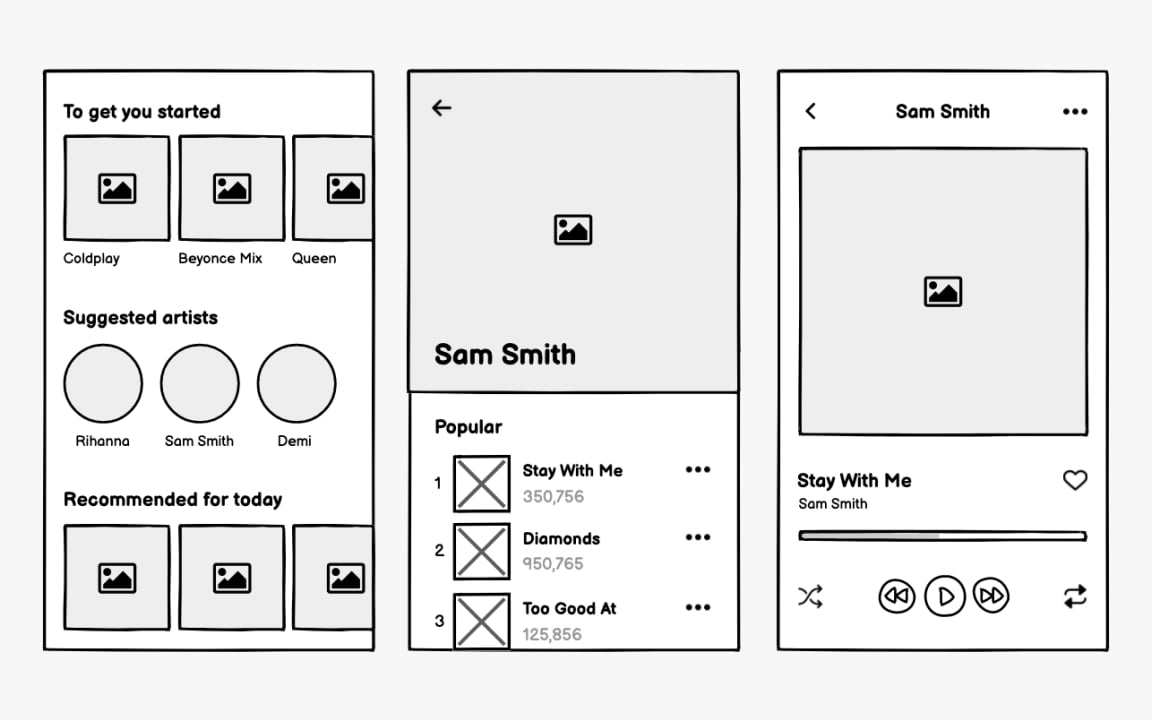
People use music apps in different ways. Some use them to access the music of their favorite artists while others use the same apps to find new music (and, of course, some use them for both).
While the actual music interface should be pretty self-explanatory, with play, pause, and skip or repeat options, you’ll want to pay closer attention to the
Your wireframes should also demonstrate how users can save their favorites, create their own playlists or stations, and customize their experience.
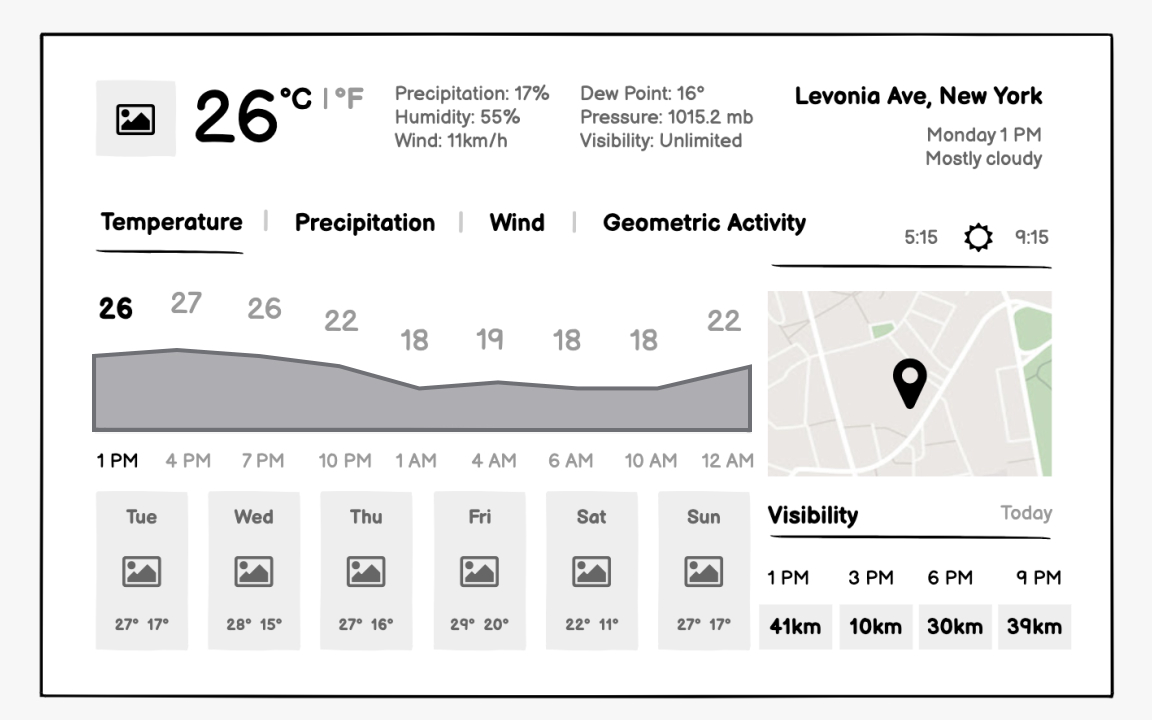
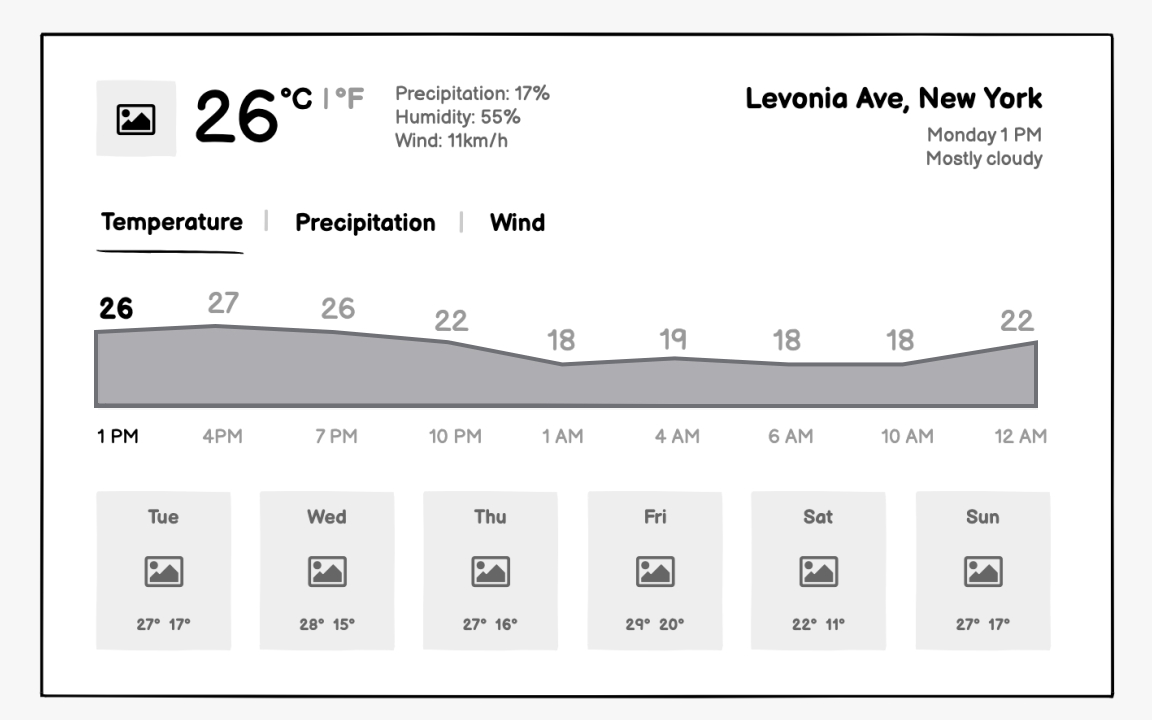
Being able to check the weather when planning your day or week is crucial for many people. We want to know whether we need to bring a sweater or umbrella, or if it’ll be clear skies all day. That said, the average person is only concerned with a couple of key points: what the temperature will be and the chances of rain or snow.
Your wireframes should focus on clearly showing the temperature, precipitation, and upcoming forecast. There should be plenty of
If your app will include more detailed information that only a small subset of users are likely to access, be sure to include separate
References
Top contributors
Topics
From Course
Share
Similar lessons

Intro to Wireframing

Wireframe Fidelity








































Social media app wireframing
Most people access social media sites from their mobile devices than on desktop computers (for example, more than 98% of Facebook users access the site on their mobile devices).[2] Or at least they do if the mobile version of their favorite social media site is well designed.
Your social media mobilewireframes should include the most important features users want to access: their timeline, buttons for creating new content , and the search feature. Consider, too, how users actually scroll through social media sites. Make sure photos are prominent, that long blocks of text are hidden with a “show more” button, and that the button for creating their own post is easy to access at all times.